JavaScript เป็นภาษาโปรแกรมมิ่งที่ช่วยสร้างเว็บไซต์แบบ interactive ทำให้ผู้ใช้งานมีประสบการณ์ที่ดีในการใช้งานหน้าเว็บ (Good UX) เพราะการใช้งานเว็บจะดูไหลลื่น ไร้รอยต่อ (seamless) ทำให้ดีต่อ UX เป็นอย่างมาก แต่การใช้ JavaScript ก็มาพร้อมกับความท้าทายด้าน SEO เพราะจะเกิดปัญหาหน้าเว็บ render เนื้อหาไม่ครบ ทำให้ Googlebot มีปัญหาในการนำหน้าเว็บไป index
บทความนี้ผมจะมาแนะนำภาพรวมการทำ SEO สำหรับเว็บไซต์ที่พัฒนาด้วย JavaScript (JS) เพื่อให้เพื่อน ๆ สามารถทำเว็บด้วย JS แล้ว index และ rank บน Google ได้แบบไม่ติดปัญหา
ก่อนอื่นมาทำความรู้จักภาษา JavaScript กันสักนิด โดยภาษา JavaScript เรียกสั้น ๆ ว่า JS เป็นอีกภาษาโปรแกรมมิ่งยอดฮิตตลอดกาลเลยก็ว่าได้ครับ และเป็นภาษาที่รันอยู่บนเบราว์เซอร์ที่เราใช้งานอยู่นั่นเอง โดยเหล่า developers นิยมใช้ JS ในการทำเว็บฝั่ง front-end (ฝั่งหน้าบ้านที่เราเห็นหน้าเว็บกันอยู่นี่แหละ) เพื่อให้เว็บมีปฏิสัมพันธ์กับ user (หรือที่เรามักจะเรียกว่า interactive web นั่นแหละ)
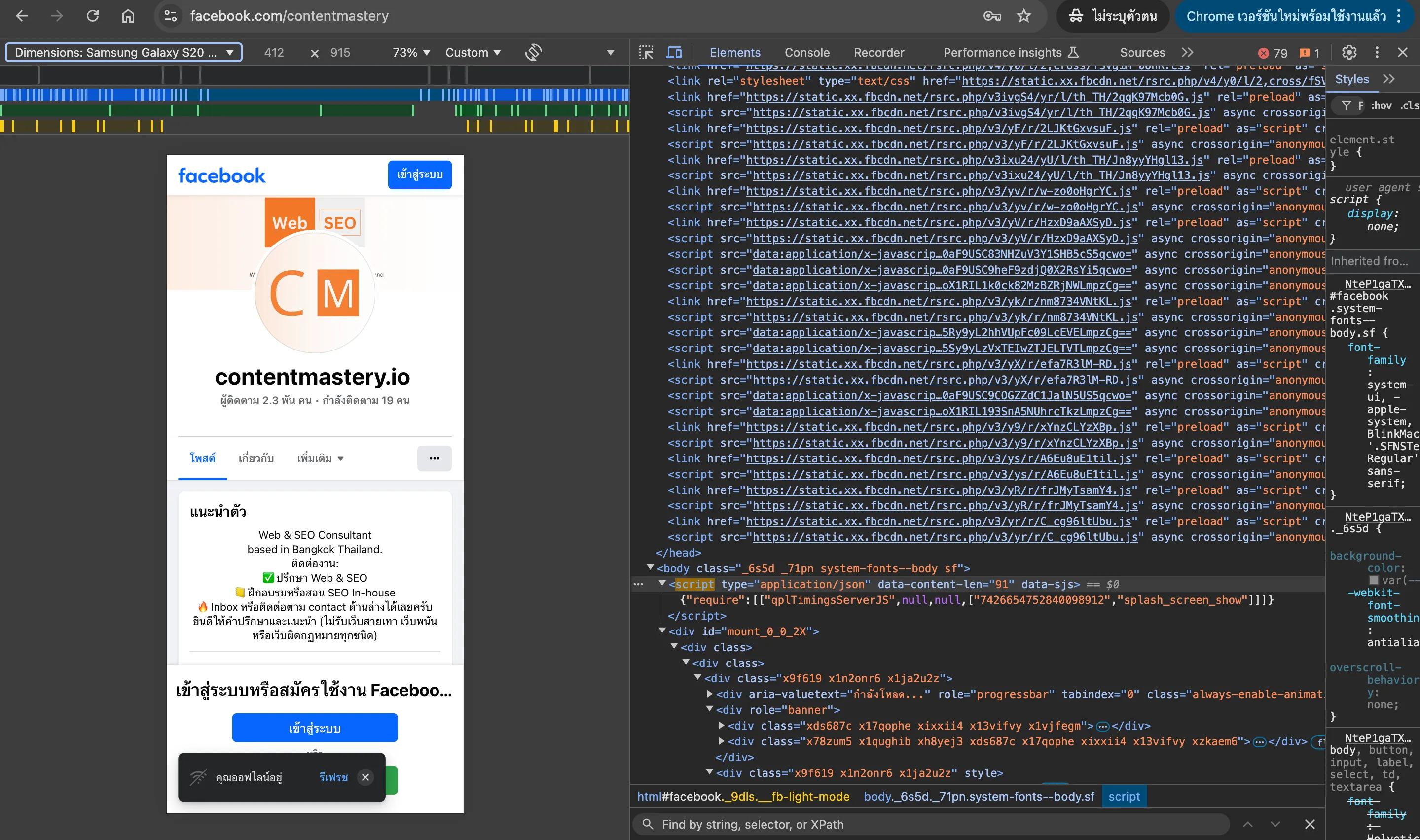
ยกตัวอย่าง เช่น เว็บ Facebook นี่ก็เป็นตัวอย่างที่ชัดเจนสำหรับเว็บที่พัฒนาด้วย JS สังเกตไหมครับว่าตอนเรากดไลก์หรือคอมเมนต์ หน้าเว็บต้องโหลดใหม่ ต้องรีเฟรชใหม่ทุกครั้งไหม? ก็ไม่เนอะ นี่แหละมันคือ interactive web โดยปกติแล้วมักจะใช้กับ web app ตัวอย่าง เช่น Facebook, TikTok, Netflix, Twitter, YouTube ฯลฯ นี่คือตัวอย่างของเว็บที่เรารู้จักกันดี
ลองคลิกขวาแล้ว "Inspect" แล้วจะเห็นว่าเว็บแอพส่วนใหญ่ ล้วนใช้ JavaScript ทั้งสิ้น โดยสังเกตได้จากแท็ก <script> ...</script> ถ้าเห็นอันนี้ นี่แหละคือส่วนของโค้ด JavaScript

Web app ส่วนใหญ่ในโลกนี้ล้วนต้องใช้ JavaScript ตัวอย่างในภาพคือ Facebook
แต่ถ้าเป็นหน้าแบบที่เป็นเชิง information ตัวอย่างเช่นเว็บของ Content Mastery ในหน้า blog ที่เพื่อน ๆ กำลังอ่านตอนนี้ ก็จะเป็นในแนวเว็บบล็อก ไม่ใช่เว็บแอพ ดังนั้นก็จะเน้น HTML-based ไม่ใช่ JavaScript-based เหมือนเหล่าเว็บแอพ จึงไม่มีปัญหาในส่วนนี้ (และเหล่าเว็บบล็อกทั่วไปที่ใช้ WordPress ก็คิดว่าไม่มีปัญหาส่วนนี้ครับ)
ดังตัวอย่างโค้ดด้านล่าง ซึ่งเป็นโค้ดหน้า blog post ของ Content Mastery จะเห็นว่าจะเป็น HTML (เป็นเพียงโค้ดคร่าว ๆ ไม่ใช่โค้ดทั้งหมด)
<!-- blog/post_detail.html-->
<!DOCTYPE html>
<html>
<head>
<title>{{ post.title }} | contentmastery.io</title>
</head>
<body>
<h1>Title: {{ post.title }}</h1>
<p>Body: {{ post.body }}</p>
</body>
</html>ซึ่งจะเห็นว่ามันคือชุดโค้ด HTML แล้วถูก render โดยการเขียนภาษาฝั่ง server หรือ back-end อย่าง Python (ให้สังเกตฟังก์ชันคำว่า render ข้างล่างที่ได้ returnไฟล์ blog/post_detail.html ออกไปแสดงที่ฝั่ง client หรือเบราว์เซอร์ให้ผู้ใช้เห็นนั่นเอง ซึ่งเราเรียกสิ่งนี้ว่า Server Side Rendering (เพราะมันถูก render จากฝั่ง server)
def post_detail(request, slug):
# do something
return render(request, "blog/post_detail.html", context)ปัญหา SEO ของ JavaScript
ปัญหาหลักของ JavaScript ต่อการทำ SEO คือการ render เนื้อหาที่ฝั่ง client หรือที่เรียกว่า Client Side Rendering (CSR) ซึ่งอาจทำให้ Googlebot เข้าใจโครงสร้างและทำ indexing ได้ยาก เนื่องจาก
- Googlebot อาจมองไม่เห็นเนื้อหาที่สร้างแบบ dynamic ด้วย JavaScript เพราะ Google จะไม่ได้รอคิวจนกว่า JS จะ render เสร็จ (และบางทีก็ต้องกดปุ่มอะไรบางอย่าง เพื่อ fire ตัว JS ฟังก์ชันให้ทำงานเพื่อแสดงผลเนื้อหานั้น ๆ)
- ซึ่งจากข้อแรกนั้น อาจทำให้เนื้อหาสำคัญอาจหลุดจากการทำ indexing
- การโหลดหน้าเว็บครั้งแรก (Initial Load) อาจช้า ส่งผลต่อ User Experience (UX) และ SEO
- โครงสร้าง URL ที่ไม่เอื้อต่อ SEO จะเห็นว่าเวลาเรากดหน้าเว็บ URL จะไม่เปลี่ยนหรือเปลี่ยนก็จะขึ้นประมาณ /#/page1 .... (เราเรียก URL แบบนี้ว่า Fragments) อะไรแบบนี้ซึ่งมันไม่ friendly ต่อ SEO เลย
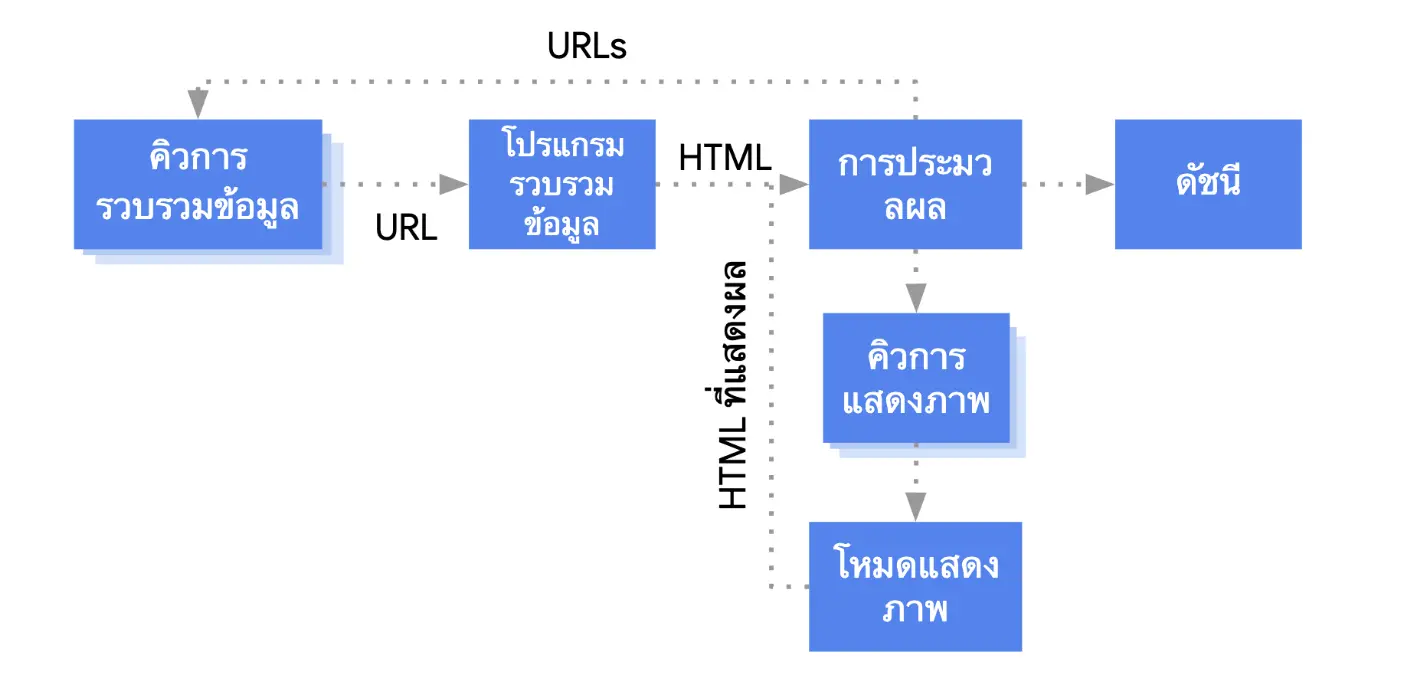
 JavaScript Rendering Process (image source: Google Search Central)
JavaScript Rendering Process (image source: Google Search Central)
นั่นจึงเป็นเหตุผลว่า ทำไมเราต้องทำ Server-Side Rendering เพื่อให้เนื้อหาถูก render มาจากฝั่ง server จะได้ไม่ต้องรอ Google โปรเซส JS ให้จบ ทำให้มั่นใจได้ว่า Google ได้เนื้อหาเราได้ครบชัวร์สำหรับไป index ต่อไป
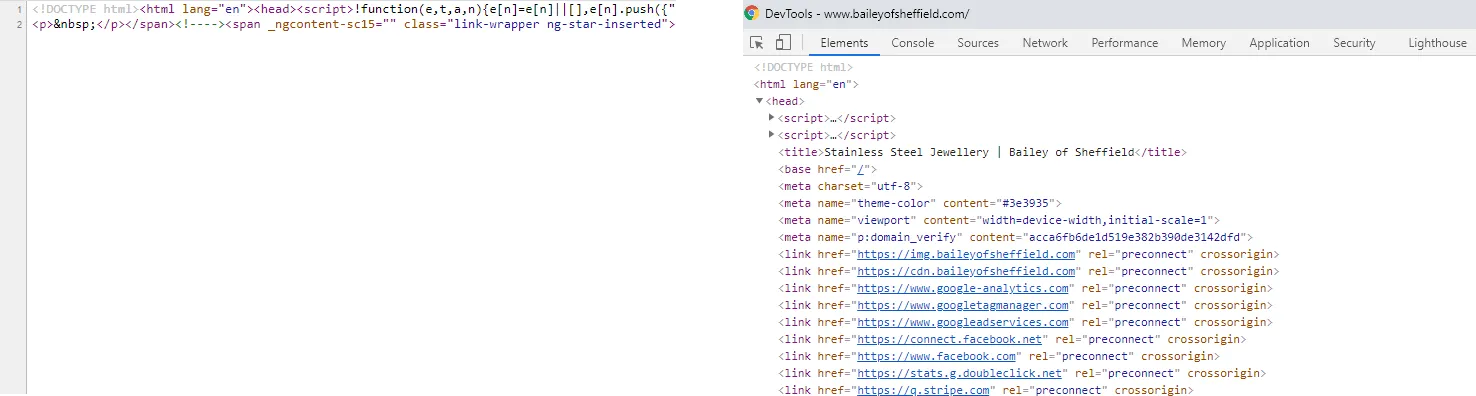
จากตัวอย่างภาพด้านล่างแสดงตัวอย่างของเว็บไซต์ที่พึ่งพา JavaScript เกือบทั้งหมด
 ตัวอย่างเปรียบเทียบหน้าเว็บที่ถูก render ด้วย JavaScript (ที่มาของภาพ Sitebulb)
ตัวอย่างเปรียบเทียบหน้าเว็บที่ถูก render ด้วย JavaScript (ที่มาของภาพ Sitebulb)
ด้านซ้าย (View Source) แสดง HTML เริ่มต้นซึ่งมีแค่สคริปต์ ไม่มีเนื้อหาอื่นเลย (เคสนี้มีปัญหา) ส่วนด้านขวา (Inspect) แสดง HTML ที่ดูแล้วปกติ ซึ่งเกิดขึ้นหลังจาก JavaScript ทำงานและสร้างเนื้อหาได้อย่างสมบูรณ์ (อันนี้ในเคสที่ดี ไม่มีปัญหา)
แก้ปัญหาโดยการใช้ Server-Side Rendering (SSR) Framework
แนะนำให้ใช้ SSR framework ที่นิยมอย่างสูงในปัจจุบัน เช่น Next.js (สำหรับ React) หรือ Nuxt.js (สำหรับ Vue.js) ซึ่งทั้งสองคือ JavaScript frameworks ยอดนิยม จะช่วยแก้ปัญหา SEO ได้ดังนี้
- เนื้อหาถูกสร้างที่ฝั่งเซิร์ฟเวอร์ ทำให้ Googlebot เข้าใจโครงสร้างและทำ index ได้ง่าย ไม่ต้องรอ render ที่ฝั่ง client (ฝั่งเว็บเบราว์เซอร์) อีกต่อไป
- ลดเวลาในการโหลดหน้าเว็บครั้งแรก (initial load)
- สร้าง URL ที่เป็นมิตรกับ SEO (SEO-friendly URL) เช่น
/page1แทนการใช้ URL อย่าง/#/page1
 Official website ของ Nuxt.js
Official website ของ Nuxt.js
 Docs ในส่วนของ SEO นั้นจัดเต็ม
Docs ในส่วนของ SEO นั้นจัดเต็ม
จากการเป็น SEO Consultant ให้ลูกค้า ส่วนใหญ่จะใช้ 2 เว็บเฟรมเวิร์คนี้ครับ คือ Next.js (React) และ Nuxt.js (Vue) ดังนั้นถ้าหากต้องจ้าง dev ทำเว็บ ให้ถาม dev ก่อนว่าได้ใช้ตัวใดตัวหนึ่งใน 2 เฟรมเวิร์คนี้ในการทำเว็บหรือไม่? คือทั่วโลกก็นิยมใช้กัน 2 ตัวนี้ครับ
ตัวอย่าง Path Routing ของ Nuxt.js
pages/
--| index.vue
--| about.vue
--| blog/
----| index.vue
----| [slug].vueตัวอย่างโค้ด SEO Meta ของ Nuxt.js
<script setup>
useSeoMeta({
title: '8 Technical SEO เช็คลิสต์ที่ developer หรือเจ้าของเว็บไซต์ต้องรู้',
description: 'Technical SEO คือการปรับแต่งโครงสร้างพื้นฐานทางเทคนิคของเว็บไซต์ให้เป็นมิตรกับทั้งผู้ใช้งานและเสิร์ชเอนจิน'
})
</script>นำไปเขียนบน script ไฟล์จะได้ประมาณนี้(ไม่จำเป็นต้องรู้โค้ดครับ แต่แค่อยากให้เข้าใจโครงสร้างภาพรวม)
import Head from 'next/head';
function IndexPage() {
return (
<div>
<Head>
<title>8 Technical SEO เช็คลิสต์ที่ developer หรือเจ้าของเว็บไซต์ต้องรู้</title>
<meta name="description" content="Technical SEO คือการปรับแต่งโครงสร้างพื้นฐานทางเทคนิคของเว็บไซต์ให้เป็นมิตรกับทั้งผู้ใช้งานและเสิร์ชเอนจิน" />
</Head>
<p>Hello world!</p>
</div>
)
}
export default IndexPage;ใช้ Dynamic Rendering
Dynamic Rendering คือการส่งเนื้อหาที่ render แล้วให้กับ bot ของ search engine แต่ส่ง JavaScript app ให้กับผู้ใช้ทั่วไป วิธีนี้เหมาะสำหรับเว็บไซต์ที่มีเนื้อหาที่เปลี่ยนแปลงบ่อยหรือที่เรียกว่า dynamic website
ใช้ Structured Data (JSON-Ld)
การใช้ Structured Data อย่าง JSON-LD จะช่วยให้ Google เข้าใจข้อมูลสินค้าได้อย่างชัดเจน แม้ในเว็บไซต์ที่ใช้ JavaScript มาก โดยให้ข้อมูลสำคัญเช่น ชื่อสินค้า ราคา การให้คะแนน สถานะสินค้าคงเหลือ และรายละเอียดอื่น ๆ
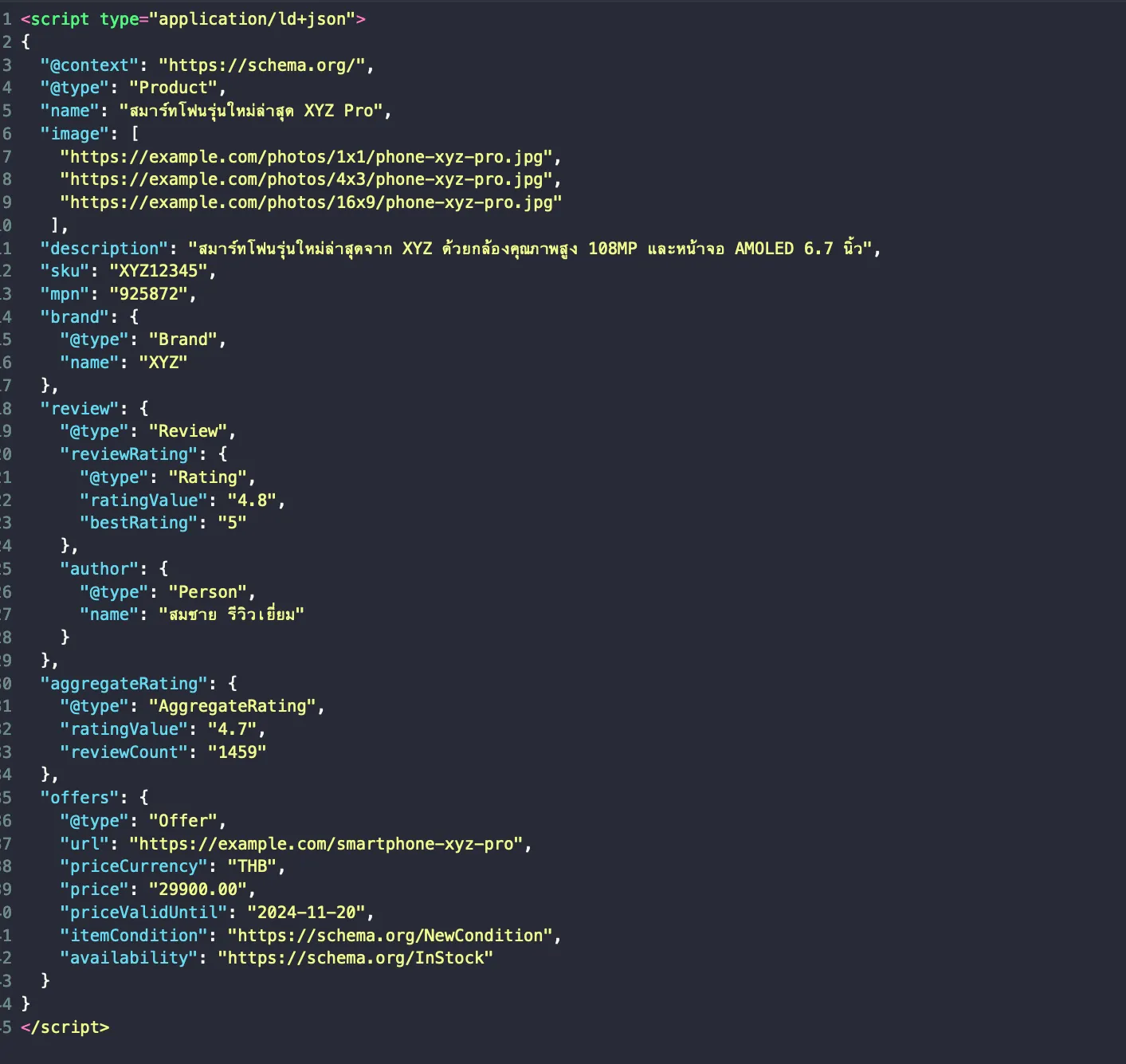
 ตัวอย่าง JSON-LD เว็บ e-commerce
ตัวอย่าง JSON-LD เว็บ e-commerce
โดยที่ใช้ JSON-LD เพราะ...
Google สามารถอ่าน JSON-LD ได้ถึงแม้ว่าเนื้อหาจะถูกโหลดด้วย JavaScript ก็ตาม
ช่วยลดปัญหาการ Crawl และ Index สำหรับเว็บไซต์ที่ใช้ JavaScript เพราะข้อมูลสำคัญถูกกำหนดไว้ชัดเจนใน JSON-LD แล้ว
ในการใช้งานจริง เราสามารถเพิ่ม JSON-LD นี้เข้าไปภายในส่วน <head> ของหน้าเว็บ หรือใช้ Google Tag Manager เพื่อจัดการก็ได้เช่นกัน (แต่แนะนำวิธีแรกมากกว่า)
วิธีแก้การตรวจสอบปัญหา JavaScript SEO เบื้องต้น
- ใช้ Google Search Console เพื่อตรวจสอบว่า Google สามารถ render เว็บไซต์ของเราได้อย่างถูกต้องหรือไม่
- ใช้ "URL Inspection" ใน Search Console เพื่อดูว่า Google เห็นเนื้อหาของเว็บไซต์อย่างไร
- ตรวจสอบ log files ของ web server เพื่อดูว่า Googlebot เข้าถึงหน้าเว็บใดบ้าง (อันนี้อาจจะ technical นิด)
- ใช้เครื่องมือ SEO อื่น ๆ เช่น Screaming Frog เพื่อสแกนและวิเคราะห์เว็บไซต์
สรุป
การทำ SEO สำหรับเว็บไซต์ที่ใช้ JavaScript มีความท้าทาย และต้องใช้ความรู้ด้าน technical ค่อนข้างมาก แต่ศึกษาส่วนนี้ไว้ก็เป็นสิ่งที่ควรทำสำหรับนักทำ SEO หรือเจ้าของเว็บไซต์ครับ
โดยปัจจุบันนั้นการใช้ SSR framework ยอดนิยมก็ทำให้การทำ SEO สำหรับ JS เว็บไซต์สะดวกขึ้นกว่าแต่ก่อนมาก รวมไปถึงการปรับ Meta Tags หรือไม่ว่าจะเป็นการใช้ Structured Data อย่าง JSON-LD ก็เป็นวิธีการสำคัญที่จะช่วยให้เว็บไซต์ JavaScript ของเราเป็นมิตรกับ SEO มากขึ้น
อ้างอิงเพิ่มเติม