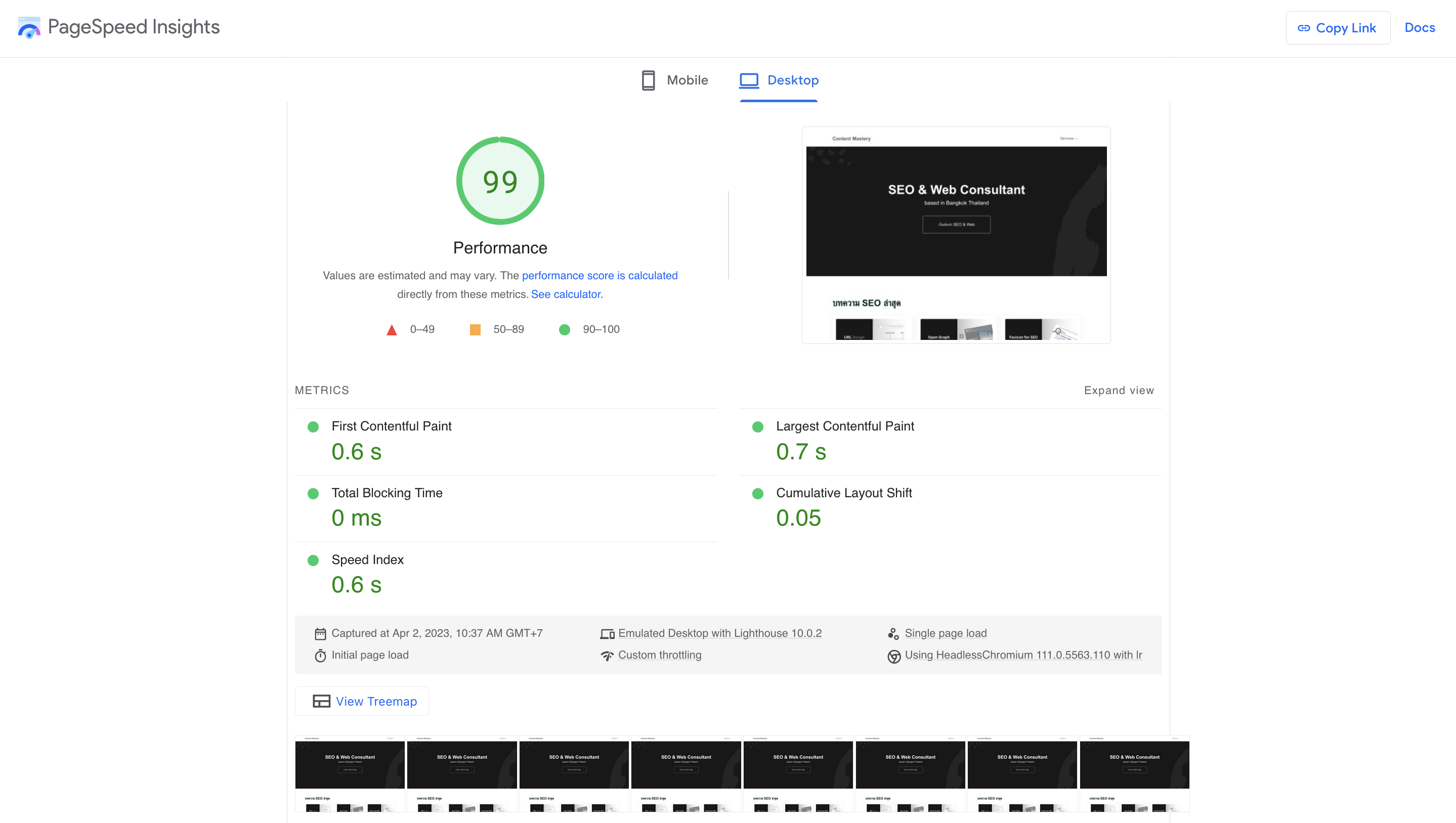
PageSpeed Insights คือ สุดยอดเครื่องมือฟรีจาก Google ในการวัดประสิทธิภาพและความเร็วของเว็บไซต์ รวมไปถึง Core Web Vitals ซึ่งเป็นหนึ่งในเมทริกซ์ที่สำคัญของ SEO


ฟีเจอร์
- Performance
- Accessibility
- Best Practice
- SEO
- Core Web Vitals
- พร้อมทั้งแนะนำการ optimize เว็บของเราด้วยว่าควรต้องปรับอะไรยังไงส่วนไหนบ้าง
- ฯลฯ
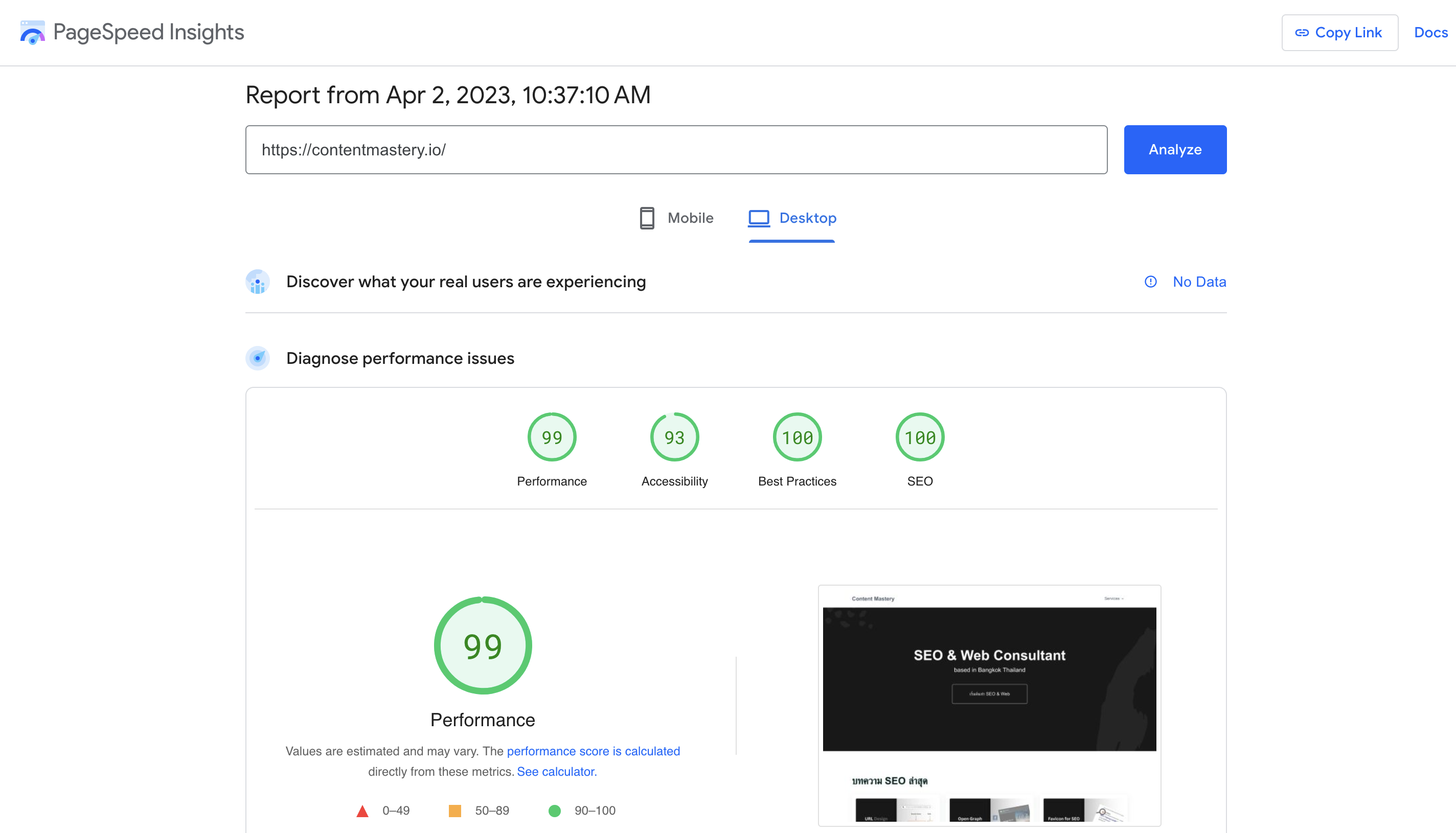
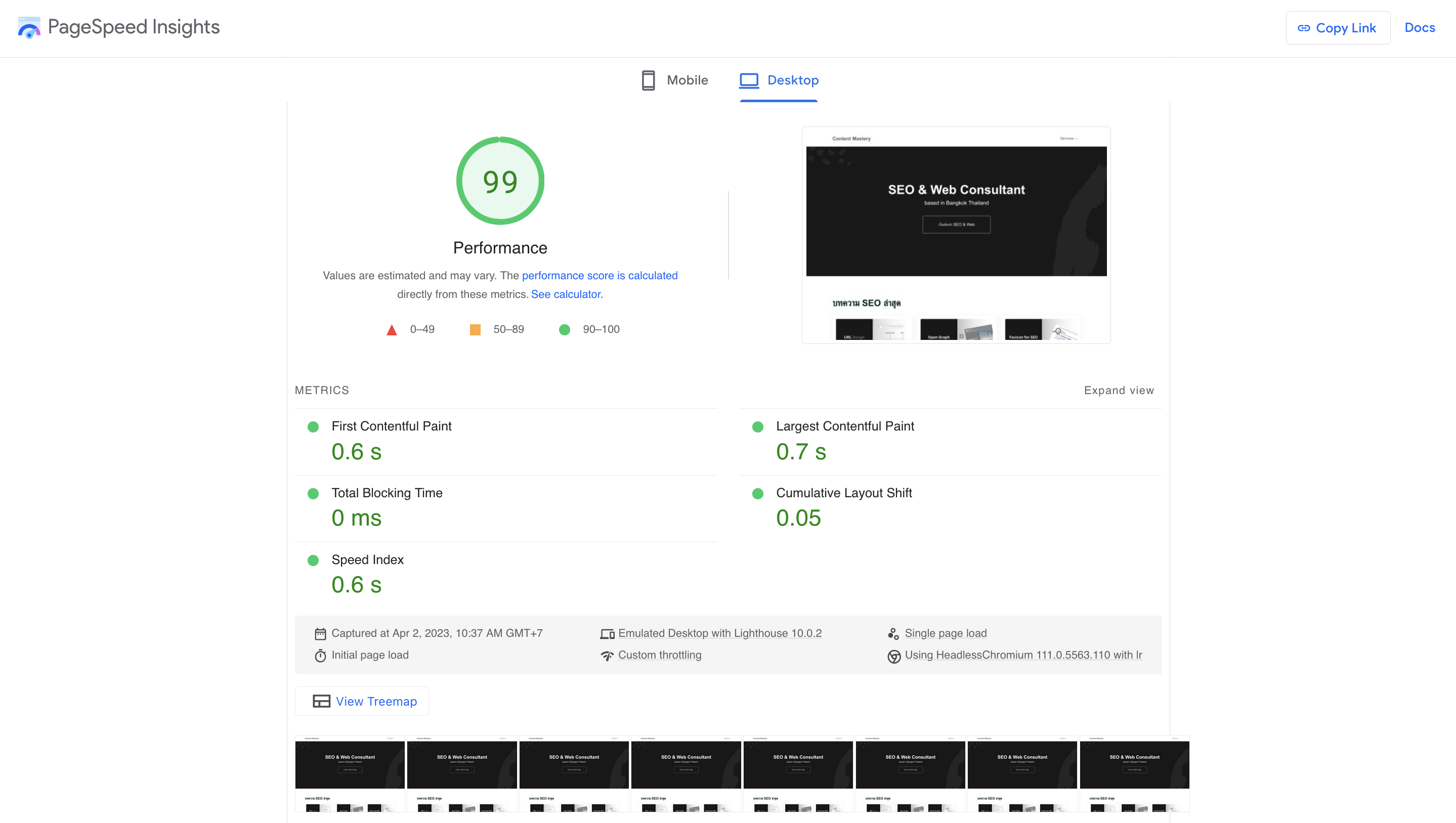
ตัวอย่างการวิเคราะห์ปัญหา Page Speed
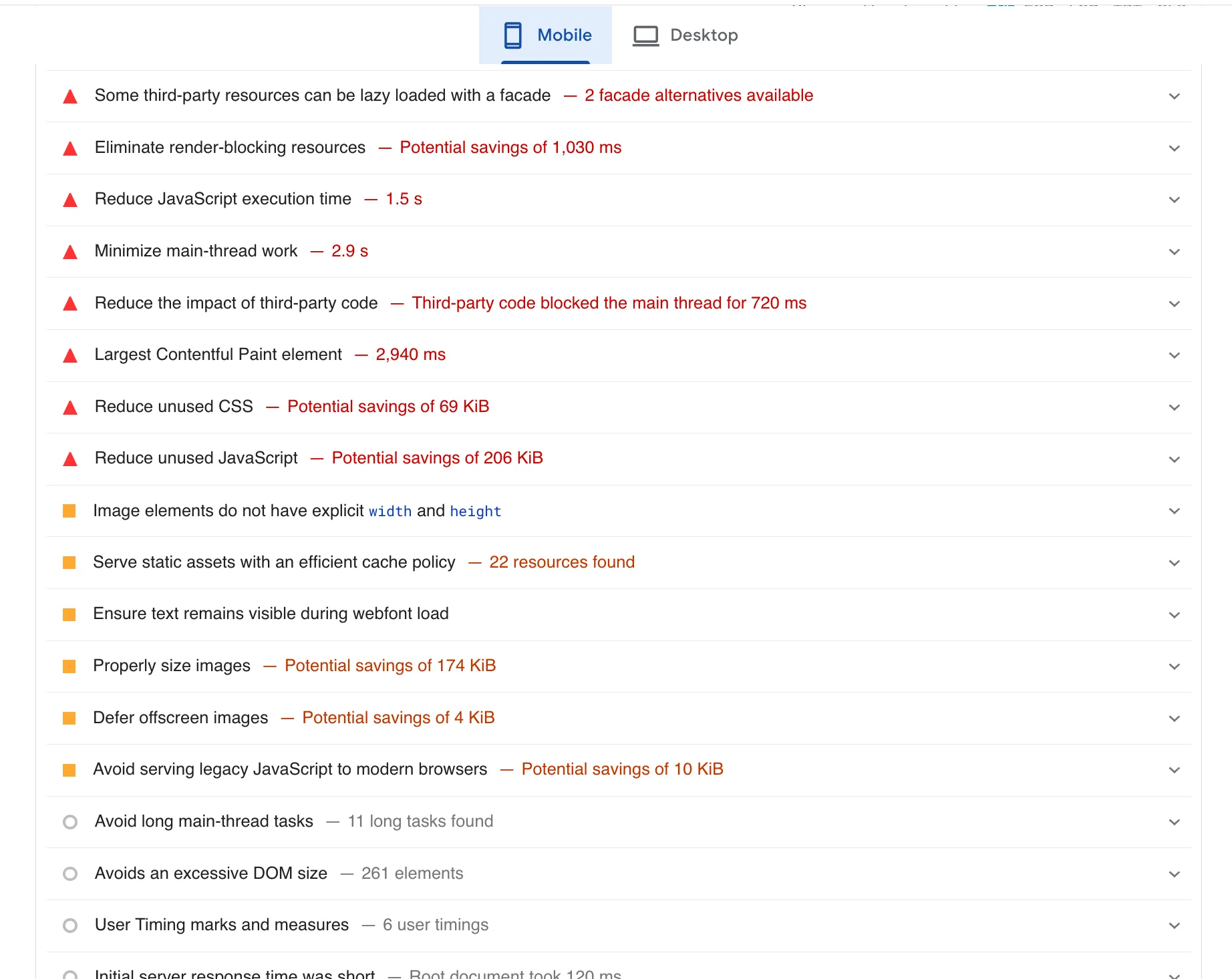
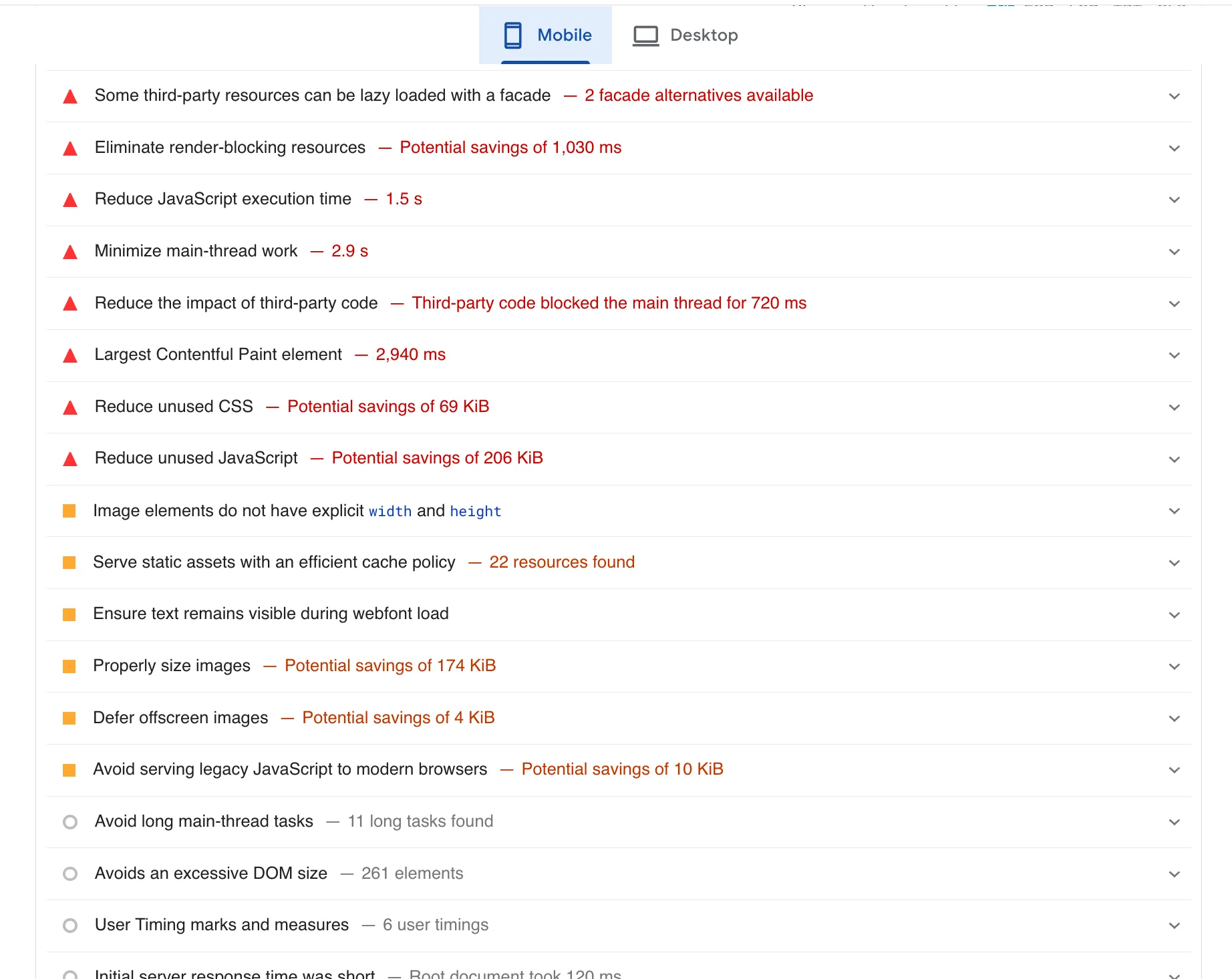
จากภาพขอยกตัวอย่างการวิเคราะห์ปัญหาและการแก้ไขบางส่วนครับ เริ่มจากดูว่าทาง PageSpeed แสดง issues อะไรบ้าง

มี issues บอกด้วยว่า หน้าเว็บเรามีปัญหาที่จุดไหน

พร้อมทั้งแนะนำให้ด้วยว่าต้องปรับอย่างไรบ้าง
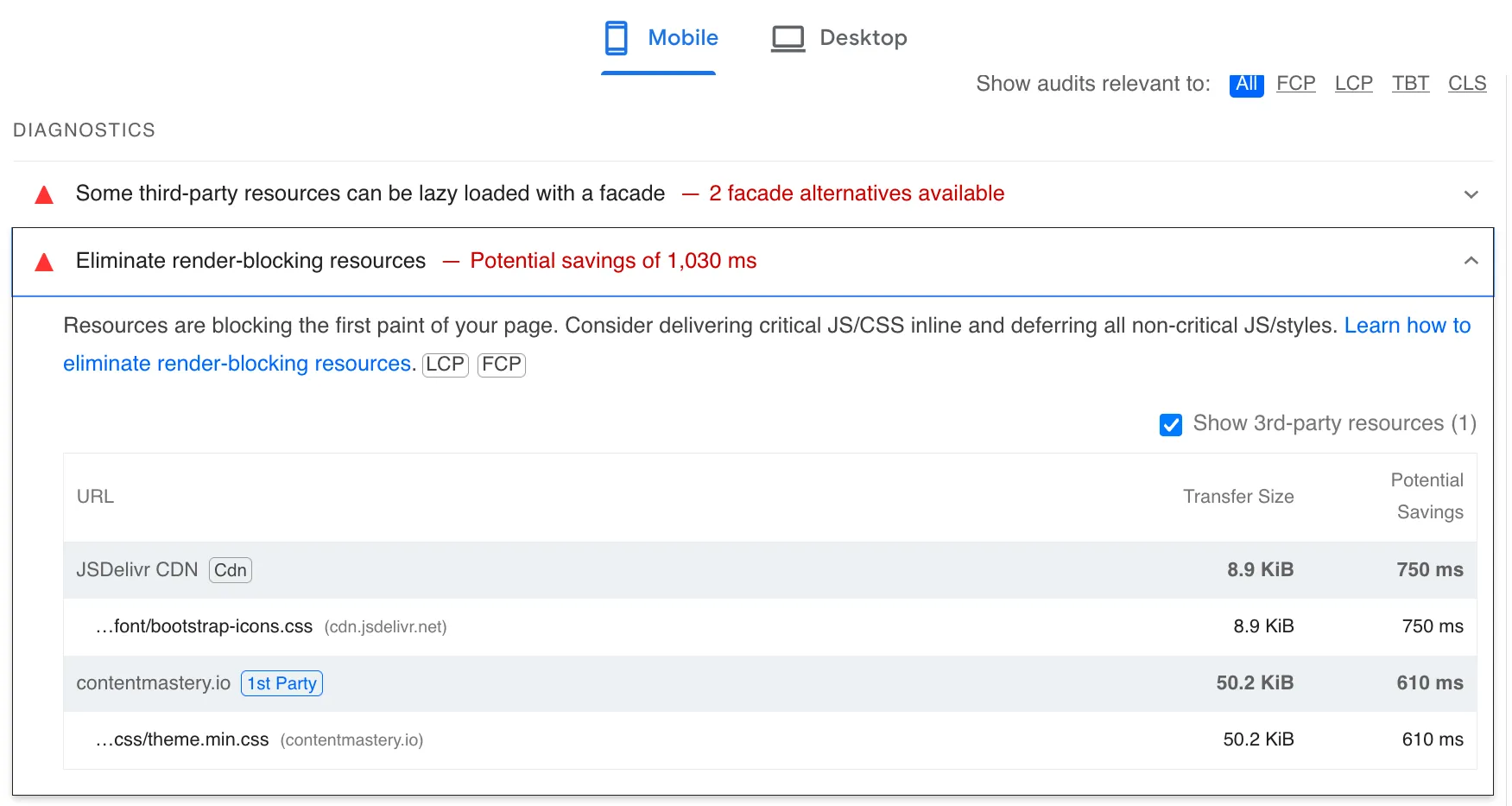
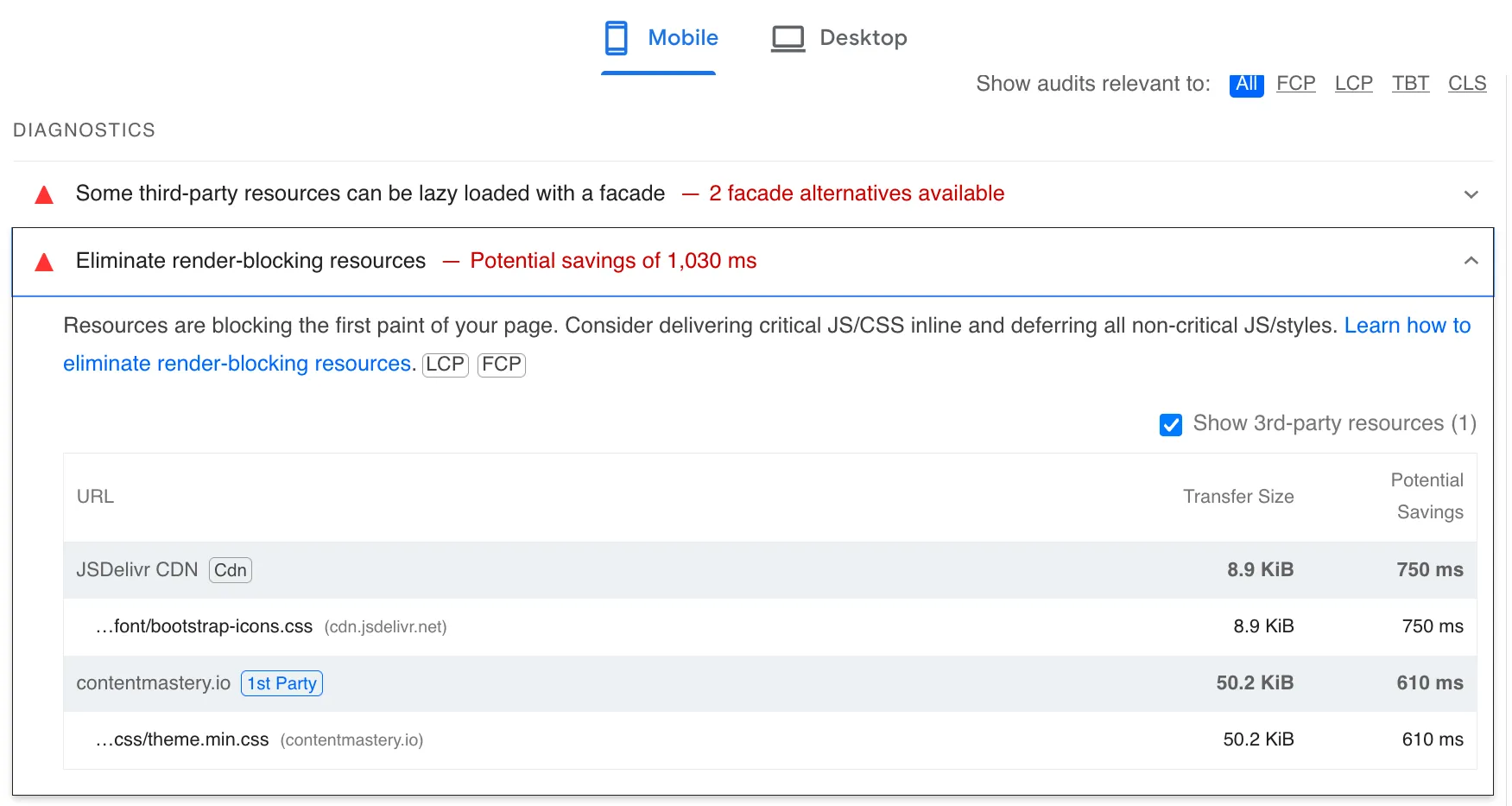
ตัวอย่างการวิเคราะห์ของ PageSpeed Insights ที่แจ้งเตือนเรื่องการทำให้รีซอร์สที่บล็อกการเรนเดอร์ (Render-Blocking Resources) ช้าลง ซึ่งทำให้การแสดงผลของหน้าแรก (First Paint) ของหน้าเว็บช้า โดยเฉพาะการใช้งานในมือถือ
โดย PageSpeed Insights ได้ตรวจพบว่าไฟล์ CSS สองไฟล์จาก CDN ยอดนิยมอย่าง JSDelivr และไฟล์ CSS จากเซิร์ฟเวอร์ของเว็บเราเองกำลังบล็อกการเรนเดอร์ของหน้าเว็บ ซึ่งการบล็อกนี้ทำให้ต้องใช้เวลาเพิ่มขึ้นประมาณ 1,030 ms ในการโหลดหน้าแรกทั้งหมด
ถ้าแก้ไขส่วนนี้เรียบร้อย เราก็จะได้ความเร็วเว็บที่เร็วขึ้นกว่าเดิม 1.03 วินาทีเลยครับ
คำแนะนำในการแก้ไข
- นำ CSS ที่สำคัญมาไว้ในบรรทัด (Inline Critical CSS) ทำได้โดยนำเฉพาะ CSS ที่จำเป็น (Critical CSS) มาไว้ในส่วน <head> ของ HTML โดยตรง เพื่อให้โหลดเร็วขึ้น
- ตั้งค่าให้โหลด CSS แบบไม่บล็อก (Defer CSS) สำหรับ CSS ที่ไม่จำเป็นต่อการเรนเดอร์หน้าแรก สามารถใช้การเลื่อนการโหลดออกไป โดยใช้แอตทริบิวต์ media="print" และ onload="this.media='all'" เพื่อให้เบราว์เซอร์โหลด CSS เมื่อจำเป็นจริง ๆ
- ใช้ Font Facade สำหรับ Third-party Fonts ในกรณีของไฟล์ CSS ไอคอน (จาก bootstrap-icons.css บน JSDelivr) ให้ตั้งค่า lazy load หรือใช้ font facade เพื่อลดการโหลดแบบ synchronous ของไฟล์ที่มาจาก Third-party
สำหรับไฟล์ CSS ที่มาจาก JSDelivr เราสามารถใช้โค้ดด้านล่างนี้เพื่อเลื่อนการโหลดแบบ async
<link rel="preload" href="https://cdn.jsdelivr.net/font/bootstrap-icons.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="https://cdn.jsdelivr.net/font/bootstrap-icons.css"></noscript>
หรือถ้าเป็น CSS ภายในของเราเอง (ส่วนที่ไม่ได้ใช้ CDN)
<link rel="preload" href="/css/theme.min.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="/css/theme.min.css"></noscript>
โดยรวมแล้ว PageSpeed Insights ก็เอาไว้เช็คความเร็ว ประสิทธิภาพการโหลด การใช้งานหน้าเว็บ รวมถึง Core Web Vitals ซึ่งถือเป็นอีกหนึ่งเครื่องมือที่ใช้งานง่ายและยอดนิยมมาก ๆ สำหรับคนทำเว็บและคนที่ รับทำ SEO กันเลยก็ว่าได้ครับ