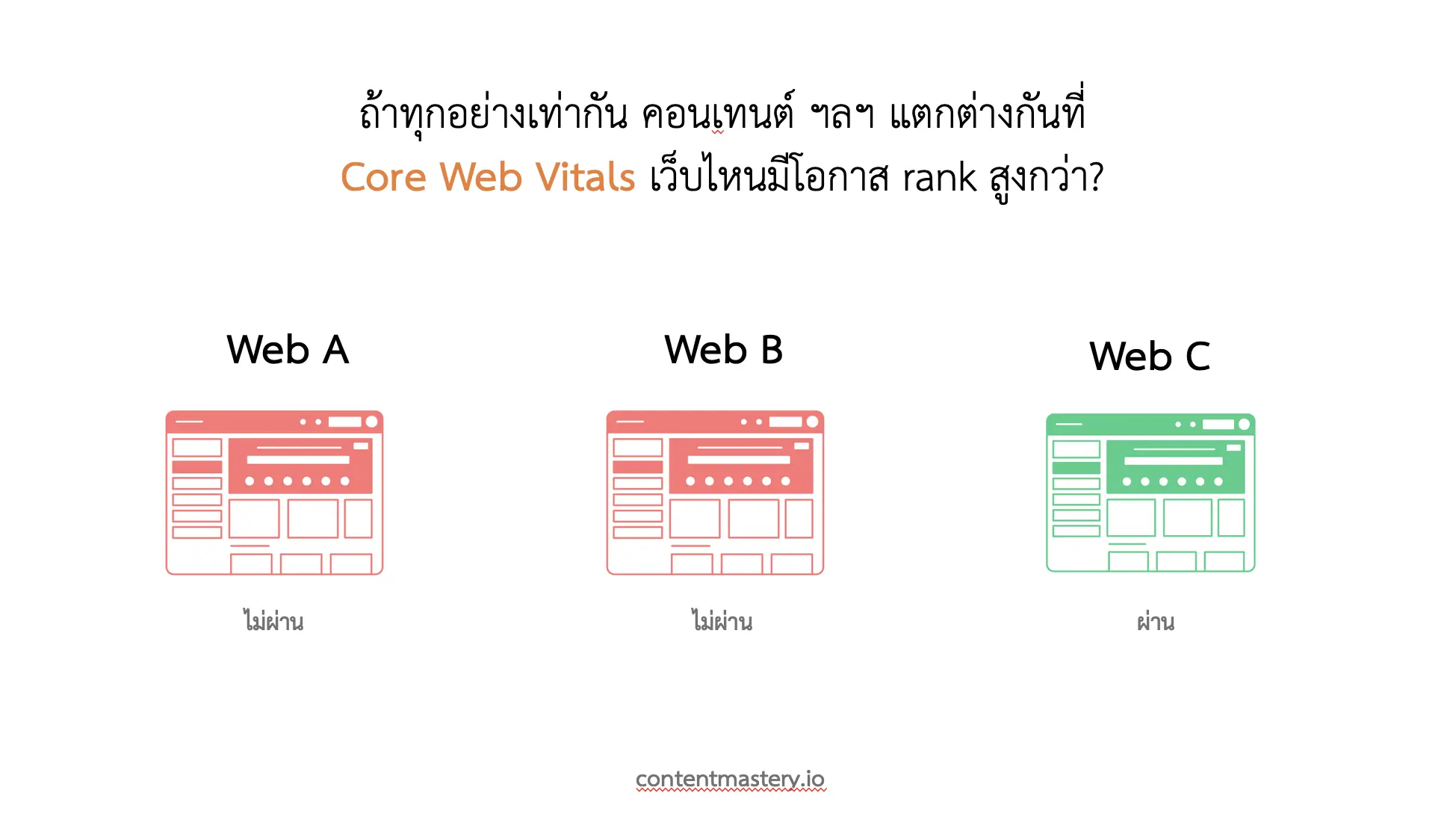
Core Web Vitals (CWTs) คือ 3 เมทริกซ์สำคัญที่ Google ใช้วัดประสิทธิภาพและประสบการณ์ใช้งาน (UX: User Experience) ของเว็บไซต์
ดังนั้นยิ่งคะแนน Core Web Vitals ของเราดี ก็มีโอกาสมากขึ้นที่ Google จะนำเว็บของเราไปแสดงผลได้ดียิ่งขึ้น ทั้งหน้าเว็บเพจนั้นและ UX โดยรวมของเว็บ
ที่สำคัญ Core Web Vitals คือเมทริกซ์ที่วัดผลได้ชัดเจนเลยครับ (Passed or Failed) และเป็น KPI ในการทำ SEO ได้

โดย Google ยังได้กล่าวใน blog ของ Google ด้วยว่า Core Web Vitals คือส่วนหนึ่งของ Page Experience ซึ่งเป็นหนึ่งใน Ranking Systems ของ Google
Today we're announcing that the page experience signals in ranking will roll out in May 2021. The new page experience signals combine Core Web Vitals
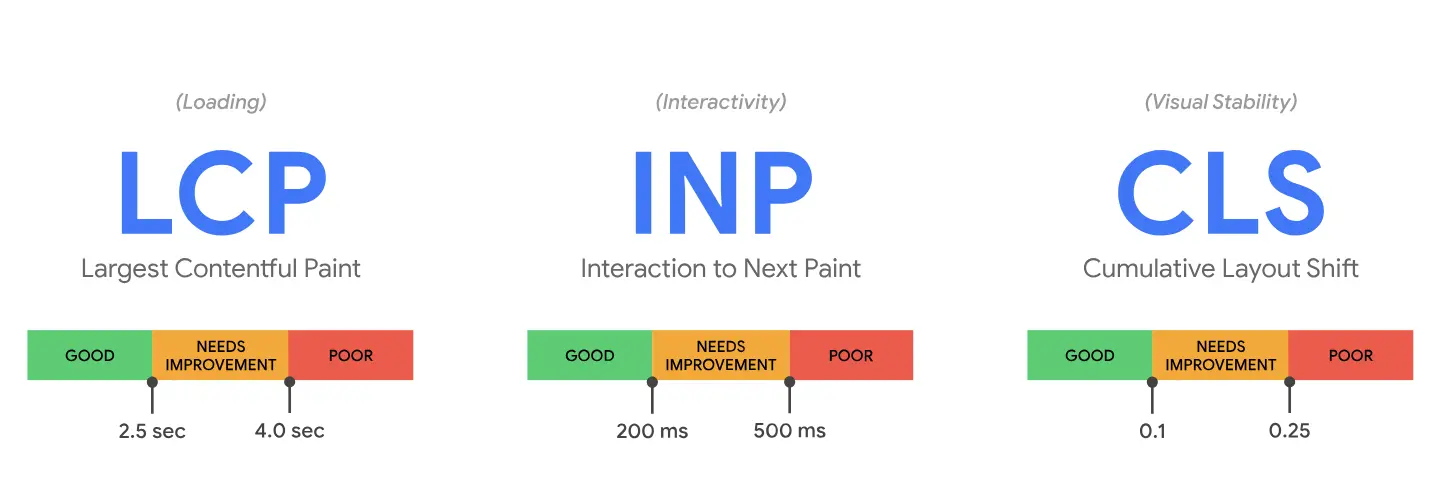
โดย CWTs ประกอบไปด้วย 3 เมทริกซ์หลัก คือ
- Largest Contentful Paint (LCP): ใช้สำหรับวัด loading performance (ความเร็วในการโหลดหน้าเว็บ)
- Interaction to Next Paint (INP): ใช้สำหรับวัด interactivity (การตอบสนองของหน้าเว็บ)
- Cumulative Layout Shift (CLS): ใช้วัดความเสถียรของหน้าเว็บไซต์ (Visual Stability)
 3 เมตทริกซ์ของ Core Web Vitals (Source: Web Vitals Google Web Dev)
3 เมตทริกซ์ของ Core Web Vitals (Source: Web Vitals Google Web Dev)
Note: ถ้าพื้นฐาน SEO ยังไม่แน่น ให้เข้าไปเรียนใน คอร์สเรียน SEO ฟรี ของเราได้เลยครับ ทำไว้ละเอียดยิบ
วิธีการทดสอบ Core Web Vitals ของเว็บ
ก่อนที่เราจะไปทำความเข้าใจเมทริกซ์ทั้ง 3 ตัว ผมจะทำการทดสอบ Core Web Vitals ของเว็บไซต์ให้เพื่อน ๆ ได้ดูก่อนนะครับ โดยใช้เครื่องมือต่อไปนี้
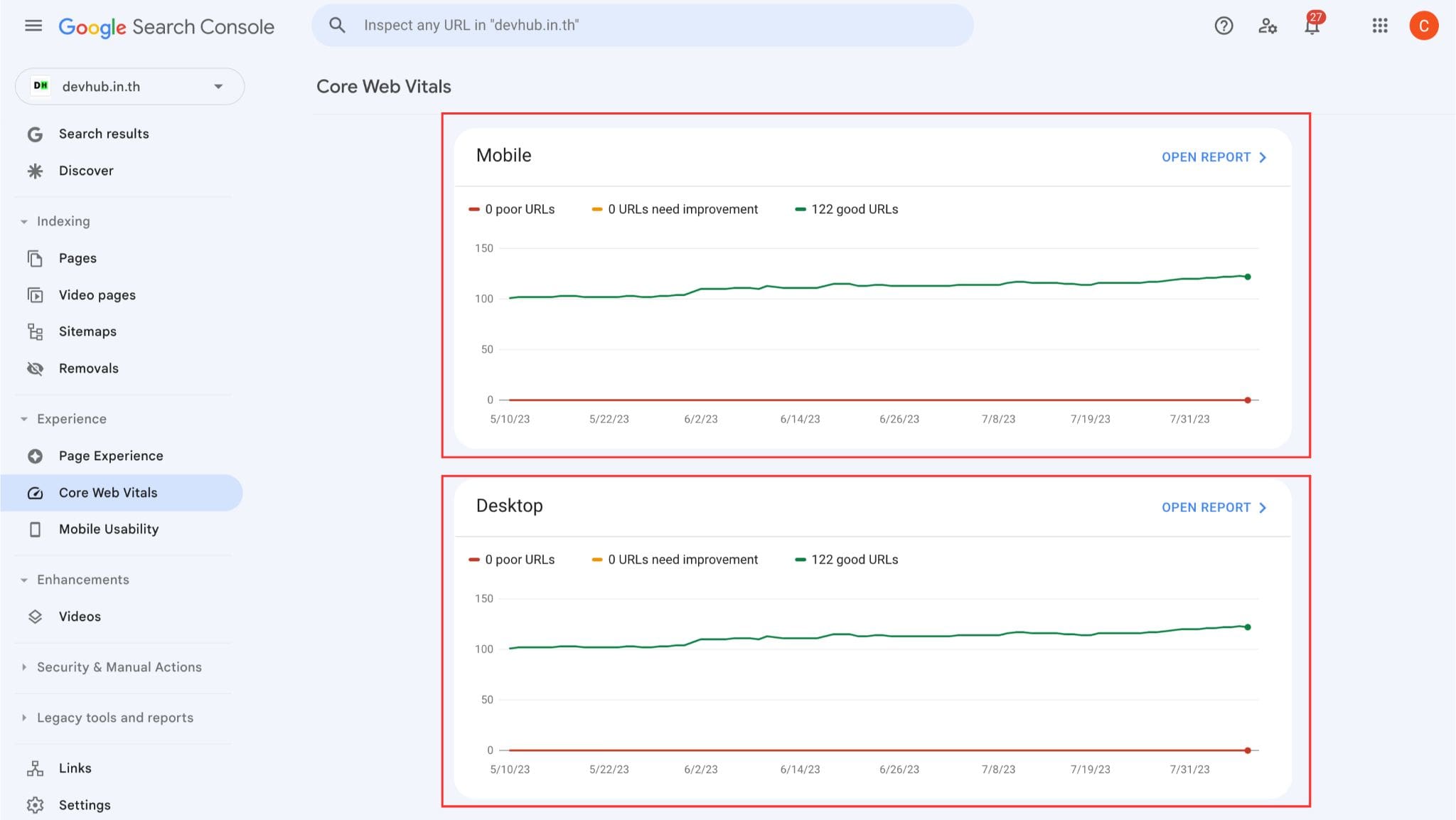
ทดสอบวัด Core Web Vitals บน Google Search Console จะเห็นว่าในภาพจะแบ่งออกเป็น 2 ส่วนคือ Mobile & Desktop (วัดทั้งบนมือถือและเดสก์ท็อปเนอะ) ซึ่งการที่เราจะรู้ว่าตัวไหนดีหรือไม่ ต้องปรับปรุงหรือไม่ยังไง แบ่งออกได้ดังนี้
- Poor URLs: คือ URL ที่ไม่ดี ต้องปรับปรุงโดยด่วน
- URLs need improvement: คือ URL ที่เราต้องปรับปรุงนะ (แต่ก็ไม่เร่งด่วนเท่า Poor URL)
- Good URLs: คือ URL ที่ดีอยู่แล้ว ไม่ต้องปรับแก้ไข
ซึ่งจากภาพพบว่าจำนวน URL ทั้ง 122 URLs นั้นดีงามทั้งหมด ไม่ต้องปรับปรุงแก้ไขใด ๆ

ทดสอบวัด Core Web Vitals ผ่าน Google Search Console
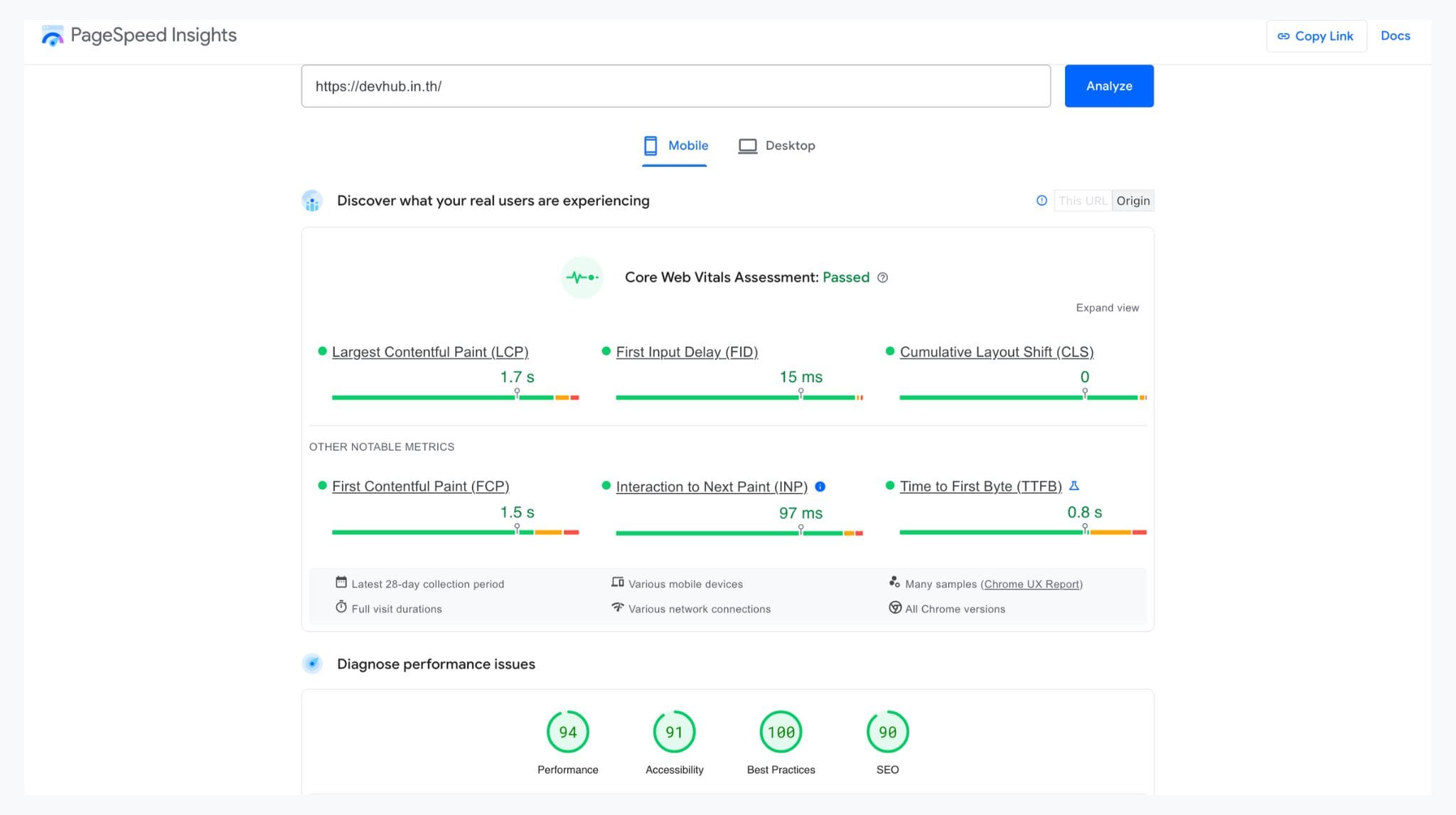
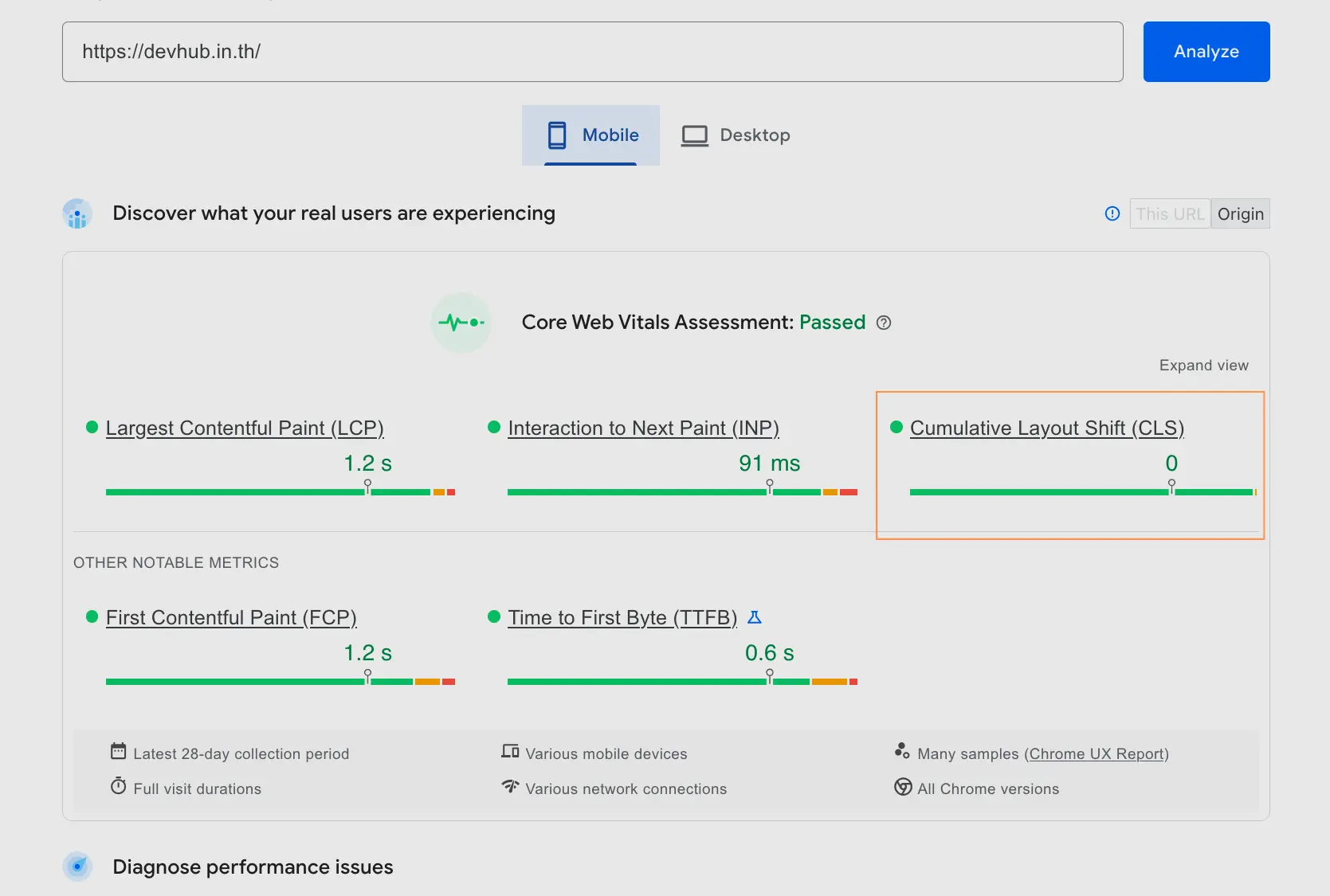
และเมื่อทดสอบใน PageSpeed Insights ก็พบว่าผลการทดสอบ "ผ่าน" เช่นกัน

ทดสอบวัด Core Web Vitals ผ่าน Pagespeed Insights
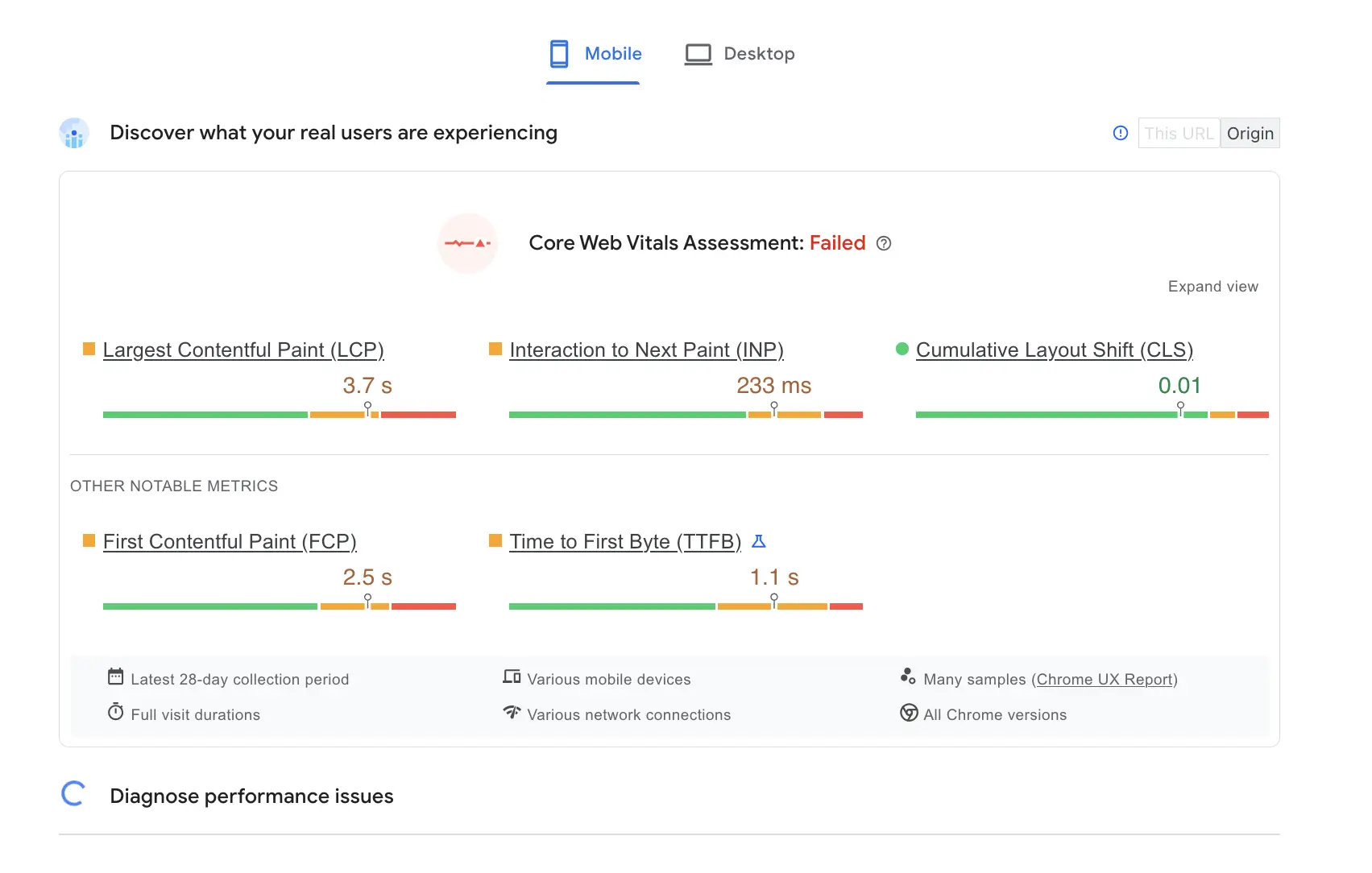
หรือหน้าเว็บที่ทดสอบแล้ว Core Web Vitals ไม่ผ่าน จะเป็นแบบนี้
 หน้าเว็บที่ CWV ไม่ผ่าน
หน้าเว็บที่ CWV ไม่ผ่าน
เมื่อเราลองทดสอบเรียบร้อยและรู้ว่าทดสอบได้อย่างไรบ้าง ต่อมาก็จะมาทำความรู้จักทั้ง 3 เมทริกซ์ของ Core Web Vitals กัน
1. Largest Contentful Paint (LCP)
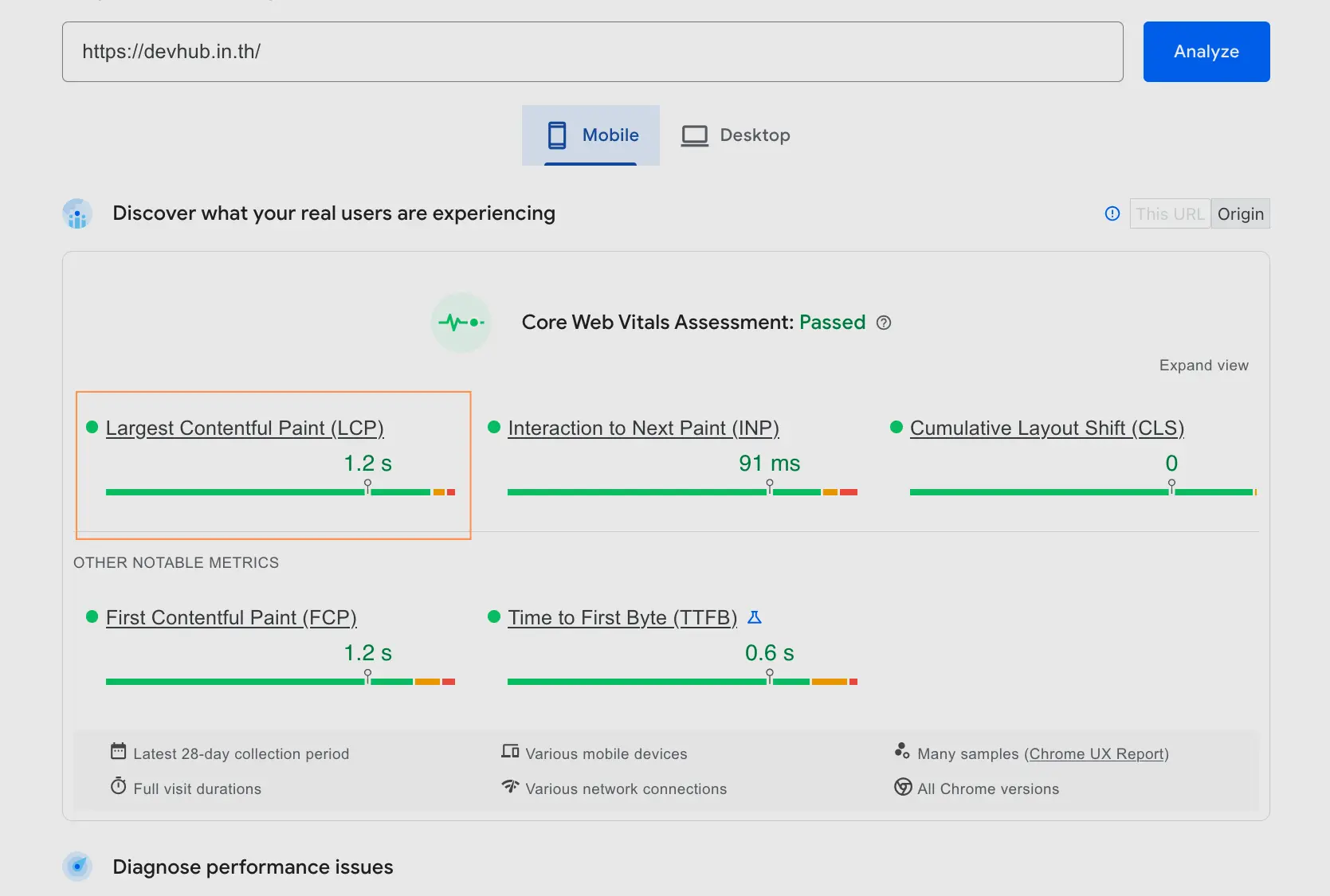
LCP คือ เมทริกซ์ที่ใช้วัดความเร็วในการโหลดของหน้าเว็บ (Loading Performance) หมายถึงเวลาที่ใช้ในการแสดงเนื้อหาที่ใหญ่ที่สุดในหน้าเว็บ ควรมีค่า LCP น้อยกว่า 2.5 วินาทีเพื่อให้เหมาะสมสำหรับผู้ใช้ทั่วไป ดังนั้นจึงเป็นเหตุผลว่า ทำไมหน้าเว็บถึงต้องโหลดเร็วที่สุดเท่าที่จะเป็นไปได้ ซึ่งหลายคนก็บอกอย่างต่ำควรจะไม่เกิน 3 วิ แต่ในเมทริกซ์ของ Google บอกไว้ว่า 2.5 วินาที
 ค่า LCP
ค่า LCP
| สาเหตุ | วิธีแก้ไข |
| ขนาดไฟล์ภาพหรือวิดีโอที่ใหญ่เกินไป | ใช้ภาพที่มีขนาดเล็กลงและบีบอัดไฟล์ |
| การใช้ JavaScript ที่ซับซ้อน | ลดการใช้งาน JavaScript ส่วนที่ไม่จำเป็น |
| การตอบสนองจากเซิร์ฟเวอร์ช้า | ใช้ Content Delivery Network (CDN) เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ (และ CDN จะมีการ cache หน้าเว็บไว้ด้วย) |
| CSS ที่ใช้เวลาในการโหลดนาน | ใช้ ... CDN |
2. First Input Delay (FID)
FID คือ เมทริกซ์ที่ใช้วัดความเร็วเวลาในการตอบสนอง (Interactivity) ต่ออีเวนต์ต่าง ๆ ที่เกิดขึ้นในหน้าเว็บ เช่น การคลิก การกรอกแบบฟอร์ม ฯลฯ เป็นต้น การที่จะผ่านเกณฑ์ในส่วนนี้ ค่า FID ที่จำเป็นต้องน้อยกว่า 100 มิลลิวินาที
2. Interaction to Next Paint (INP)
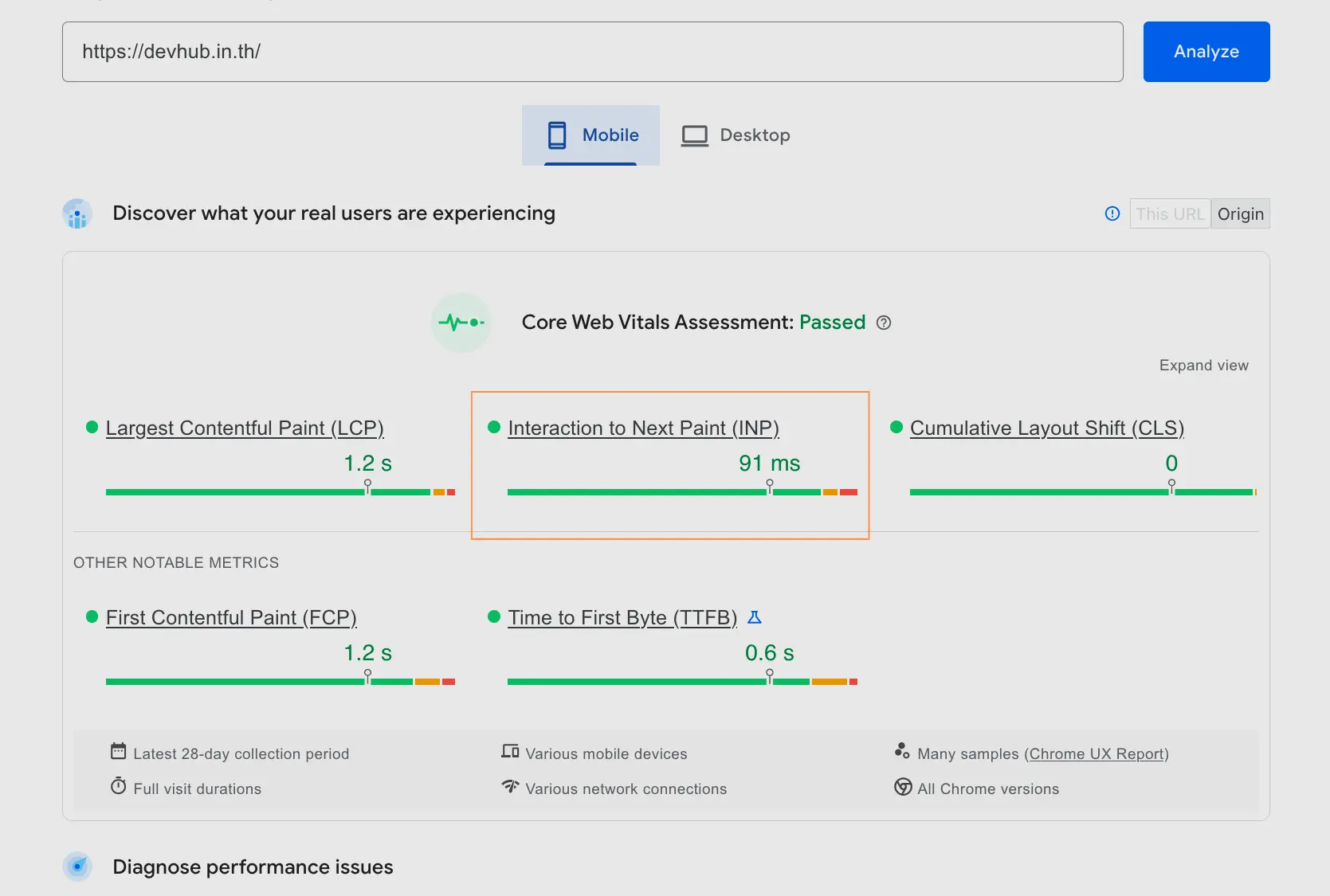
Interaction to Next Paint (INP) เป็นเมทริกซ์ใหม่ล่าสุด (เข้ามาแทนที่ FID ตัวเดิม) ที่วัดความเร็วในการตอบสนองของเว็บไซต์ต่อการโต้ตอบของผู้ใช้ เช่น การคลิกปุ่มหรือการพิมพ์ในฟอร์ม INP จะวัดเวลาในการทำงานโต้ตอบจนกระทั่งหน้าจอแสดงผลอีกครั้งหลังการทำงานนั้น
Google แนะนำว่าค่า INP ที่ดีควรน้อยกว่า 200 มิลลิวินาที เพื่อให้ผู้ใช้งานรู้สึกว่าเว็บไซต์ตอบสนองได้รวดเร็ว การมีค่า INP ที่สูงเกินไปอาจทำให้ผู้ใช้รู้สึกว่าเว็บไซต์ไม่เสถียรหรือทำงานช้า

| สาเหตุ | วิธีแก้ไข |
| การประมวลผล JavaScript ที่หนักและช้า | ลดการใช้ JavaScript ไฟล์ขนาดใหญ่และไม่จำเป็น |
| การรันฟังก์ชันที่ซับซ้อนหลังจากมีการโต้ตอบ | ใช้การประมวลผลแบบไม่บล็อก (Non-blocking) |
| - | เลื่อนการรันฟังก์ชันบางอย่างไปหลังจากการโต้ตอบเสร็จสิ้น |
3. Cumulative Layout Shift (CLS)
CLS คือ เมทริกซ์ที่ใช้วัดความเสถียรของหน้าเว็บไซต์ (Visual Stability) ซึ่งหมายถึงความเปลี่ยนแปลงในโครงสร้างของหน้าเว็บที่อาจเกิดขึ้นขณะที่ผู้ใช้กำลังดูเนื้อหา (คือหน้าเว็บไม่ควรกระตุกเยอะ อะไรประมาณนี้ครับ) จำเป็นต้องมีค่า CLS น้อยกว่า 0.1 ถึงจะผ่านเกณฑ์ส่วนนี้
 ค่า CLS
ค่า CLS
| สาเหตุ | วิธีแก้ไข |
| รูปภาพหรือวิดีโอที่ไม่มีการกำหนดขนาดที่ชัดเจน | กำหนดขนาดของภาพและวิดีโอล่วงหน้า |
| การแทรกโฆษณาที่ทำให้เนื้อหาขยับไปมา ไม่นิ่ง | จองพื้นที่สำหรับโฆษณาโดยเฉพาะ |
| ฟอนต์ที่โหลดช้าและทำให้เนื้อหาขยับเมื่อฟอนต์เปลี่ยน | ใช้ฟอนต์ที่โหลดล่วงหน้าหรือปรับปรุงการแสดงผลฟอนต์ให้คงที่ |
(ความเห็นส่วนตัว) เป็นไปได้ไม่แนะนำให้แปะโฆษณาบนเว็บเราเลยครับ (ยกเว้นเว็บที่สร้างมาเพื่อการนี้โดยเฉพาะ) เพราะมันไปกระทบ UX ของเว็บเราจริง ๆ และอีกอย่างค่าโฆษณาจาก Google ก็ไม่ได้หวือหวาหรือได้เยอะเหมือนยุคแรก ๆ แล้วในปัจจุบัน
สรุปการปรับ Core Web Vitals
การปรับ Core Web Vitals สามารถทำได้โดยการทำ Site Audit ส่วนต่าง ๆ ของเว็บไซต์ เช่น การปรับความเร็วในการโหลดของรูปภาพและวิดีโอด้วยการปรับขนาดของรูปภาพให้เล็กลง (หรือการใช้ฟอร์แมตของรูปภาพแบบ WebP ก็เป็นอีกทางเลือกที่ดี)
การ minify (ลดขนาด) ไฟล์จำพวก JavaScript, CSS เพื่อลดช่องว่างระหว่างบรรทัดของโค้ดเหล่านี้ (ซึ่งต้องใช้ความรู้ทางด้านเทคนิค) การใช้แคชและการอัปเดตโค้ด JavaScript ให้เป็นเวอร์ชันล่าสุด และอีกหลายวิธี เพื่อให้เว็บไซต์ทำงานได้อย่างลื่นไหลและมอบประสบการณ์การใช้งานที่ดีต่อผู้ใช้ โดยในความคิดเห็นส่วนตัวเลยก็คือ ถ้านึกถึง Core Web Vitals ผมจะนึกถึง User Experience และด้าน Technical ครับ (อ่านเพิ่มเติม Technical SEO)
หวังว่าบทความนี้จะทำให้เพื่อน ๆ เข้าใจ Core Web Vitals และสามารถเป็นแนวทางในการนำไปปรับปรุงบนเว็บของตัวเองได้นะครับ ถ้ามีคำถามหรือต้องการปรึกษาส่วนไหน สามารถทักไปได้ที่เพจเฟซบุ๊กของเราได้เลยครับ