วิธีเช็ค Technical SEO Audit พร้อม 8 เช็คลิสต์ฉบับเต็ม
Son contentmastery.io
Updated: Sept. 14, 2024เราอาจจะ optimize ส่วนอื่น ๆ ของ SEO เช่น On-Page SEO หรือทำคอนเทนต์จนสมบูรณ์แบบแล้ว แต่เว็บก็ยังไม่ติดหน้าแรกเสียที บางทีอาจจะลืมจุดนี้ไปหรือเปล่า เช่น หน้าเว็บที่โหลดช้าเกินไป ประสบการณ์ใช้งานที่ไม่ดีนักของผู้ใช้ต่อเว็บของเรา โครงสร้างต่าง ๆ ของเว็บที่ยังออกแบบได้ไม่ดีนัก แท็กหรือ markup ต่าง ๆ ที่ควรบอกเพื่อเป็นสัญญาณให้ Search Engine เข้าใจเว็บเราได้ดียิ่งขึ้น?
และนี่คือหนึ่งในปัจจัยสำคัญมาก ๆ ของการทำ SEO นั่นก็คือ "Technical SEO"
Technical SEO คืออะไร ?
Technical SEO คือ การทำ SEO ที่ต้องอาศัยความรู้เชิงเทคนิคเข้ามาเกี่ยวข้อง ซึ่งค่อนข้างมีความยุ่งยาก ซับซ้อนกว่าส่วนอื่น ๆ อยู่พอสมควร แต่ถ้าเรามีความเข้าใจส่วนนี้ที่ดีแล้ว จะทำให้การทำ SEO ประสบความสำเร็จได้มากขึ้นทวีคูณ โดยการทำ Technical SEO จุดประสงค์หลัก ๆ มี 2 ส่วน คือ
- เพื่อให้ Google ให้มา crawl (เก็บเกี่ยว) หรือเข้าถึงข้อมูลหน้าเว็บเราได้ง่ายและสะดวกมากยิ่งขึ้น (ทำนองว่าเราอำนวยความสะดวกให้ Google มาเก็บเกี่ยวเนื้อหาของเว็บเราได้ดีที่สุดที่จะเป็นไปได้) โดยจะทำให้ Google ทำการ index (จัดทำดัชนี) ของเว็บเราได้ดียิ่งขึ้น
- มอบประสบการณ์ใช้งานที่ดีต่อผู้ใช้ เช่น เว็บไหลลื่น โหลดเร็ว มีลิงก์นำทาง (Navigation) ที่ชัดเจน กดไปหน้าต่าง ๆ ได้สะดวก โดยมีจำนวนการคลิกที่น้อยที่สุดที่จะเป็นไปได้ รวมไปถึงเว็บมีความปลอดภัย เป็นต้น
บทเรียนที่เกี่ยวข้อง: Search Engine ทำงานอย่างไร ในการจัดอันดับหน้าเว็บ?
และต่อไปนี้คือปัจจัยต่าง ๆ ที่ส่งผลต่อ Technical SEO ไปทำความเข้าใจพร้อม ๆ กันครับว่ามีอะไรบ้าง
ปัจจัยต่าง ๆ ที่ส่งผลต่อ Technical SEO
ปัจจัยที่ส่งผลต่อ Technical SEO ขอแบ่งออกดังนี้
- ความเร็วของเว็บไซต์ (Page Speed)
- Site Structure
- URL Structure
- Mobile Friendly
- SSL Connection
- Structured Data (JSON-ld)
- robots.txt
1. ความเร็วของเว็บไซต์ (Page Speed)
Page Speed ถือว่าเป็นอีกหนึ่งปัจจัยที่สำคัญมากในการทำ Technical SEO เพราะว่าถ้าเว็บเราใช้เวลาโหลดหน้าเว็บนานเกินไป จะทำให้คนหมดความอดทนในการรอหน้าเว็บเรา จนทำให้เขาเหล่านั้นกดออกจากหน้าเว็บเราไปในทันที ซึ่งเป็นการสร้างประสบการณ์การใช้งานของผู้ใช้ที่ไม่ดี (Bad UX)
โดยเราสามารถวัดความเร็วหรือ performance ของเว็บผ่าน PageSpeed Insights ได้เลยครับ

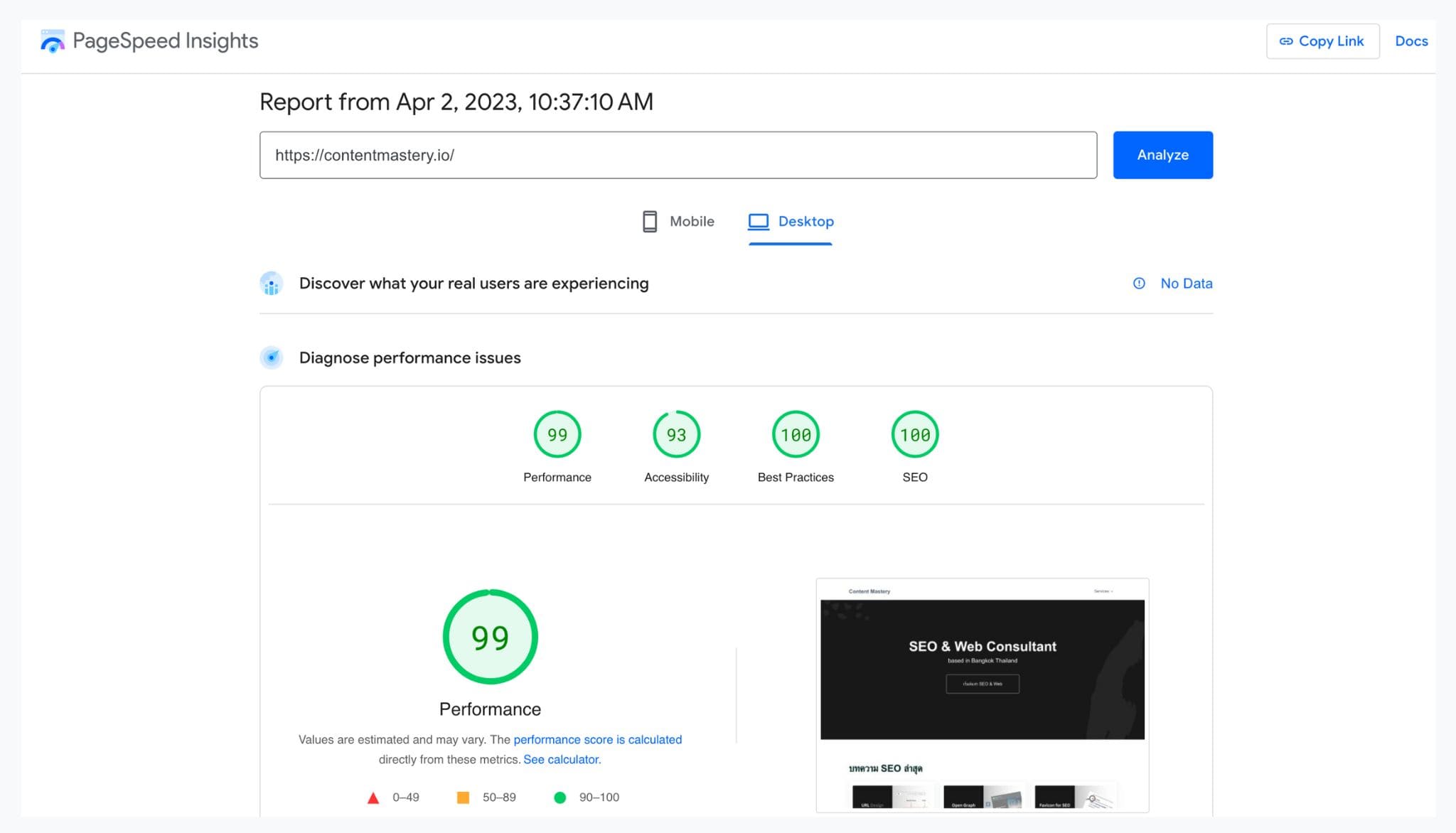
ทดสอบ performance ของเว็บใน PageSpeed Insights
ถ้าเว็บเรามี performance ที่ดี มันจะขึ้นเสียเขียวทุกตัว (แต่ไม่จำเป็นต้องได้ครบ 100 ทุกตัวเน้อ เอาแค่ว่าสีเขียวก็คือโอเครแล้วครับ)
ดังนั้นเราจะต้อง optimize การโหลดของหน้าเว็บเราให้เร็วและไหลลื่นมากที่สุดเท่าที่จะเป็นไปได้ (โดยมาตรฐานแล้ว ช้าสุดไม่ควรเกิน 3 วินาที)
2. Site Structure (โครงสร้างของเว็บไซต์)
นอกเหนือจากเว็บของเรามีโครงสร้างที่ดี เป็นมิตรและเอื้ออำนวยให้ Search Engine ให้เข้ามาเก็บข้อมูลได้อย่างสะดวก ยังมีอีกส่วนที่สำคัญมาก ๆ คือ ต้องออกแบบโครงสร้างให้เป็นมิตรกับผู้ใช้งานด้วยเช่นกัน เพื่อสร้างประสบการณ์ใช้งาน (User Experience) ที่ดีที่สุด
ซึ่งการปรับโครงสร้างเว็บไซต์นั้นแน่นอนว่าไม่มีอะไรที่สมบูรณ์แบบตั้งแต่ต้น (แต่ก็คงดีกว่าแน่ ๆ ถ้าเราวางแผนส่วนนี้มาให้ดีตั้งแต่แรก จะได้ไม่ปวดหัวหรือรื้อโครงสร้างในภายหลัง)

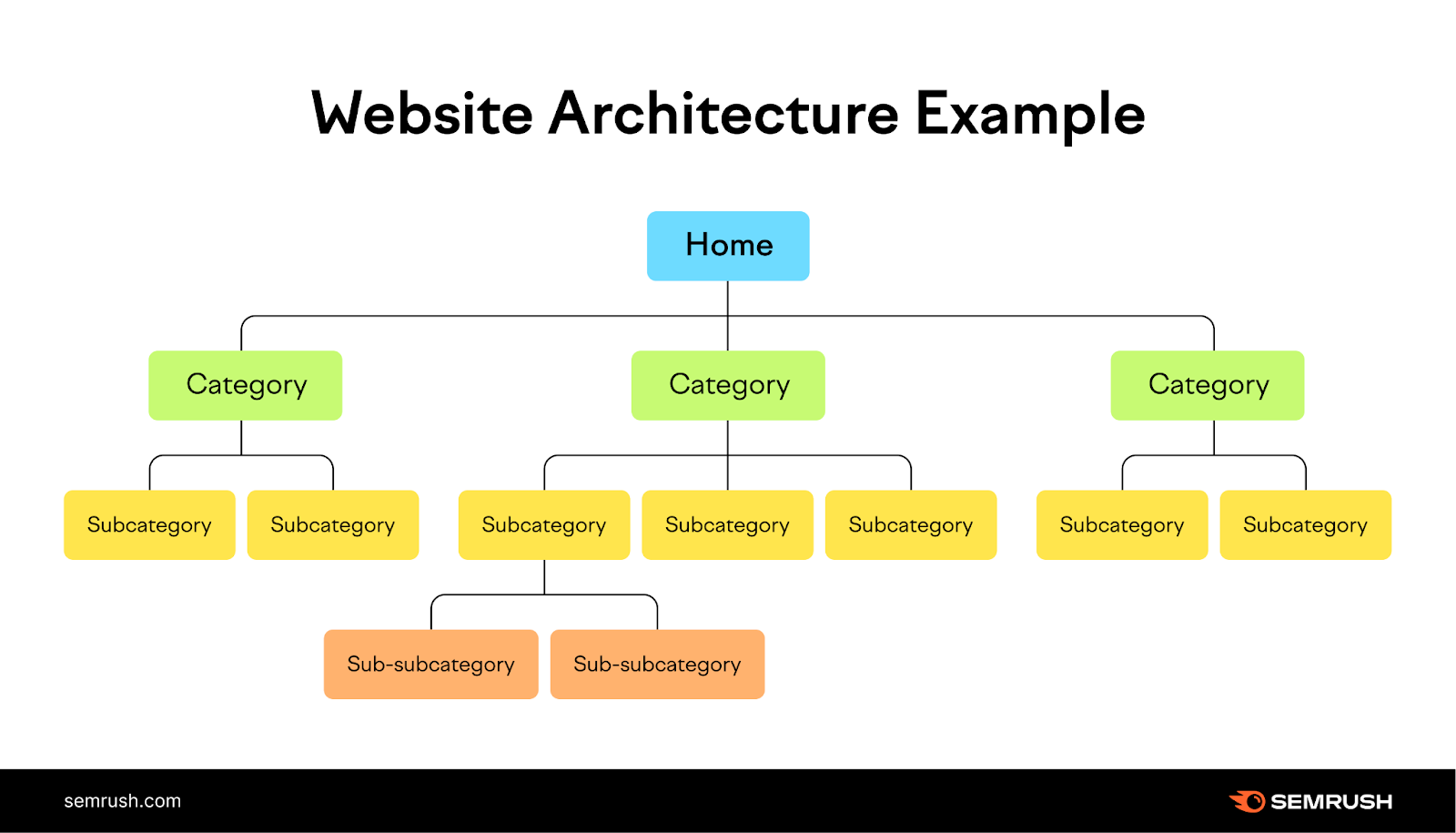
โครงสร้างของเว็บไซต์ที่ดี (Image Credit: Semrush)
จากภาพด้านบนเป็นตัวอย่างของการออกแบบโครงสร้างเว็บไซต์ที่ดี แบ่งเส้นทางของ URLs ได้แบบชัดเจนโดยแยกหมวดหมู่ (Category) ของแต่ละหน้าออกให้ชัดเจน โดยหมวดหมู่แบบนี้อาจจะไม่ได้ตายตัวเหมือนภาพด้านบน ซึ่งขึ้นอยู่กับขนาดของเว็บไซต์นั้น ๆ ถ้าเว็บใหญ่ก็จะมีหมวดหมู่ต่าง ๆ เยอะและก็จะมี Navigation ที่ซับซ้อนมากกว่าเว็บไซต์ขนาดเล็ก
ตัวอย่างการออกแบบโครงสร้างของเว็บไซต์ขายหนังสือ Content Mastery Book Shop (สมมติ)
- หน้า Home: คือหน้าหลักของเว็บที่จะเป็นหน้าตั้งต้น
- หน้าหมวดหมู่ (Category): คือหน้าที่สองถัดจากหน้า Home เช่น หน้า Category นี้ก็จะประกอบไปด้วยหมวดหมู่ต่าง ๆ ของหนังสือแยกกันชัดเจน เช่น นิยาย สารคดี วรรณกรรม ธุรกิจ สังคม การตลาด เทคโนโลยี เป็นต้น เราก็จะได้ทั้งหมด 7 categories
- หน้าชื่อหนังสือ: เมื่อแบ่ง Category เสร็จเรียบร้อยแล้วนั้น ต่อมาก็จะเป็นการแบ่งเป็นหน้าของชื่อหนังสือ ซึ่งหนังสือแต่ละเล่มก็จะมีหน้าของตัวเอง 1 หน้าเว็บเพจ เช่น ในหมวดหมู่ของ "การตลาด" เราก็จะแบ่งชื่อหนังสือออกเป็น เช่น หนังสือสอนการทำ Technical SEO หนังสือสอนการยิงแอด Facebook หนังสือสอน Content Marketing ฯลฯ
3. URL Design & Structure
โครงสร้าง URLs ที่ดีมีชัยไปกว่าครึ่ง ทำไมผมถึงบอกแบบนี้ ก็เพราะว่าการออกแบบ URLs นั้นเป็นทั้งศาสตร์และศิลป์อีกอย่างเลยก็ว่าได้ ถ้าเราดีไซน์ URL ได้ดีนั้น จะส่งผลดีต่อทั้งเสิร์ชเอนจินให้ทำความเข้าใจเว็บเราได้ง่ายและดียิ่งขึ้น และสำคัญเลยก็คือจะทำให้ผู้ใช้งานเว็บเรามีประสบการณ์การใช้งานหน้าเว็บที่ดียิ่งขึ้นเช่นกัน หากเราออกแบบ URL ไว้ดี มีคีย์เวิร์ดและเป็นหมวดหมู่ที่ชัดเจน

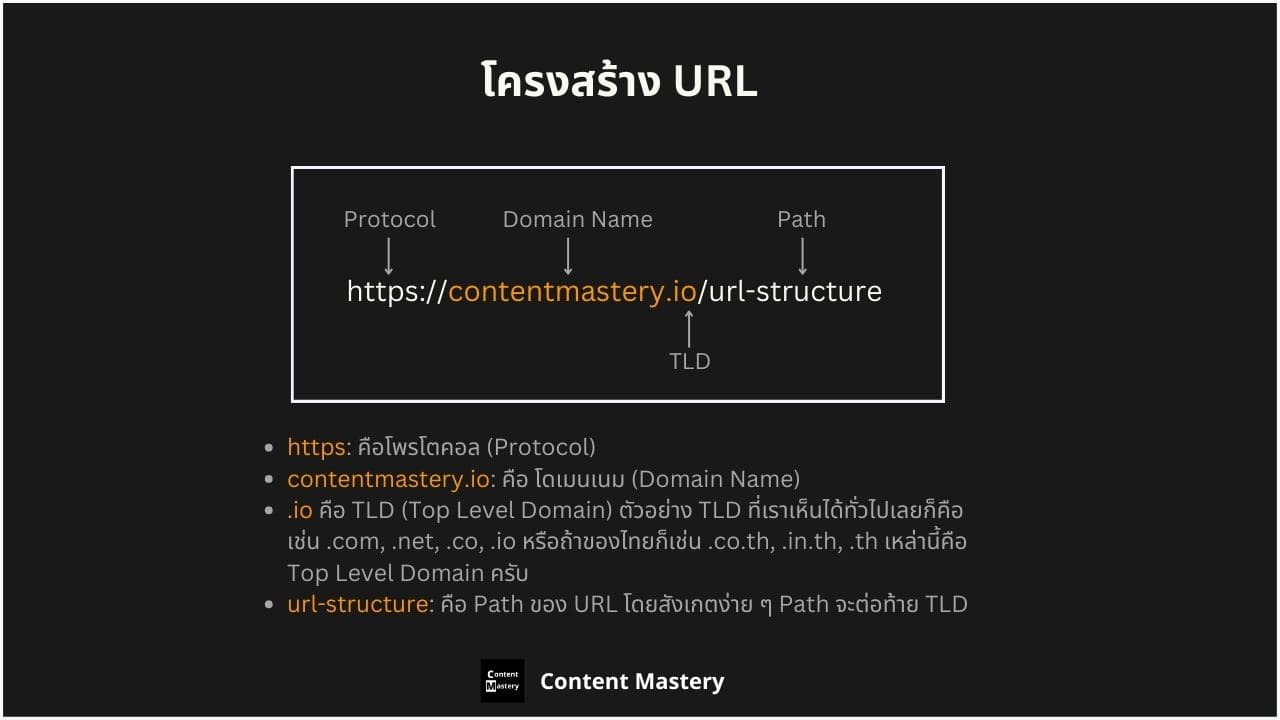
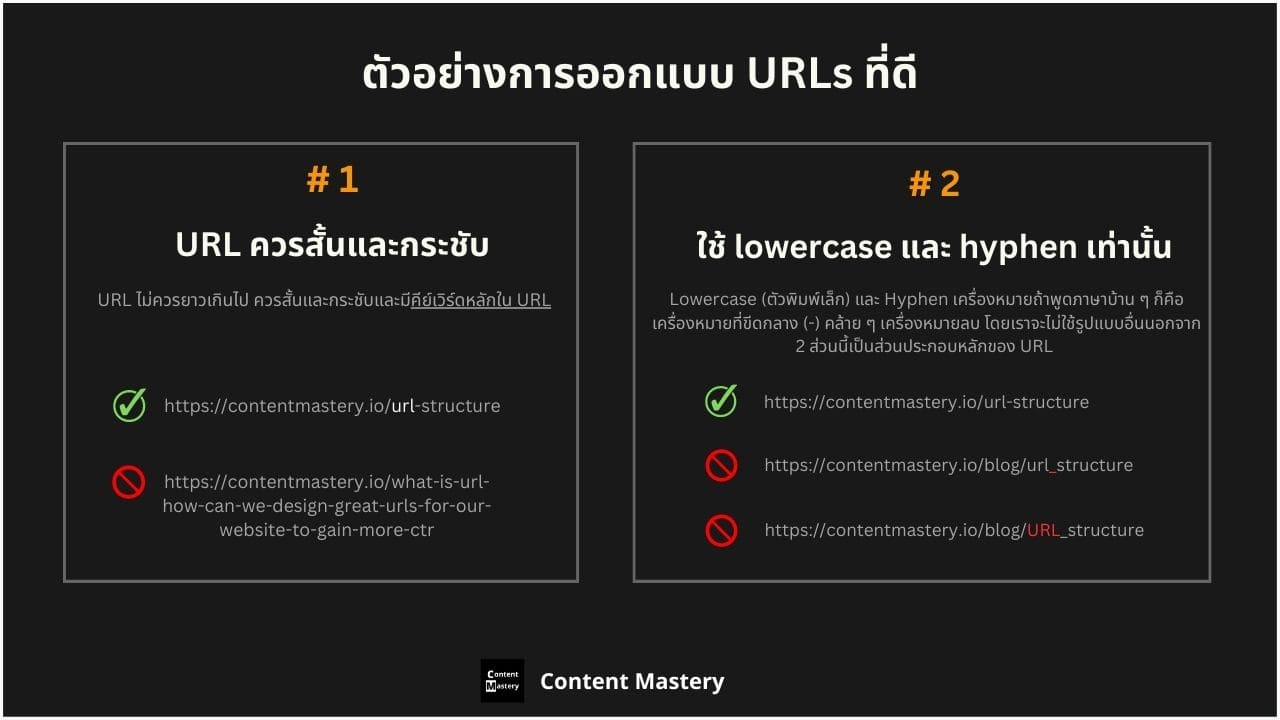
โครงสร้าง URL

แนวทางการออกแบบ URL ที่ดี
บทความแนะนำ: การออกแบบ SEO Friendly URLs
4. Mobile Friendly
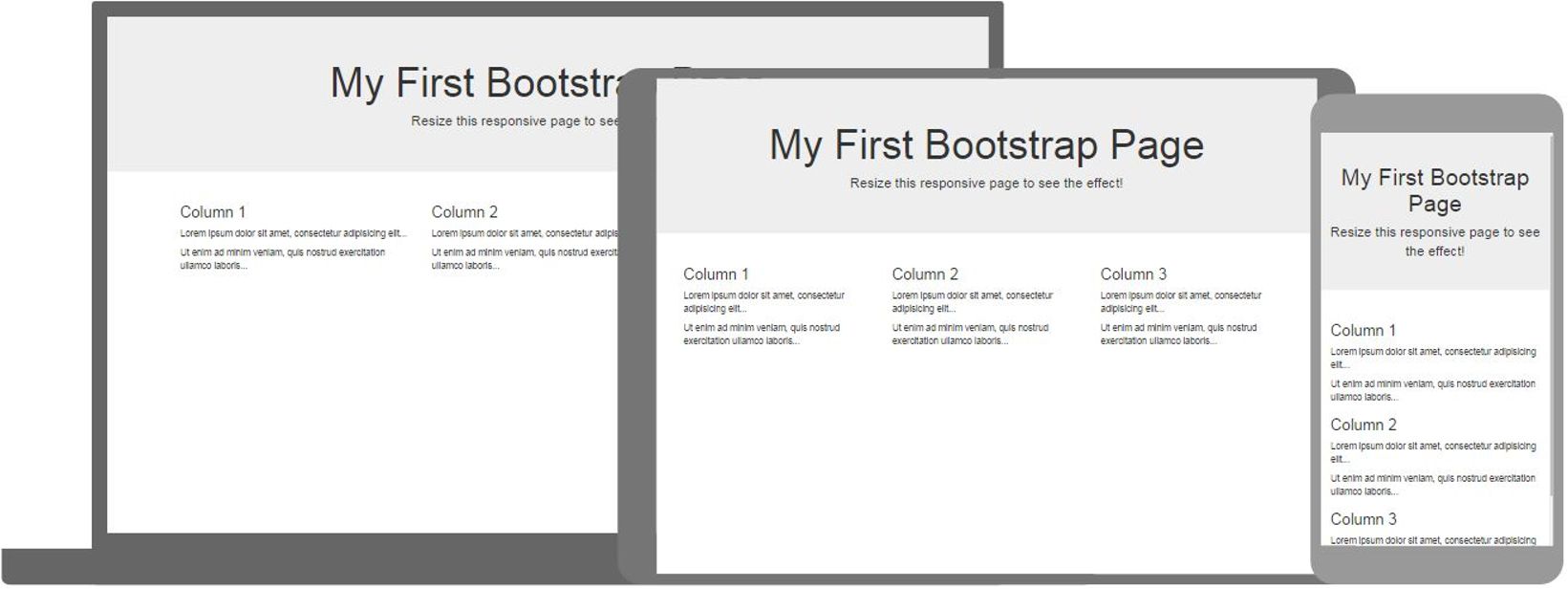
อย่างที่ทราบกันดีว่า ในปัจจุบันนั้น Google ให้ความสำคัญกับการแสดงผลบนมือถือมากที่สุด มากกว่าอุปกรณ์แบบอื่น ๆ ดังนั้นหน้าเว็บเราควรจะเป็นมิตรกับผู้ใช้งานบนอุปกรณ์เคลื่อนที่ เช่น มือถือหรือแท็บเล็ต โดยปกติแล้วเว็บส่วนใหญ่ในปัจจุบันก็ Mobile-friendly หรือ Mobile Responsive กันหมดแล้วครับ

Bootstrap Responsive (photo credit: w3school)
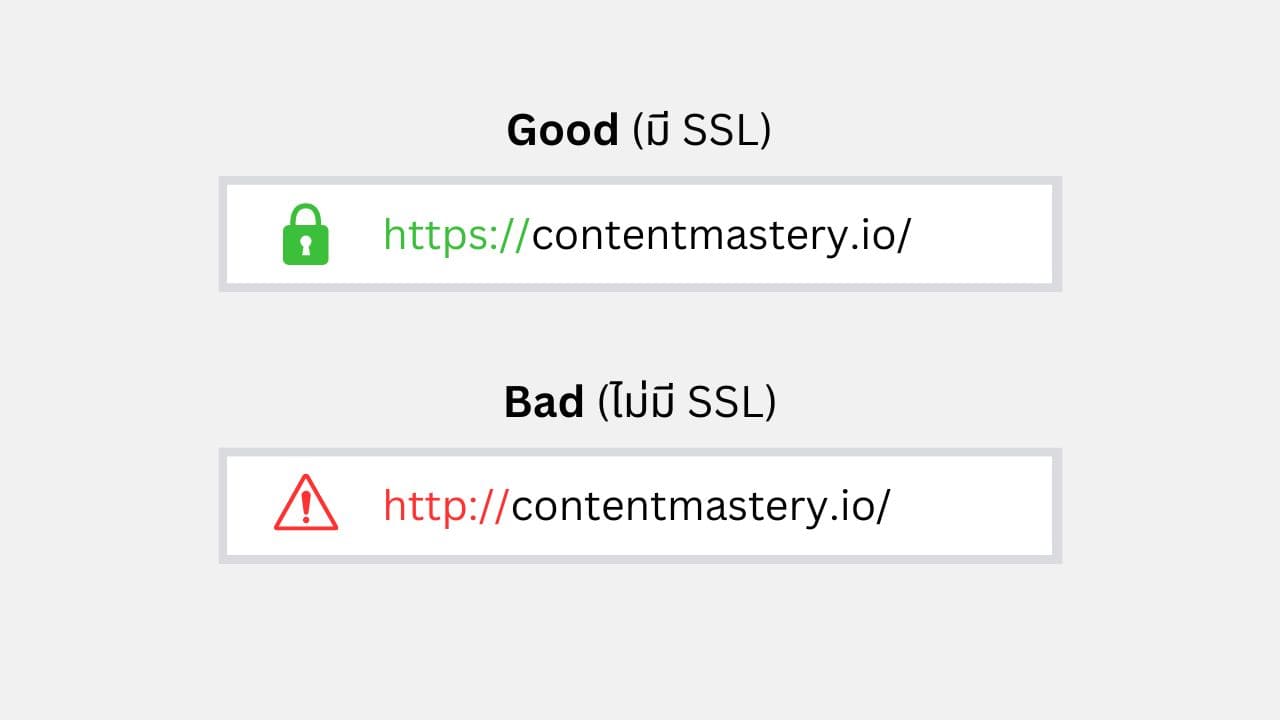
5. SSL Connection
นี่ก็เป็นมาตรฐานไปแล้วครับ ที่ทุก ๆ เว็บไซต์ควรจะมีก็คือ การติดตั้ง SSL Certificate บนเว็บไซต์ของเรา ซึ่งจะช่วยทำให้เว็บเรามีความปลอดภัยสำหรับผู้ใช้งานมากยิ่งขึ้น ซึ่งเป็นการสร้างประสบการณ์ใช้งานผู้ใช้ที่ดีอย่างไม่ต้องสงสัย เพราะว่ามันช่วยให้ผู้ใช้งานเว็บเรารู้สึกอุ่นใจได้มากขึ้นนั่นเอง วิธีดูว่าเว็บไซต์ไหนที่มี SSL ติดตั้งหรือไม่ นั่นก็คือเว็บนั้นมีโปรโตคอลที่มี https หรือสังเกตง่าย ๆ คือมีสัญลักษณ์กุญแจปรากฏอยู่บน address bar ของ URL

6. Structured Data
Structured Data เรียกได้อีกแบบว่า Schema Markup เป็นฟอร์แมตที่ช่วยให้ Google เข้าใจเกี่ยวกับหน้าเว็บเพจของเรามากยิ่งขึ้น ทำให้มีโอกาสแสดงผลแบบ rich snippets ในหน้า SERPs ได้ดีมากยิ่งขึ้น นำมาซึ่งการที่เราได้ส่วนแบ่งพื้นที่ในหน้า Google Search ได้เยอะมากขึ้นอีกด้วย

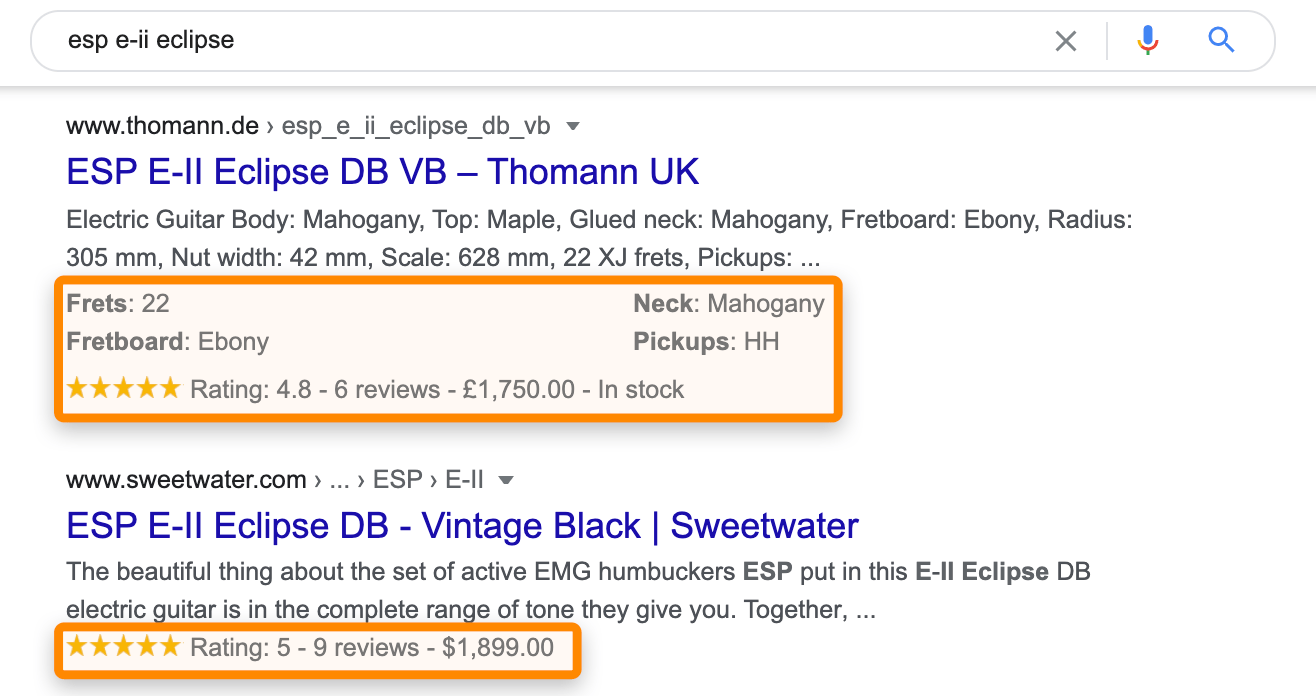
Photo Credit: Ahrefs - ตัวอย่าง Rich Snippets ในรูปแบบรีวิว ที่แสดงบนหน้า SERP
จากภาพด้านบน Google ไม่ได้แสดงผลรีวิวหรือรูปดาวแบบนี้ให้เราอัตโนมัติครับ โดยเจ้าของเว็บไซต์ต้องสร้างหรือกำหนด Structured Data ขึ้นมาเพื่อให้ Google แสดง Rich Snippets ในแบบที่เราต้องการ ซึ่งด้านบนเป็นรูปแบบ Review โดยจะได้โค้ด JSON-Ld ด้านล่าง (แต่ Google ก็ได้บอกว่าไม่ได้การันตีเช่นกันว่าจะแสดงผลแบบนี้ให้เรา)
ตัวอย่าง Structured Data แบบ JSON-Ld (Google แนะนำ)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"image": "http://www.example.com/iphone-case.jpg",
"name": "The Catcher in the Rye",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4"
},
"name": "iPhone 6 Case Plus",
"author": {
"@type": "Person",
"name": "Linus Torvalds"
},
"datePublished": "2016-04-04",
"reviewBody": "I loved this case, it is strurdy and lightweight. Only issue is that it smudges.",
"publisher": {
"@type": "Organization",
"name": "iPhone 6 Cases Inc."
}
}
}
</script>จากตัวอย่างโค้ด JSON-Ld ด้านบน เราต้องมีความรู้ด้าน coding ด้วยครับถึงจะสามารถออกแบบและกำหนด Structured Data ได้อย่างราบรื่น แต่ถ้าไม่มีความรู้ coding มากเท่าไหร่นัก ก็สามารถให้ทีม developer ของเราจัดการให้ได้
โดยโค้ดด้านบนจะถูกนำไปวางไว้ในส่วนของแท็ก <head> ... </head> ภายใน HTML code ของหน้าเว็บเพจของเราครับ
เครื่องมือแนะนำ: วิธีการใช้งาน Rich Results Test สำหรับทดสอบ Rich Snippets ของเว็บไซต์
7. การใช้งาน robots.txt
robots.txt เป็นไฟล์ที่ใช้บอกเพื่อไม่ให้ Search Engine เช่น Google ใช้ bot มาเก็บเกี่ยวเนื้อหาที่เป็นความลับหรือเนื้อหาที่เราไม่อยากให้คนภายนอกเห็น เช่น หน้า Admin หน้า Dashboard อะไรแบบนี้เป็นต้น เพื่อนำไปทำ index แล้วโชว์ในหน้า SERPs
ตัวอย่างไฟล์ robots.txt
User-agent: *
Disallow: /admin/
Disallow: /private/
Allow: /images/
Sitemap: https://www.example.com/sitemap.xmlสรุป
ปัจจัยในการทำ Technical SEO เหล่านี้ที่ได้อธิบายไปนั้น สำหรับผู้เริ่มต้นให้ค่อย ๆ ทำความเข้าใจไปก่อนครับ ซึ่งผมก็หวังว่าจะทำให้เพื่อน ๆ มองภาพรวมในส่วนนี้ออกแล้วไปค้นคว้าด้วยตนเองเพิ่มเติมได้เป็นอย่างดีครับ
หากเพื่อน ๆ หรือท่านเจ้าของธุรกิจสนใจให้เราออกแบบโครงสร้างเว็บรวมถึงไป Technical SEO แบบจัดเต็ม ครบจบในที่เดียว สามารถปรึกษาหรือสอบถามเพื่อติดต่อเราทาง Contact us เพื่อขอใช้บริการเราได้ครับ
คำถามที่พบบ่อย
พร้อมอัพสกิล SEO เต็มรูปแบบ?
เพราะเวลาเป็นสิ่งมีค่ายิ่ง ลดระยะเวลาลองผิดลองถูกด้วยตัวเอง กับคอร์สเรียน SEO + Web เข้าใจ SEO ในทุกมิติ เข้าใจเบื้องลึกเบื้องหลังการทำงานของเว็บ สามารถวิเคราะห์ performance ของเว็บได้ ทำให้วางแผนเพิ่มประสิทธิภาพและ traffic ของเว็บได้ กับคลาสเรียนสำหรับองค์กรและบริษัทต่าง ๆ เรียนกับ Son contentmastery.io ผู้ก่อตั้ง Content Mastery