หลายคนที่ทำ SEO น่าจะคุ้นเคยกับการทำ Schema Markup หรือ Structured Data (ส่วนใหญ่จะใช้รูปแบบ JSON-LD) เพื่อช่วยให้ Google เข้าใจ context บนหน้าเว็บเราได้ดีขึ้น และเพิ่มโอกาสในการได้ Rich Results แจ่ม ๆ และโดดเด่นบนหน้า search result
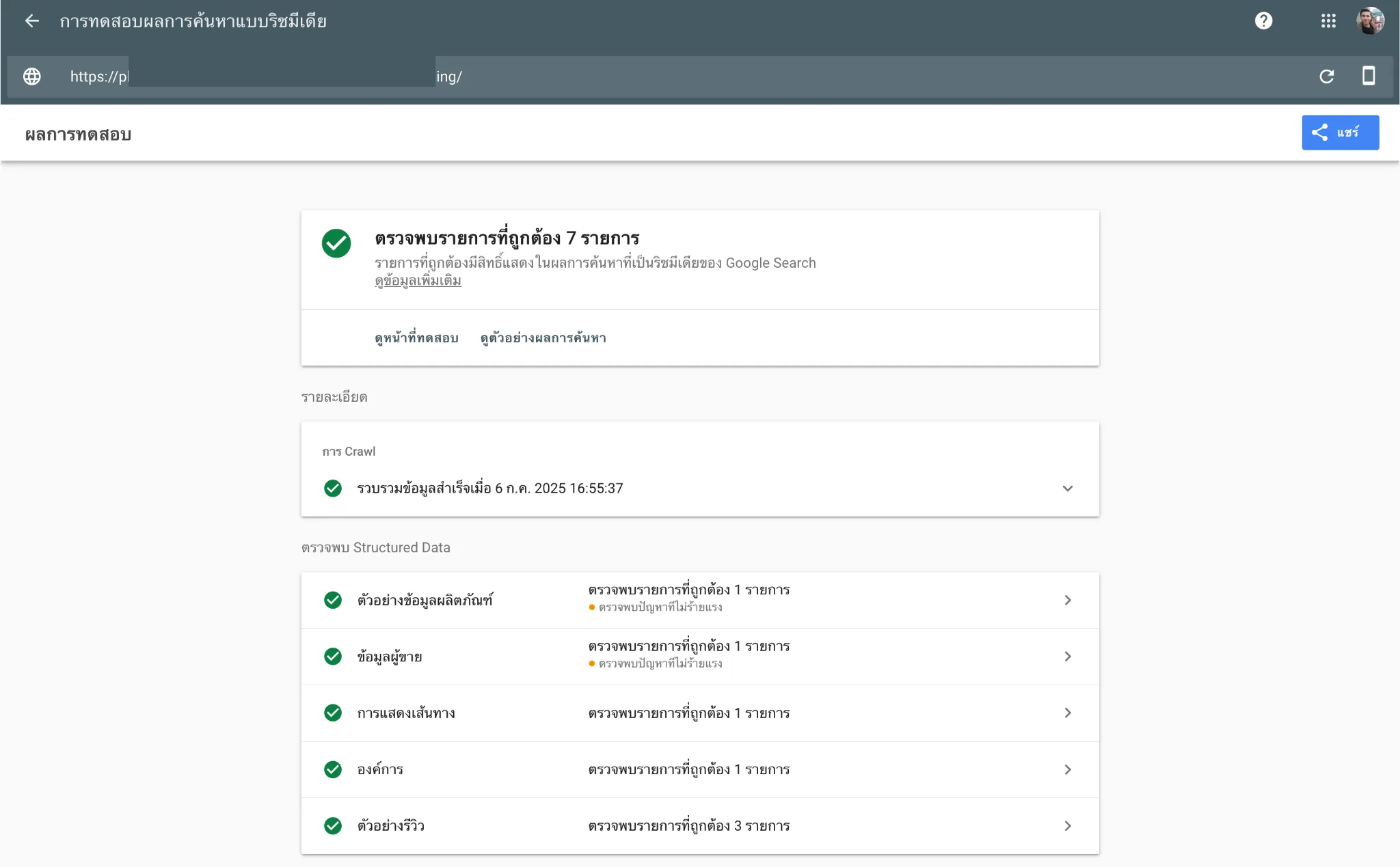
อันนี้คือนำ URL ไปทดสอบบน Rich Result Test จะได้แบบนี้ครับ

แล้วจะได้การแสดงผลบน Google แบบนี้ (อันนี้คือตัวอย่างบางหน้าเว็บขายสินค้าที่ผมได้ implement ในส่วนนี้ เปิดได้แค่บางส่วนนะครับ เปิดหมดเดี๋ยวโดนแย่งลูกค้า lol) เห็นไหมครับว่า น่าคลิกและดูน่าเชื่อถือกว่าเว็บอื่นที่เป็นคู่แข่งเรา?

ทีนี้
คำถามที่น่าสนใจก็คือ... แล้วระหว่างการใช้เว็บสำเร็จรูปอย่าง WordPress,
Wix ที่มีปลั๊กอินช่วยสร้าง Schema ให้แบบง่าย ๆ กับการเขียนโค้ดเอง
(Custom Coding) แบบไหนมันดีกว่ากันแน่?
วันนี้ผมจะมาแชร์ให้ฟังในมุมมองที่ว่า ทำไมการ Custom Code ถึงให้ความยืดหยุ่นในการทำ Schema Markup ได้ดีกว่ามาก ๆ ครับ
ข้อจำกัดของเว็บสำเร็จรูปและปลั๊กอิน
ต้องยอมรับก่อนครับว่าเว็บสำเร็จรูปและปลั๊กอิน SEO (เช่น Yoast, Rank Math) สะดวกและใช้งานง่ายมากสำหรับผู้เริ่มต้นแหละ แค่คลิกไม่กี่ทีก็มี Schema พื้นฐานให้แล้ว แต่แน่นอนว่ามันมาพร้อมกับข้อจำกัดบางอย่าง
เช่น ปลั๊กอินส่วนใหญ่มักจะสร้าง Schema ในรูปแบบ One-Size-Fits-All คือมีโครงสร้างและ Property พื้นฐานมาให้ ซึ่งอาจจะไม่ตรงกับเนื้อหาหรือรายละเอียดเฉพาะของเว็บเรา 100% ซึ่งอันนี้หลายคนก็คงรู้ดีครับ
ไม่รองรับทุกประเภท
บางทีเราอยากจะทำ Schema ที่ซับซ้อนหรือเฉพาะทางมาก ๆ เช่น
- Recipe อาหารที่มีรายละเอียด วัตถุดิบและขั้นตอนเยอะ ๆ
- Event ที่มีหลายวันและมีผู้บรรยายหลายคน
- หรือ Product ที่มี Variant และ Offer ที่ซับซ้อน) ปลั๊กอินอาจจะไม่มี Field ให้กรอกครบทุกอย่าง
custom เชิงลึกได้ยาก
ถ้าเราอยากจะเพิ่ม Custom Property หรืออยากจะ Nested (ซ้อนหลายชั้น) สำหรับ Schema หลาย ๆ ประเภทเข้าด้วยกัน (เช่น ในหน้าบทความ (Article)
มีการพูดถึงสินค้า (Product) และมีส่วนถาม-ตอบ (FAQPage) อยู่ด้วย) การจะทำให้ปลั๊กอินสร้างโค้ดแบบนี้ออกมาเป๊ะ ๆ นั้นแทบจะเป็นไปไม่ได้เลยครับ หรือถ้าทำได้ก็อาจจะต้องไปยุ่งกับไฟล์โค้ดของ Theme ซึ่งเสี่ยงต่อการทำให้เว็บพังได้เลย
พลังของการ Custom Coding คิดแบบไหน โค้ดได้แบบนั้น
ทีนี้เรามาดูฝั่ง Custom Coding กันบ้างครับ ซึ่งเป็นแนวทางที่ผมใช้มาตลอด การที่เราสามารถ control โค้ดได้เอง 100% มันให้อิสระกับเราอย่างมาก
ความยืดหยุ่นสูงสุด
เราสามารถสร้าง
JSON-LD Schema ที่มีโครงสร้างและ Property ได้ทุกอย่าง
(ย้ำครับว่าได้ทุกอย่าง custom ได้ตามที่ต้องการเลย) ตามที่ schema.org
กำหนดไว้ อยากจะใส่รายละเอียดลึกแค่ไหน ซับซ้อนเพียงใด ก็สามารถทำได้หมด
ไม่มีข้อจำกัดของปลั๊กอินมาขัดขวาง
ความแม่นยำของข้อมูล (Data Accuracy)
เราสามารถเขียนโค้ดเพื่อดึงข้อมูลจาก Database ของเรา (เช่น ชื่อสินค้า, ราคา, รีวิว, วันที่จัดอีเวนต์) มาใส่ใน JSON-LD ได้โดยตรงแบบ Dynamic ทำให้มั่นใจได้ว่าข้อมูล Structured Data ของทุกหน้าจะถูกต้องและอัปเดตตรงกับข้อมูลจริงบนหน้าเว็บเสมอ
การทำ Schema ที่ซับซ้อนและซ้อนกัน (Nested Schemas)
นี่คือทีเด็ดของการ
Custom Code ครับ เราสามารถออกแบบ Schema ที่ซับซ้อนเพื่อให้ข้อมูลกับ
Google ได้ครบถ้วนที่สุด เช่น การสร้าง Schema ของหน้าสินค้า (Product)
ที่ภายในนั้นมีข้อมูลรีวิว (Review), ข้อมูลผู้ขาย (Seller),
และข้อเสนอราคา (Offer)
ที่แตกต่างกันไปตามตัวเลือกสินค้าได้อย่างสมบูรณ์แบบ
ตัวอย่างเปรียบเทียบให้เห็นภาพ
ลองนึกภาพตามนะครับ ถ้าเรามีหน้า "คอร์สเรียน SEO" ถ้าใช้ปลั๊กอินทั่วไป เราอาจจะได้ Schema Course แบบพื้นฐานออกมาประมาณนี้
{
"@context": "https://schema.org",
"@type": "Course",
"name": "คอร์สเรียน SEO Mastery 2025",
"description": "เรียนรู้ SEO ตั้งแต่เริ่มต้นจนถึงขั้นสูง",
"provider": {
"@type": "Organization",
"name": "contentmastery.io"
}
}
ซึ่งก็ถือว่าโอเคครับ แต่ยังขาดรายละเอียดที่สำคัญไปเยอะ แต่ถ้าเรา Custom Code เอง เราสามารถสร้าง Schema ที่จัดเต็มได้ตามต้องการ ดังโค้ด JSON-LD ด้านล่าง
{
"@context": "https://schema.org",
"@type": "Course",
"name": "Complete Web Marketing & SEO 2025",
"description": "คอร์สเรียนสดออนไลน์ที่จะเปลี่ยนเจ้าของธุรกิจให้เข้าใจการสร้างเว็บและทำ SEO ได้ด้วยตัวเอง",
"provider": {
"@type": "Organization",
"name": "Son ContentMastery.io",
"sameAs": "https://contentmastery.io/"
},
"hasCourseInstance": {
"@type": "CourseInstance",
"courseMode": "online",
"startDate": "2025-08-16",
"endDate": "2025-08-17",
"instructor": {
"@type": "Person",
"name": "Son"
}
},
"offers": {
"@type": "Offer",
"price": "990.00",
"priceCurrency": "THB",
"category": "Early Bird"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "88"
}
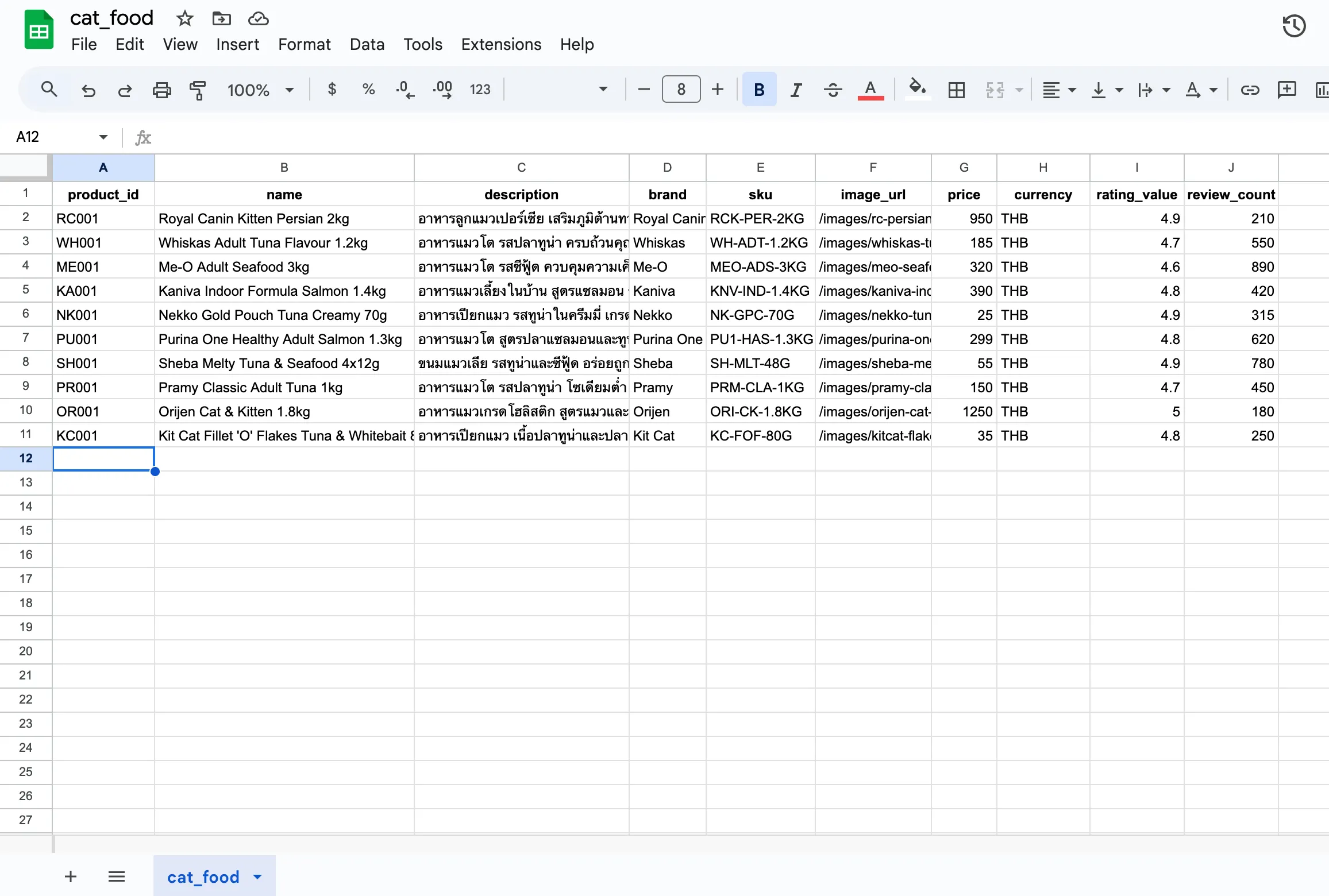
}หรือทดสอบในการดึงข้อมูลจริง ๆ ที่ผมทำ สมมติว่ามีตารางในฐานข้อมูล (จำลองบน Google Sheets ดูก่อน)

ซึ่งสมมติว่าเรามีฐานข้อมูลสำหรับเว็บขายอาหารแมวของเรานะครับ โดยเบื้องหลังการนำมาแสดงบน HTML ก็จะมีขั้นตอนดังนี้
- ดึงข้อมูลจากฝั่งหลังบ้าน (back-end/server)
- นำมาแสดงผลบน HTML เพื่อ render
ซึ่งจะได้โค้ดประมาณนี้ (ไม่จำเป็นต้องรู้โค้ดนะครับ ขอให้รู้แค่ logic ว่ามีประมาณนี้)
import json
from django.shortcuts import render
from .models import Product # สมมติว่าเรามี Model ชื่อ Product
def product_detail(request, product_id):
# 1. ดึงข้อมูลสินค้าชิ้นที่ต้องการจาก Database
product = Product.objects.get(pk=product_id)
# 2. เตรียมข้อมูลสำหรับสร้าง JSON-LD Schema
schema_data = {
"@context": "https://schema.org/",
"@type": "Product",
"name": product.name,
"description": product.description,
"sku": product.sku,
"image": request.build_absolute_uri(product.image_url),
"brand": {"@type": "Brand", "name": product.brand},
"offers": {
"@type": "Offer",
"url": request.build_absolute_uri(),
"priceCurrency": product.currency,
"price": str(product.price),
"availability": "https://schema.org/InStock"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": str(product.rating_value),
"reviewCount": str(product.review_count)
}
}
# 3. แปลง Dictionary เป็น JSON String แล้วส่งไปให้ Template
context = {
'product': product,
'schema_json_ld': json.dumps(schema_data, indent=2)
}
return render(request, 'product_detail.html', context)จากนั้นฝั่ง HTML เราก็ดึงข้อมูลมาใส่ตรงภายใน <head> tag ได้เลยครับ
<!-- product_detail.html -->
<!DOCTYPE html>
<html lang="th">
<head>
<title>{{ product.name }} | SonCatFood</title>
<meta name="description" content="{{ product.description }}">
<!-- นี่คือส่วนสำคัญ! เราจะฝัง JSON-LD ที่สร้างจาก Server ไว้ตรงนี้ -->
<script type="application/ld+json">
{{ schema_json_ld|safe }}
</script>
</head>
<body>
<!-- ส่วนนี้คือเนื้อหาที่ User เห็น -->
<h1>{{ product.name }}</h1>
<img src="{{ product.image_url }}" alt="{{ product.name }}">
<p>แบรนด์: {{ product.brand }}</p>
<p>ราคา: {{ product.price }} บาท</p>
<p>{{ product.description }}</p>
<!-- ...ส่วนอื่นๆ เช่น ปุ่มสั่งซื้อ, รีวิว... -->
</body>
</html>เห็นไหมครับว่าเราสามารถใส่รายละเอียดได้ลึกกว่ามาก ทั้งวัน-เวลาเรียน, ผู้สอน, ราคา, ไปจนถึงรีวิว ซึ่งทั้งหมดนี้เพิ่มโอกาสในการได้ Rich Results ที่น่าสนใจกว่าได้ครับ
ซึ่งปัจจุบันการ custom code หรือเขียนโค้ดนั้นก็ไม่ได้ยุ่งยากอะไรเหมือนแต่ก่อนแล้ว เพราะมี AI ช่วยทำให้ไอเดียหรือเว็บเราเป็นจริงได้ไวมาก ๆ จนเกิดเป็นคำที่กำลังฮิตติดปากว่า "Vibe Coding" ซึ่งเพื่อน ๆ ก็สามารถนำแนวคิดส่วนนี้ไปประยุกต์ใช้ร่วมกับ Vibe Coding ได้ครับ
ส่งท้าย
ผมไม่ได้บอกว่าการใช้ปลั๊กอินเป็นสิ่งที่ไม่เวิร์คนะครับ สำหรับผู้ที่เริ่มต้นหรือเว็บไซต์ที่ไม่ซับซ้อน มันก็คือเครื่องมือที่ดีและช่วยประหยัดเวลานั่นแหละ แต่ถ้าเพื่อน ๆ ต้องการจะรีดศักยภาพของ SEO และ Rich Results ออกมาให้ถึงขีดสุด โดยเฉพาะกับเว็บไซต์ที่มีความซับซ้อนอย่าง E-commerce หรือเว็บที่มีข้อมูลเฉพาะทางเยอะ ๆ การเข้าใจและสามารถ Custom Code ได้นั้น จะนำมาซึ่งความได้เปรียบและความยืดหยุ่นที่หาไม่ได้จากเว็บสำเร็จรูปแน่นอนครับ
ยิ่งในยุคของ AI ที่ยึดหัวหาดบนหน้า SERP แทนหน้าต้นทางของเจ้าของเว็บไซต์แบบนี้ การที่เราวางโครงสร้างหน้าเว็บได้เป๊ะและให้บริบท Google ได้ครบทุกมิติเพื่อที่โอกาสเว็บเราจะไปแสดงผลบน AI Overview ของ Google หรือแม้แต่ AI Search อื่น ๆ ก็เป็นสิ่งที่จำเป็นต้องทำครับ
ถ้าสนใจเรียนรู้การประยุกต์เว็บเพื่อทำธุรกิจแบบโซโล่ ผมมีเปิดสอนใน Master Web Development for Vibe Coder & Solo Entrepreneur 2025 (สอนจากประสบการณ์จริง) โดยเปิดพรีออเดอร์อยู่ครับตอนนี้ แค่ 990฿ จากราคาเต็ม 2,500฿
อ้างอิงเพิ่มเติม