หลายคนที่ทำเว็บ อาจจะยังไม่ทราบว่า แท้จริงแล้วมีแนวทางปฏิบัติเกี่ยวกับการใช้ HTML แท็ก ซึ่งควรจะต้องใช้ให้เหมาะสมกับโครงสร้างหรือเนื้อหาของหน้าเว็บส่วนนั้น ๆ ไม่ใช่เพียงแค่การใช้ div แล้วใช้ได้กับทุกส่วน ซึ่งอันนี้ถือว่าเป็นอีกจุดที่ทำให้การแสดงบนของหน้าเว็บไซต์เป็นในแบบที่ควรจะเป็น รวมถึงช่วยให้เกิดการเข้าถึง (Accessibility) ได้ดีมากยิ่งขึ้น ซึ่งคอนเซ็ปต์นี้เราเรียกว่า "Semantic HTML" หรือ Semantic Elements
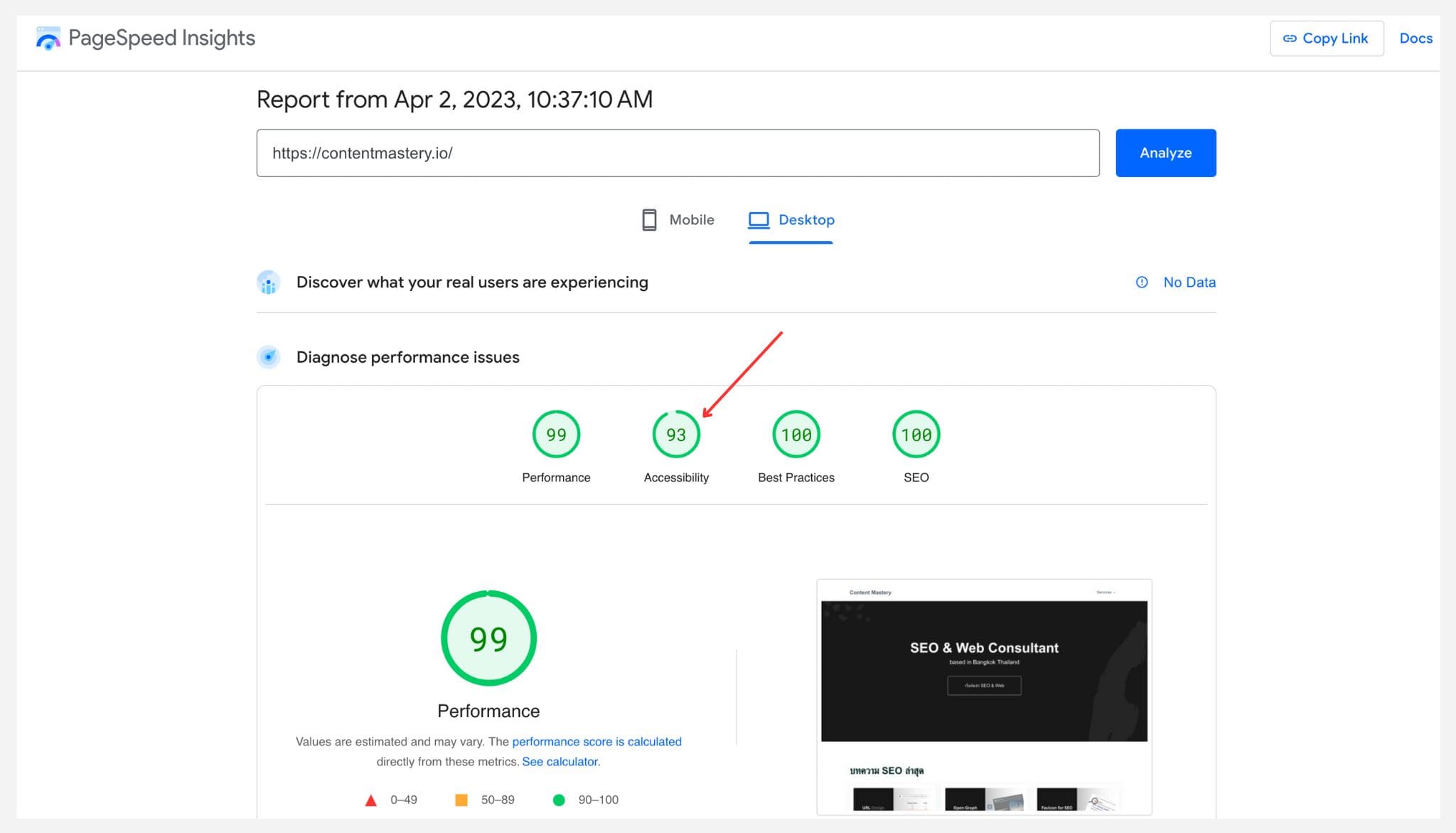
จากเครื่องมือวัด performance ของเว็บอย่าง Google PageSpeed Insights ก็ยังมีเมทริกซ์ในส่วนของการวัด "Accessibility"

มีการวัดผล Accessibility ใน Google Page Speed
Semantic HTML คืออะไร
Semantic HTML คือ การใช้ HTML Tags ให้สอดคล้องกับเนื้อหาแต่ละส่วนของหน้าเว็บเพจตามบทบาทที่แตกต่างกันไป เช่น การใช้แท็ก <header> เพื่อระบุส่วนหัวของเว็บไซต์ หรือการใช้แท็ก <nav> เพื่อระบุส่วนเมนูนำทาง (Navigation Bar หรือ Navbar) เป็นต้น
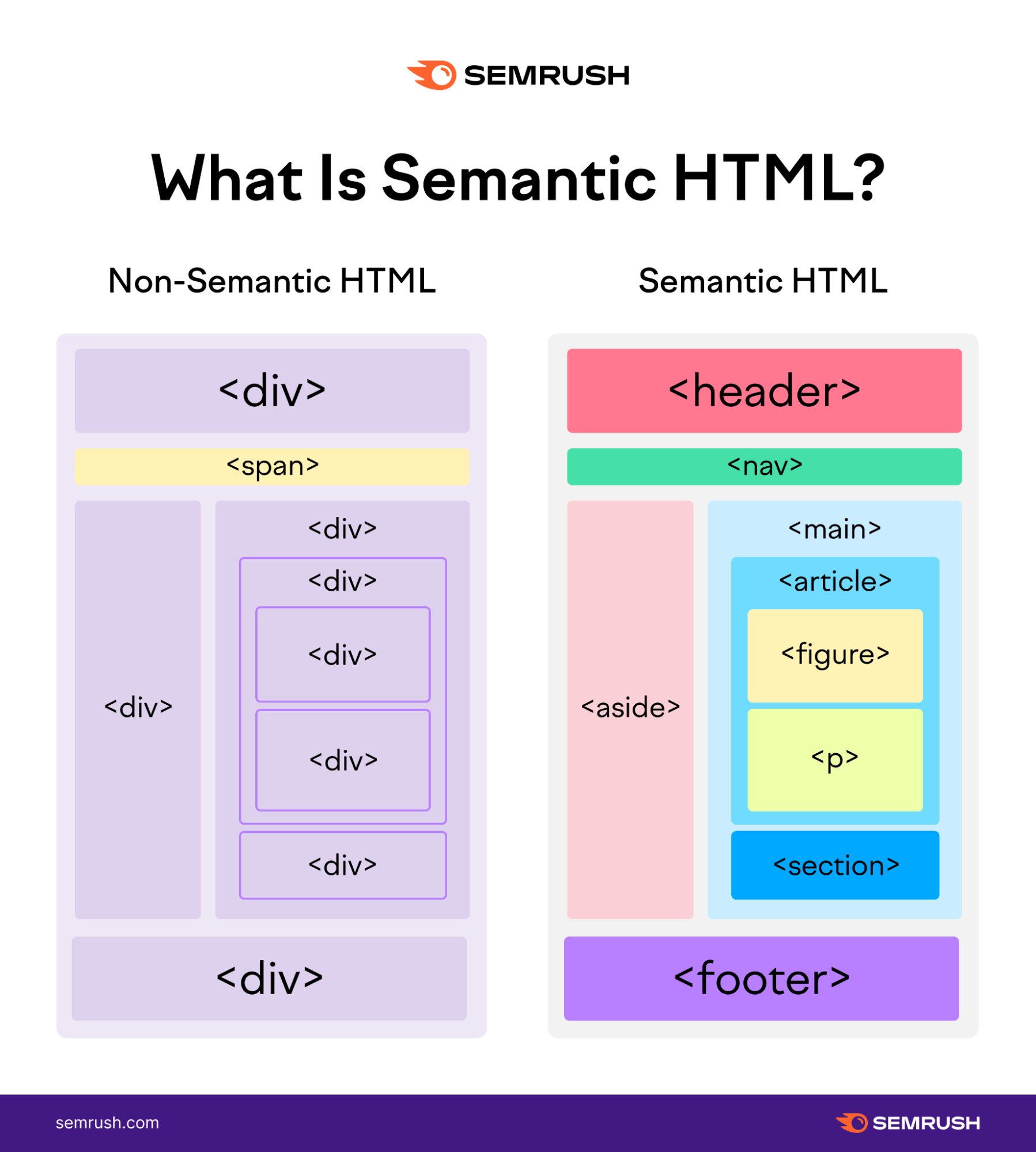
เห็นไหมครับว่าแต่ละส่วนการแสดงผลของหน้าเว็บ ก็จะมีแท็กที่รับผิดชอบในส่วนนั้น ๆ อยู่

ตัวอย่าง Non-Semantic และ Semantic HTML (Image Credit: Semrush)
ซึ่งการใช้ Semantic HTML จะช่วยให้เว็บไซต์มีโครงสร้างที่เป็นระเบียบและอ่านทำความเข้าใจง่ายทั้งต่อ User และ Search Engine ช่วยให้การเข้าถึงได้ดีมากยิ่งขึ้นจากที่ได้กล่าวก่อนหน้า
ประโยชน์ของ Semantic HTML
ประโยชน์หรือข้อดีของ Semantic HTML Elements มีอยู่หลัก ๆ ดังต่อไปนี้
1. ความเข้าใจง่ายของเนื้อหา
Semantic HTML ช่วยให้ผู้อ่านและผู้ใช้เข้าใจเนื้อหาของเว็บไซต์ได้ง่ายขึ้น เนื่องจากแท็กที่ใช้มีความหมายที่ชัดเจน เช่น การใช้แท็ก <article> เพื่อระบุส่วนของเนื้อหาหลัก จะช่วยให้ผู้คนแยกแยะเนื้อหาหลักและเนื้อหาย่อยได้ง่ายขึ้น.
2. ช่วยให้ Search Engine เข้าใจเนื้อหาเว็บเพจได้ดียิ่งขึ้น
Search engines เช่น Google, Bing, etc จะอาศัย Semantic HTML เพื่อที่จะช่วยให้เข้าใจและวิเคราะห์เนื้อหาของเว็บไซต์ได้ดีมากยิ่งขึ้น โดย Headings เช่น <h1> ถึง <h6> จะช่วยให้ Search Engines เข้าใจหัวข้อที่สำคัญของหน้าเว็บและลำดับความสำคัญของเนื้อหาได้ดีมากขึ้น
3. ช่วยเสริมสร้างคีย์เวิร์ด
Semantic HTML ช่วยให้เว็บไซต์มีคีย์เวิร์ดที่สอดคล้องกับเนื้อหาของหน้าเพจ ซึ่งช่วยเพิ่มโอกาสในการปรากฏในผลการค้นหาสำหรับคำค้นที่เกี่ยวข้องเมื่อมีคนเสิร์ชเกี่ยวกับคีย์เวิร์ดนั้น ๆ
4. ง่ายต่อการ maintain โค้ด
การใช้ HTML Tags ที่เหมาะสมช่วยให้การบำรุงรักษาเว็บไซต์เป็นไปอย่างง่าย เนื่องจากมีโครงสร้างที่สามารถอ่านและแก้ไขได้ง่าย Web Developer ที่มาแก้ไขโค้ดต่อจากเรา ก็จะขอบคุณเราเลยครับ เพราะเมื่อกวาดสายตามองโค้ดไป ก็จะรู้ว่าส่วนไหนเป็นอะไรยังไง ที่ไม่ใช่การใช้ <div> ส่ง ๆ ให้จบ :)
ตัวอย่าง Semantic HTML Elements แบบต่าง ๆ
ต่อไปเราจะมาดูว่าแต่ละแท็กนั้นมีหน้าตาเป็นยังไง มีรูปแบบไหนบ้าง ไปทำความเข้าใจในแต่ละตัวกันเลยครับ (ยกมาเฉพาะส่วนที่สำคัญ ๆ และสามารถศึกษาเพิ่มเติมได้ใน MDN Web Docs)
<header>
ใช้เพื่อระบุส่วนหัวของเว็บไซต์ ตัวอย่างแท็กที่อยู่ภายใต้ header เช่น H1, Navigation Bar, Img (ภาพหน้าปก)เป็นต้น
<header>
<h1>Your Main Page Title</h1>
<img src="featured-image.jpeg" alt=Content Mastery" />
</header>Note: <header> กับ <head> คือคนละส่วนกันนะครับ
<nav>
ส่วนของลิงก์นำทางของเว็บ โดยเราจะเรียกส่วนนี้ว่า Navigation Bar หรือ Nav Bar
<nav class="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/blog">Blog</a></li>
</ul>
</nav><main>
เป็นส่วนเนื้อหาหลักของเว็บหรือมักเรียกว่าส่วน Body โดย <main> จะอยู่ภายใต้แท็ก <body> อีกที
<main>
<h1>Semantic HTML คืออะไร ทำไมคนทำเว็บและ SEO ต้องรู้ ?</h1>
<p>Semantic HTML คือ การใช้แท็ก HTML ให้สอดคล้องเนื้อหาแต่ละส่วนของหน้าเว็บ ...</p>
<article>
<h2>Semantic HTML คืออะไร ?</h2>
<p>
Semantic HTML คือ การใช้ ...
</p>
<p>…
</p>
</article>
<article>
<h2>Semantic HTML ประกอบด้วยแท็กอะไรบ้าง</h2>
<p>ในบทความนี้จะขอแนะนำส่วนที่สำคัญ ๆ ของ Semantic Tags เช่น <header>, <main>...</p>
<p>
…
</p>
<p>…</p>
</article>
</main><section>
ส่วนนี้จะเป็นแท็กที่เป็นแบบ standalone ที่ไม่ได้ต้องการ Semantic Tags ที่เฉพาะเจาะจง ค่อนข้างเป็นอิสระ แต่ก็จำเป็นต้องมี Headings อยู่ในนี้
<section>
<h2>หัวข้อรอง</h2>
<p>เนื้อหา</p>
</section><aside>
เป็นส่วนที่เพิ่มเติมจากส่วนที่เป็นเนื้อหาหลักของเว็บเพจ โดยที่เราใส่แท็ก <aside> นั้นจะเป็นการบ่งบอกว่าเราไม่ได้ให้น้ำหนักหรือความสำคัญของคีย์เวิร์ดภายในแท็กนี้ในหน้านี้ (ก็เพราะเรามอบความสำคัญให้กับเนื้อหาหลักหรือ main content ของเราไปแล้วเนอะ ดังนั้น bot ของ search engine ก็จะเข้าใจได้) โดยปกติแล้วส่วนนี้ถ้าพูดตรง ๆ ก็มักจะอยู่ในส่วนของ Sidebar
ตัวอย่าง
<article>
<p>
เนืื้อหาหลักของหน้านี้
</p>
<aside>
<p>เนื้อหาที่มีความเกี่ยวข้อง แต่ไม่ได้มีความสำคัญสำหรับหน้านี้</p>
</aside>
<p>More info about the movie…</p>
</article><blockquote>
ใช้ระบุข้อความอ้างอิงจากแหล่งอื่น โดยที่จะทำให้ไม่ได้เป็นการคัดลอกเนื้อหา โดยภายใน <blockquote> สามารถใช้แอตทริบิวต์ cite เพื่อระบุแหล่งที่มาของ Quote ได้อีกด้วย
<blockquote cite="https://developers.google.com/search/blog/2023/08/howto-faq-changes">
<p>
…we’re reducing the visibility of FAQ rich results, and limiting How-To rich results to desktop devices.
This change should finish rolling out globally within the next week.
</p>
</blockquote><footer>
คือส่วนล่างสุดของเว็บไซต์ นั่นจึงเป็นเหตุผลว่าถ้าเป็นหน้าฟุตเตอร์แล้ว ทำไมเราต้องใส่แท็ก <footer> นั่นเอง
<body>
...
...
...
<footer>
<small>
Copyright © 2023 Content Mastery. All Rights Reserved.
</small>
</footer>
</body>สรุป
การออกแบบหรือเขียนโค้ด HTML นั้น Semantic HTML Elements เป็นสิ่งที่เราควรคำนึงถึง เพราะว่ามันส่งผลต่อการเข้าถึง (Accessibilty) ของหน้าเว็บได้ดีมากยิ่งขึ้น รวมไปถึงทำให้หน้าเว็บแสดงผลได้มาตรฐานหรือในแบบที่ควรจะเป็น รวมไปถึงข้อดีต่าง ๆ เช่น ทำให้เสิร์ชเอนจินเข้าใจบริบทของหน้าเว็บนั้น ๆ มากยิ่งขึ้น หรือแม้แต่นักพัฒนาที่มาแก้ไขหรือเขียนโค้ดต่อจากเราก็จะทำได้ง่าย ก็หวังว่าจะทำให้เพื่อน ๆ หรือคุณผู้อ่านมองภาพรวมการใช้งานส่วนนี้ออกไม่มากก็น้อยครับ และอย่าลืมนำไปปฏิบัติกันนะครับ
ปล. ถ้าอยากทำ SEO ได้แบบทะลุทะลวงทุกมิติ สกิลการพัฒนาเว็บไซต์ด้วยการเขียนโค้ดก็ถือว่าเป็น game changer ให้กับเพื่อน ๆ ได้เลยครับ โดยผมมีคอร์ส SEO Web 101 คอร์สนี้ถือว่าตอบโจทย์และเป็นอีกคอร์สที่คุ้มค่าที่สุดอย่างแน่นอน (เพราะผมทำเน้น ๆ มาให้แล้ว)