WebP คือ รูปแบบไฟล์ภาพที่พัฒนาโดย Google ซึ่งมีคุณสมบัติในการบีบอัดไฟล์ให้มีขนาดเล็กกว่าเดิม แต่ยังคงไว้ซึ่งความคมชัดสูง ซึ่งทำให้ไฟล์ภาพมีขนาดเล็กกว่ารูปแบบอื่น ๆ เช่น JPEG หรือ PNG ทำให้โหลดเว็บไซต์ได้เร็วยิ่งขึ้น และให้ประสิทธิภาพในการแสดงภาพที่ดีกว่า

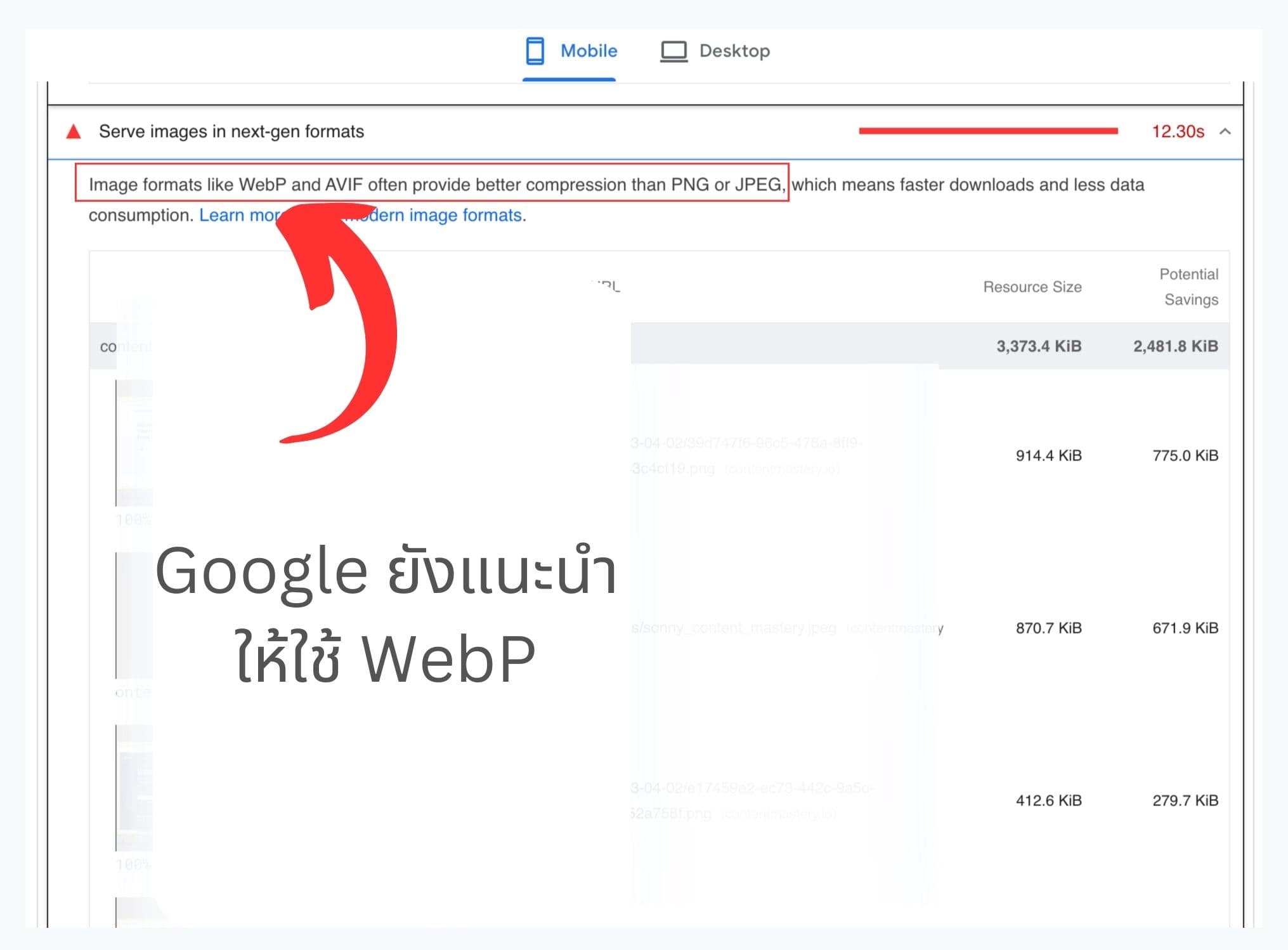
ทดสอบเว็บใน PageSpeed Insight ทาง Google เองก็ยังแนะนำให้ใช้ WebP
นี่คือสิ่งที่ Google แนะนำครับ
"Image formats like WebP and AVIF often provide better compression than PNG or JPEG, which means faster downloads and less data consumption"
ส่วนใหญ่เว็บเบราว์เซอร์โดยทั่วไปก็ซัพพอร์ตรูปแบบไฟล์ WebP อยู่แล้วครับ ซึ่งทำให้เว็บไซต์ที่ใช้ภาพประเภทนี้ โหลดได้เร็วขึ้นและมีประสิทธิภาพในการแสดงภาพที่ดีกว่าเว็บไซต์ที่ใช้ภาพในรูปแบบเดิม ๆ เช่น JPEG หรือ PNG ซึ่งมีขนาดไฟล์ที่ใหญ่กว่ามาก
การใช้ webp ไฟล์ ส่งผลต่อ SEO อย่างไรบ้าง?
แน่นอนครับว่าเมื่อพูดถึง SEO แล้ว เราก็ต้องมีการ optimize หรือปรับทุกส่วนให้ดีที่สุดเท่าที่จะเป็นไปได้ ซึ่งจะนำมาซึ่งอันดับในหน้าแรก
โดยต่อไปนี้ก็คือผลดีของการใช้ WebP ครับ
1. ความเร็วในการโหลดเว็บไซต์
เนื่องจากรูปแบบภาพ webp มีขนาดเล็กกว่ารูปภาพในรูปแบบอื่นๆ เช่น JPEG หรือ PNG การใช้ภาพ webp จะช่วยลดเวลาโหลดเว็บไซต์ให้เร็วขึ้น ซึ่งเป็นตัวช่วยใน SEO เนื่องจาก Google ให้ความสำคัญในการคำนึงถึงความเร็วในการโหลดเว็บไซต์ในการจัดอันดับในผลการค้นหา (SERP)
2. ประสิทธิภาพในการทำงานของเว็บไซต์
การโหลดเว็บไซต์ที่เร็วและมีประสิทธิภาพดีเป็นปัจจัยที่ Google ให้ความสำคัญในการจัดอันดับเว็บไซต์ หากเว็บไซต์ของคุณใช้รูปภาพ webp และโหลดได้เร็ว นั้นอาจช่วยเพิ่มโอกาสในการขึ้นอันดับในผลการค้นหา
3. ประสบการณ์ใช้งานของผู้ใช้
การใช้รูปแบบภาพ webp ที่มีคุณภาพและโหลดได้เร็วสามารถช่วยเพิ่มประสบการณ์การใช้งานของผู้เยี่ยมชมเว็บไซต์ นั้นอาจทำให้ผู้เยี่ยมชมหมายถึงเว็บไซต์ของคุณเป็นที่น่าสนใจและคงที่ของข้อมูลเนื่องจากสามารถดูภาพที่คมชัดและสวยงามได้
4. การแสดงผลใน Featured Snippets
บางครั้ง Google อาจใช้ภาพจากเว็บไซต์ของคุณใน Featured Snippets หากภาพนั้นเหมาะสมและใช้ภาพ webp ที่คมชัด Google อาจให้ความสำคัญและแสดงให้เห็นตัวอย่างในหน้าผลการค้นหา ซึ่งอาจช่วยเพิ่มโอกาสในการดึงความสนใจของผู้ใช้และคลิกเข้ามาที่เว็บไซต์ของคุณ
ควรระมัดระวังเรื่องขนาดไฟล์ของภาพเพื่อให้มีความเหมาะสมที่สุด เพื่อให้เว็บเบราว์เซอร์ที่ไม่รองรับรูปภาพ webp ยังสามารถดูภาพได้ในรูปแบบที่เหมาะสม หากคุณใส่รูปภาพ webp ที่ไม่มีความสามารถในการแสดงรูปภาพแบบอื่นๆ อาจทำให้ผู้ใช้ที่ใช้เบราว์เซอร์ที่ไม่รองรับ webp ไม่สามารถเห็นภาพได้เลย