Website Development and SEO
เรียนพัฒนาเว็บไซต์แบบเขียนโค้ดจาก 0 สำหรับคนทำ SEO นักการตลาด เจ้าของธุรกิจ ฯลฯ คุณจะไม่ได้แค่เว็บไซต์ที่สามารถนำไปใช้ในธุรกิจได้เลย แต่จะได้ทั้งแนวคิดและหลักการต่าง ๆ ในการทำงานของเว็บและ Search Engine ซึ่งจะช่วยให้เข้าใจหลักการทำงานของ Google Search Algorithm & Web ได้เป็นอย่างดี
ตัวอย่างวิดีโอบางส่วน
คอร์สนี้เหมาะสำหรับ
- Content Creator
- SEO Specialist
- นักการตลาด
- เจ้าของธุรกิจ
- นักพัฒนาเว็บ (ที่เคยใช้เว็บสำเร็จรูปเช่น WordPress แล้วอยากเปลี่ยนมาเขียนโค้ดเพื่อ custom เว็บได้ตามต้องการ)
- โปรแกรมเมอร์ บุคคลทั่วไปที่ต้องการยกระดับทักษะด้าน Web
- ฯลฯ
Note: เรียนจบเราจะได้นำเอา technical สกิลตรงนี้มาใช้ เพราะว่าถ้าเรารู้ด้าน Technical เราจะมีแต้มต่อในการทำ SEO ครับ เราจะรู้ทุกแง่ทุกมุมของ SEO
หรือมีอีก option หนึ่ง ในกรณีไม่อยากเขียนโค้ดจริง ๆ นะครับ เราก็จะทำเว็บและวางโครงสร้างให้แทน ให้เสร็จสรรพ (หลายท่านที่เป็นเจ้าของธุรกิจ เลือก option นี้) โดยเป็นเว็บที่เราเขียนโค้ดขึ้นมาให้ ใช้งานได้เป็นอย่างดีและ optimize ต่อ SEO ทุกส่วน จากนั้น ก็จะสอนการใช้งานและเทรน SEO ให้ครับ 1 วันเต็ม
รายละเอียดคอร์ส
- How Website Work
- การทำงานของ Client & Server
- Request / Response
- เครื่องมือในการเขียนโค้ด
- เริ่มต้นสร้างโปรเจคท์เว็บไซต์
- การรันเซิร์ฟเวอร์ใน Localhost
- การ render หน้าเว็บเพจจากฝั่ง server มาแสดงผล
- จัดการฐานข้อมูล (Database)
- HTML & CSS
- JavaScript
- Query Data ดึงข้อมูลจากฐานข้อมูลมาแสดงผล
- จัดการกับฟอร์ม (Forms)
- พัฒนาระบบ Search
- ทำเว็บไซต์แบบ Responsive (Bootstrap)
- ประยุกต์ใช้งาน Bootstrap Theme ให้เข้ากับเว็บไซต์ของเรา
- การ Optimize Page Speed ของเว็บ
- การเลือกจด Domain Name
- Hosting Service & Cloud Platform
- Website Inspection & Analysis
- Intro to SEO
- On-Page SEO
- Technical SEO
- Off-Page SEO
- Optimize Web for SEO
- Recommended SEO Free Tools & How to Use
สิ่งที่ผู้เรียนจะได้หลังเรียนจบ
- รู้และเข้าใจกระบวนการทำงานของเว็บไซต์
- สามารถพัฒนาเว็บไซต์ธุรกิจด้วยตัวเองได้
- สามารถประยุกต์ใช้งาน theme ต่าง ๆ ของ Bootstrap โดยที่ไม่ต้องดีไซน์หน้าเว็บเองจากศูนย์
- สามารถตรวจสอบและวิเคราะห์เว็บไซต์ด้วยตัวเองได้ (สามารถติดตั้งเครื่องมือวิเคราะห์เว็บไซต์ เช่น Google Search Console)
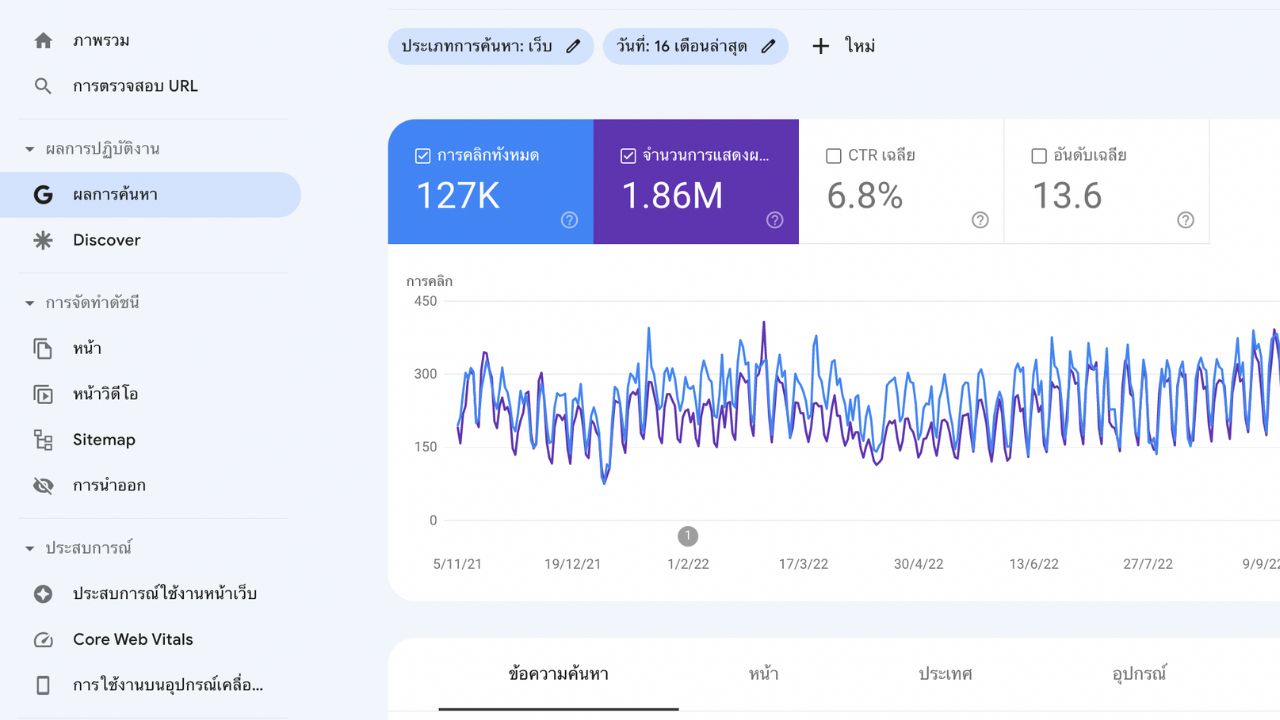
ติดตั้ง Google Search Console เครื่องมือสำหรับวิเคราะห์เว็บไซต์ที่ฟรีและดีที่สุดจาก Google ที่เจ้าของเว็บไซต์ทุกคนควรมี

ตัวอย่างหน้า Google Search Console
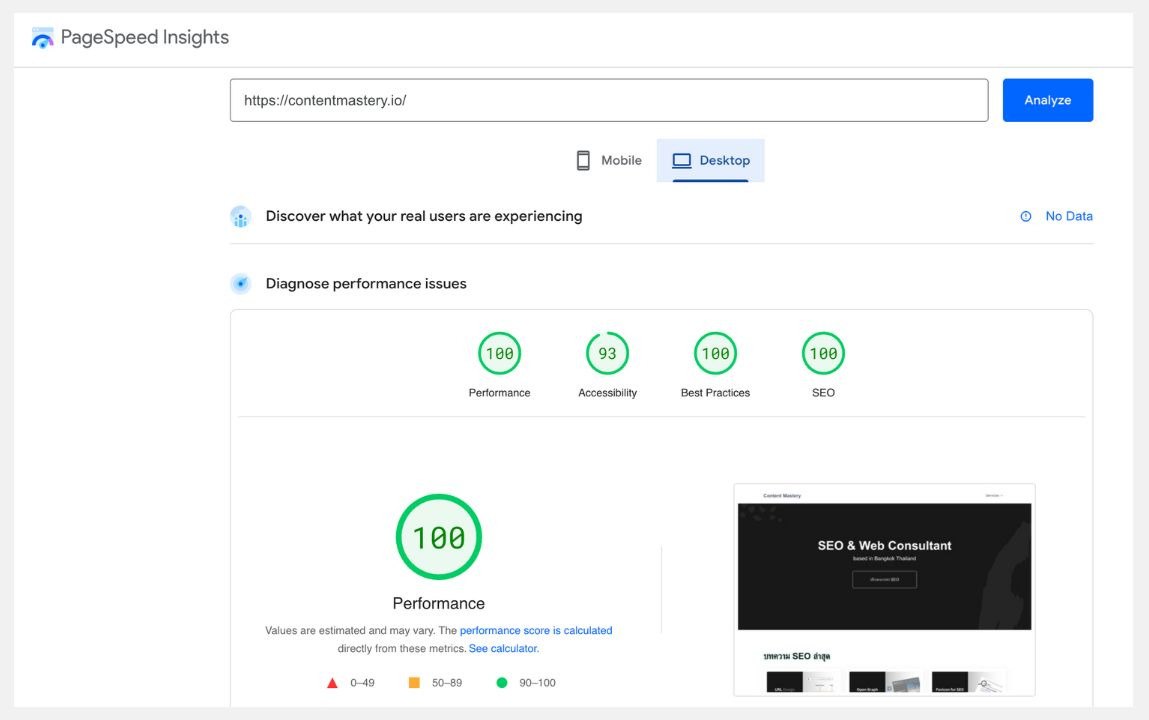
เว็บเร็ว แรง ดุดัน ไม่เกรงใจใคร
ทดสอบประสิทธิภาพเว็บผ่าน Google Page Speed Insights
กำหนดการและระยะเวลาในการเรียน
เราจะมีการแบ่งการเรียนออกเป็นทั้งหมด 4 วัน โดยจะเรียนวันละ 3 ชั่วโมง เวลา 9.00 - 12.00 ทุกเซสชั่น เรียนผ่าน Google Meet (มีบันทึกวิดีโอไว้ให้ทบทวนย้อนหลังทุกเซสชัน)
- Session 1 (เสาร์)
- Session 2 (อาทิตย์)
- Session 3 (เสาร์)
- Session 4 (อาทิตย์)
หรือเลือกเรียนได้แบบยืดหยุ่น โดยสามารถนัดวันเวลาเรียนกับผมได้ตามสะดวกครับ หลังจบคลาส ไม่ได้จบเลย เพราะผมจะยังคอยซัพพอร์ตอยู่ตลอดครับ
ภาษาและเทคโนโลยีที่ใช้ในคอร์สนี้
- Python Programming (ภาษาโปรแกรมมิ่งที่นิยมมากที่สุดในยุคปัจจุบัน)
- Django (Back-end เฟรมเวิร์คยอดนิยมที่สุดของโลกในปี 2023)
- Visual Studio Code (เครื่องมือที่ใช้ในการเขียนโค้ดโค้ด
Coding ด้วยตัวเอง vs WordPress หรือแพลตฟอร์มสำเร็จรูปอื่น ๆ
อย่างที่บอกในคลาสนี้เราจะเป็นการสอนพัฒนาเว็บไซต์จาก 0 ด้วยการเขียนโค้ด และนี่คือเหตุผลว่าทำไมการเขียนเว็บด้วยตัวเองแทนการใช้แพลตฟอร์มสำเร็จรูปอื่น ๆ เช่น WordPress, Wix, ฯลฯ
ข้อดี
- รู้เบื้องลึกเบื้องหลังการทำงานของเว็บไซต์
- มีความยืดหยุ่นสูง สามารถปรับแต่งเว็บด้วยตัวเองได้ทุกมิติ ไม่ต้องรอปลั๊กอินที่คนอื่นเขียนไว้ให้อย่างเดียว
- มีความปลอดภัยสูง เพราะเราใช้ Django เฟรมเวิร์คในการสอนพัฒนาเว็บไซต์
- SEO Friendly ไม่ต่างจาก WordPress (แถมยังสามารถเพิ่ม ลบ ปรับได้ตามต้องการด้วยการเขียนโค้ด) ซึ่งก็ไม่ได้ยุ่งยากอย่างที่คิดครับ
- เว็บโหลดเร็วกว่า เพราะเราสามารถ optimize เว็บด้วยการเขียนโค้ดด้วยตัวเองได้ ไม่ต้องติดตั้งปลั๊กอินต่าง ๆ แล้วส่งผลให้เว็บโหลดช้า
- สามารถนำโค้ดมาใช้ซ้ำ (re-use) กับโปรเจคท์อื่น ๆ ที่สร้างใหม่ได้สบาย
ข้อเสีย
- ระยะเวลาในการเรียนรู้นานกว่าแพลตฟอร์มสำเร็จรูปอื่น ๆ เพราะต้องเขียนโค้ดด้วยตัวเอง
- อาจจะต้องยุ่งยากในตอน deploy ขึ้นเซิร์ฟเวอร์ในช่วงแรก
ปล. แต่ถ้าพอทำโปรเจคท์ไปได้สักพักและเริ่มจับทางได้ จะแล่นฉิวเลยครับ
ภาพบรรยากาศบรรยายและสอนพัฒนาเว็บไซต์ด้วยภาษาไพธอน (Django Framework) ที่มหาวิทยาลัยมหิดล แผนกไอที (MUIT)


ภาพการสอนสดพัฒนาเว็บไซต์ที่ Uncle Engineer (ลุงวิศวกรสอนคำนวณ) ออฟฟิศ

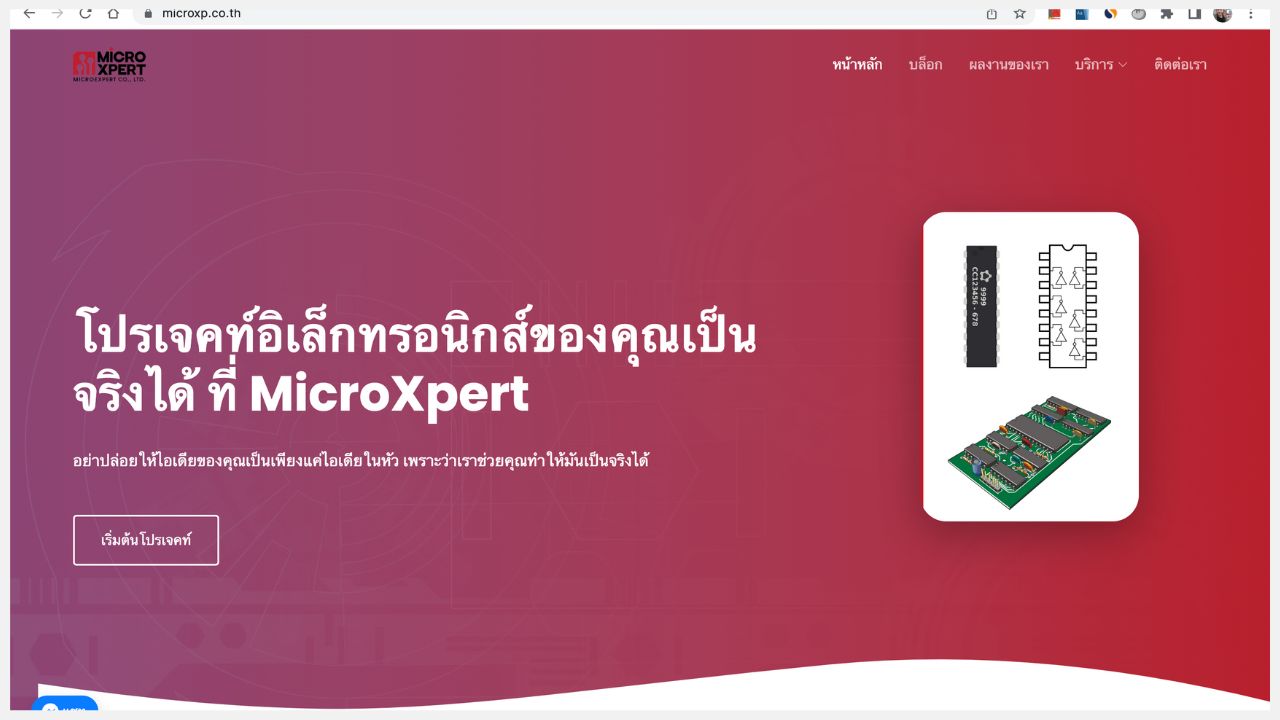
ตัวอย่างหน้าเว็บไซต์ (บางส่วน) ที่เราได้ซัพพอร์ตลูกค้าของเรา

ตัวอย่างเว็บไซต์ MicroXP

ตัวอย่างเว็บไซต์ devhub.in.th
หรือแม้แต่เว็บไซต์ Content Mastery ของเรา ก็เขียนโค้ดเองครับ ด้วยเนื้อหาที่ผมจะสอนด้านบนนี่แหละครับ

ตัวอย่างเว็บไซต์ Content Mastery
คำถามที่พบบ่อย
- ถาม: ระต้องมีคอมพิวเตอร์หรือโน๊ตบุ๊ครุ่นไหนหรือแบบไหนที่จะเหมาะในการเรียน ?
- ตอบ: ถ้าเรียนนอกสถานที่ ก็แนะนำเป็นโน๊ตบุ๊ค (แล็ปท็อป) โดยส่วนใหญ่ก็สามารถเรียนได้ทุกรุ่นครับ
- ถาม: ไม่ใช่เจ้าของธุรกิจเรียนได้หรือไม่ ?
- ตอบ: สามารถเรียนได้ แต่ต้องมีการพูดคุยสอบถามว่าจะไปใน way ไหนครับ จะได้รู้ความต้องการ
- ถาม: เรียนจบในคลาสแล้วจบเลยหรือไม่ ?
- ตอบ: การเรียนในคลาสเป็นแค่การเก็บเกี่ยวภาพรวมและเนื้อหาส่วนหนึ่ง ยังต้องมีการซัพพอร์ตเพื่อแนะนำและไกด์ให้กับนักเรียนของเราอยู่เสมอจนจะสามารถตั้งหลักเองได้ครับ
ผมตั้งใจจะทำให้คอร์สนี้เป็นหนึ่งในคอร์สพัฒนาเว็บไซต์ที่สมบูรณ์สุดคอร์สหนึ่งในไทย สามารถจองคิวเพื่อนัดวันเรียนได้เลยครับ เรียนก่อน เป็นก่อน ย่อยจากประสบการณ์มาให้แล้วแบบเน้น ๆ
แพ็คเกจและแผนการเรียน
เรียนพัฒนาเว็บไซต์กลุ่มเล็กไม่เกิน 5 ท่าน
เรียนทำเว็บไซต์ + SEO กลุ่มเล็กไม่เกิน 3 ท่าน
เรียนพัฒนาเว็บไซต์แบบส่วน 1 by 1 กับผู้สอน
เรียนทำเว็บไซต์ + SEO แบบส่วนตัว 1 by 1 กับผู้สอน
เรียนพัฒนาเว็บไซต์แบบองค์กร
เรียนทำเว็บไซต์ + SEO แบบองค์กร