เคยสังเกตหรือไม่ครับ เวลาที่มีคนแชร์หน้าเว็บเพจหรือบทความของเว็บไซต์แล้วเราจะเห็นมีภาพหน้าปก ชื่อบทความหรือแม้แต่คำอธิบายของบทความนั้น ๆ ซึ่งพอเราเห็นแล้วมันก็น่าคลิก น่าเปิดอ่านมากกว่าบทความที่ไม่มีภาพหน้าปกหรือข้อมูลส่วนอื่น ๆ ที่แสดงผลแค่ลิงก์ของเว็บหรืออาจจะแสดงแค่ Title ของบทความ ไม่ได้แสดง Rich Results ส่วนอื่น ๆ
โดยส่วนนี้เราจะเรียกว่า Open Graph Meta Tags ซึ่งการที่จะแสดงผลแบบนี้บน Facebook หรือแพลตฟอร์มโซเชียลมีเดียวแบบอื่น ๆ เช่น Twitter, LinkedIn ฯลฯ นั้น เราจะต้องเพิ่มโค้ด mark up บางส่วนเข้าไปครับ (ซึ่งจำเป็นต้องมีความรู้ในส่วนของ Technical SEO) เพื่อให้แสดงผลแบบนี้ ถึงแม้จะไม่ได้ส่งผลต่อ SEO แบบโดยตรง แต่แน่นอนว่ามันจะทำให้ค่า CTR สูงขึ้นอย่างไม่ต้องสงสัย
บทความอ่านเพิ่มเติม: SEO ศาสตร์ในการทำเว็บ ติดหน้าแรก Google แบบไม่ต้องยิงแอด
ในบทความนี้เราจะมาทำความรู้จักกับ OG Meta Tags ต่าง ๆ และก็วิธีการเพิ่มโค้ดเพื่อใช้งานครับ
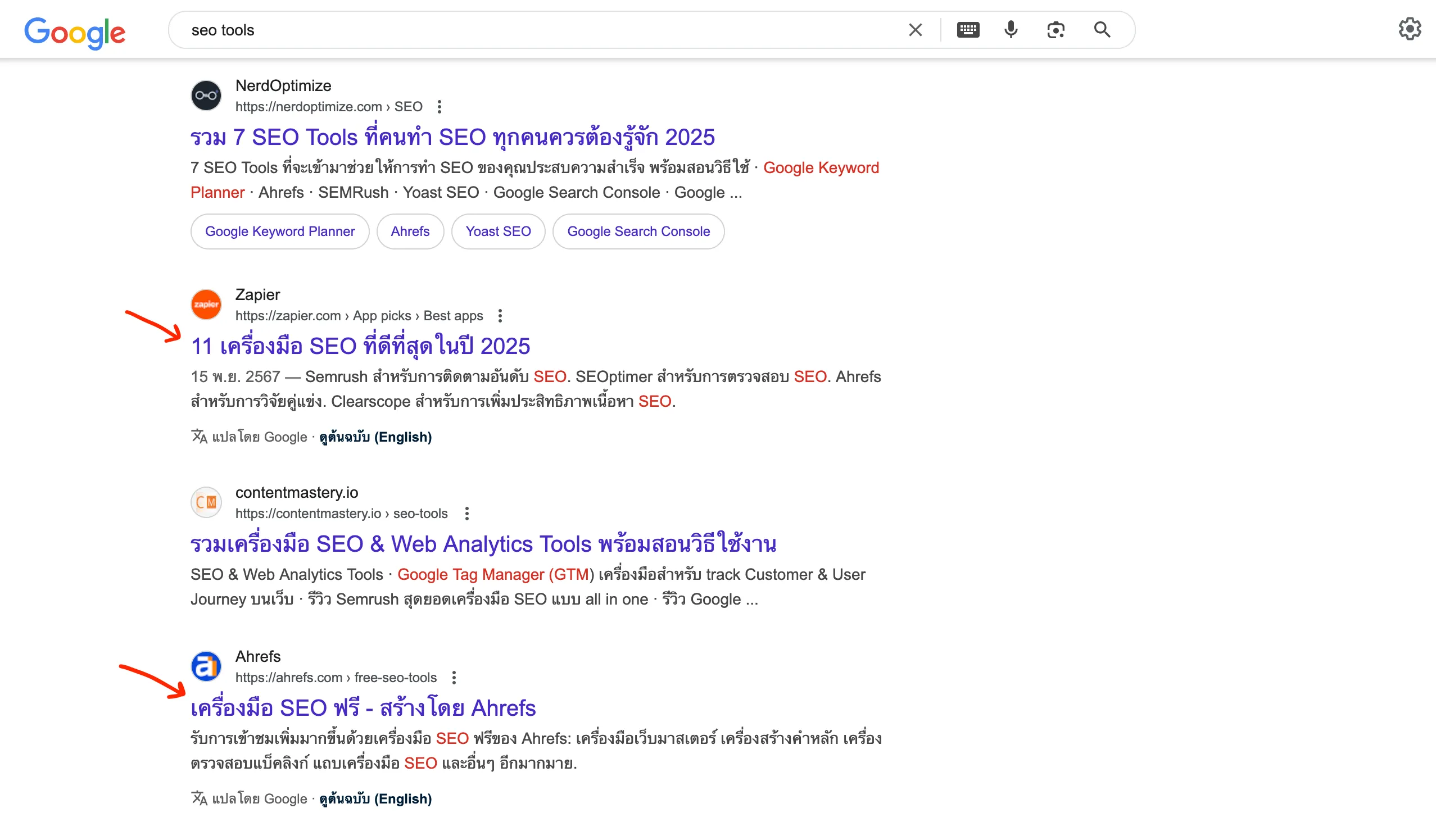
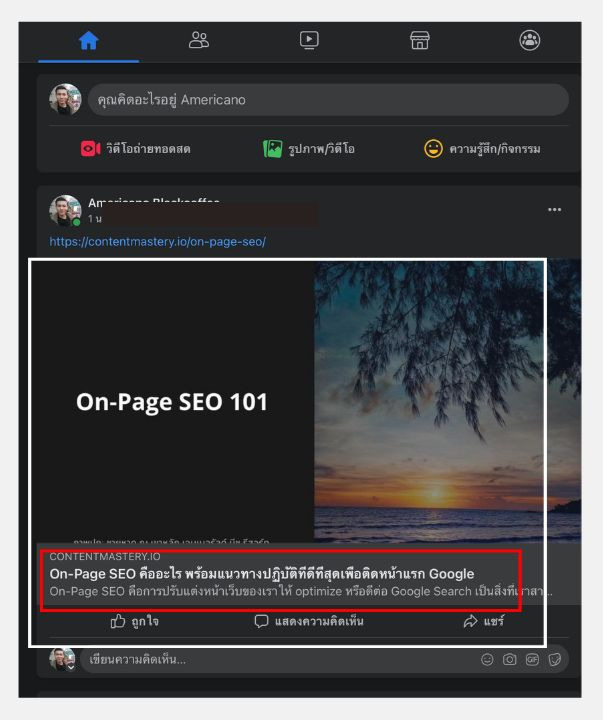
 ตัวอย่างหน้า Rich Result ด้วยการทำ Facebook OG
ตัวอย่างหน้า Rich Result ด้วยการทำ Facebook OG
บทความนี้ไม่ได้ implement ตัว Facebook Open Graph เพื่อน ๆ คิดว่าดูแล้วน่าเปิดอ่านหรือน่าคลิกหรือไหมครับ ?
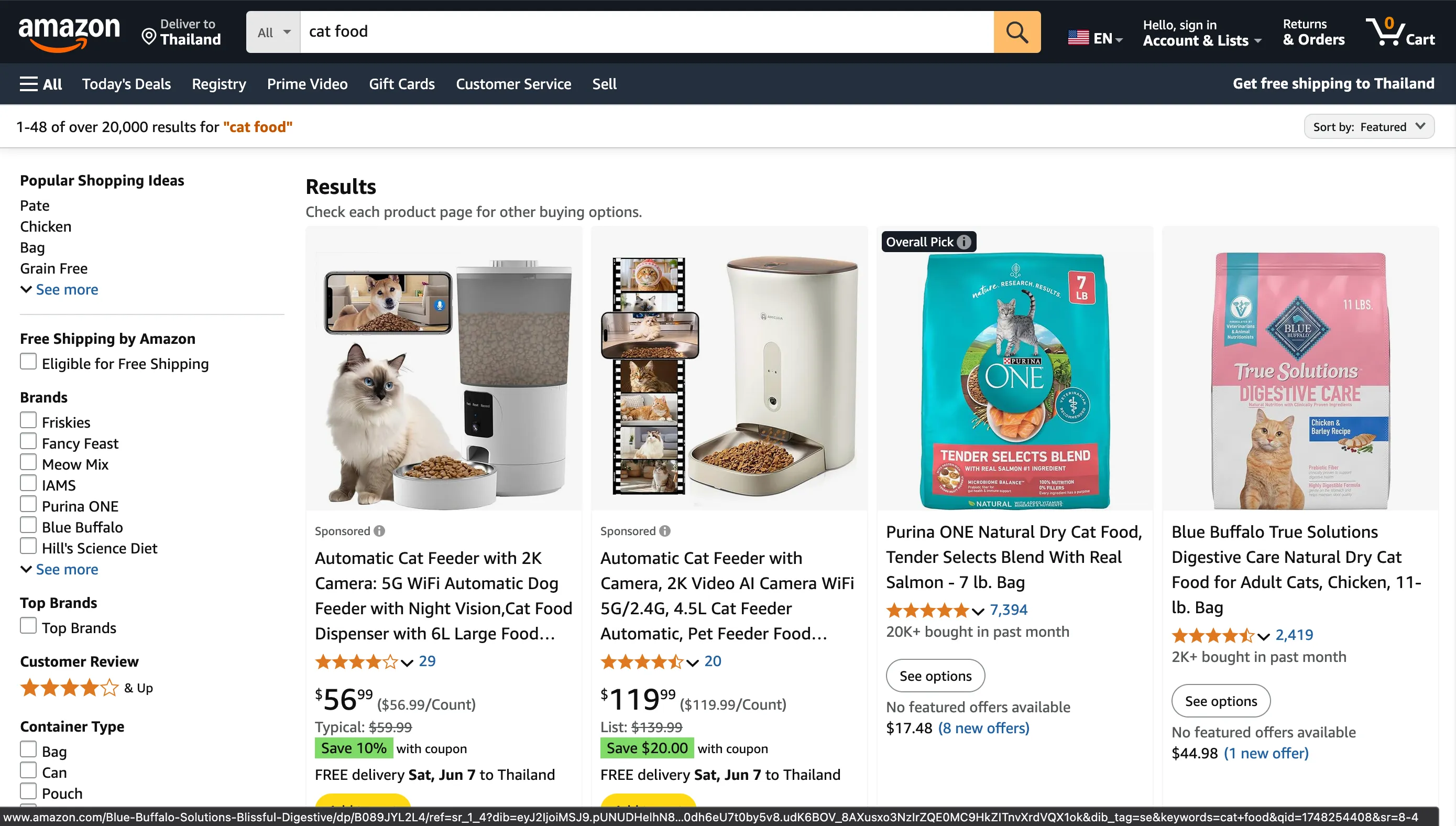
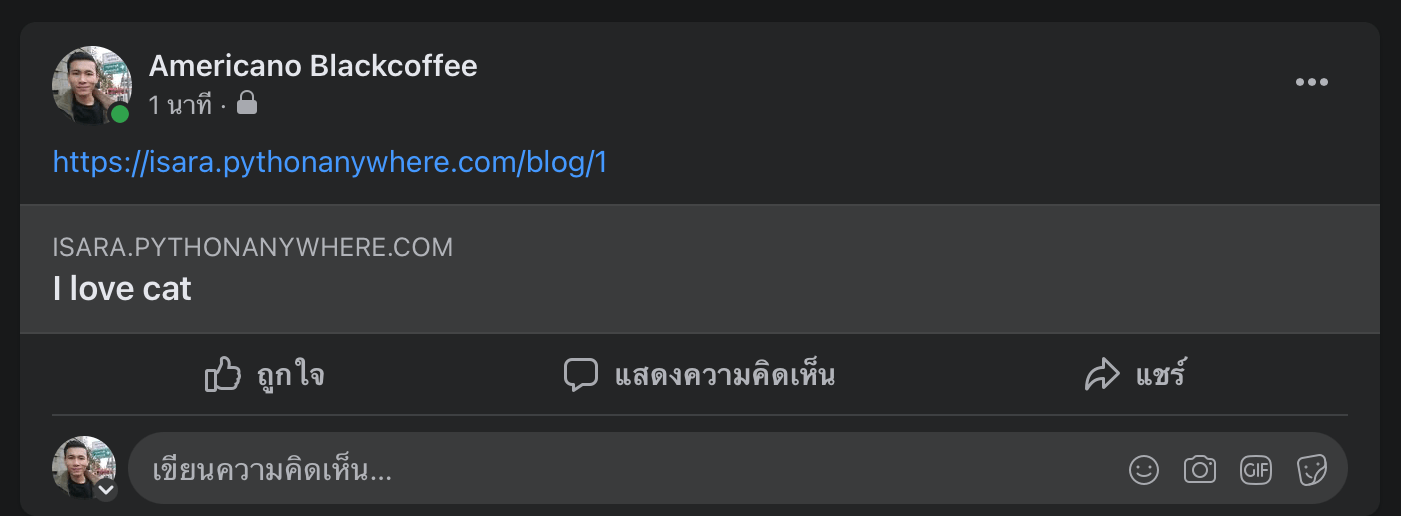
 ตัวอย่างเว็บที่ไม่ได้ implement ตัว Facebook OG เวลาแชร์จะเป็นแบบนี้
ตัวอย่างเว็บที่ไม่ได้ implement ตัว Facebook OG เวลาแชร์จะเป็นแบบนี้
ซึ่ง Facebook ไม่ได้แสดงให้เราอัตโนมัตินะครับ เราต้อง implement มันขึ้นมาเอง โดยการเพิ่มโค้ด mark-up ของ Meta Tags บางส่วนเข้าไปเพิ่มเติม โดยจะมีสอนในบทความนี้ครับ
Open Graph (OG) Meta Tags คืออะไร
Open Graph Meta Tags คือชุดโค้ดในส่วนของ Metadata ถูกสร้างขึ้นครั้งแรกโดย Facebook โดยจุดประสงค์เพื่อให้การแสดงผลหน้าเว็บเพจบนหน้าโซเชียลมีเดีย เป็นแบบ Rich Results ช่วยให้หน้าเว็บเพจของเว็บไซต์หรือบทความที่ถูกแชร์ไปจากหน้าเว็บไซต์ให้แสดงผลบนโซเชียลมีเดียแพลตฟอร์มอย่าง Facebook, Twitter, LikedIn, Pinterest ฯลฯ ดูน่าสนใจ น่าคลิกเปิดอ่าน
ใช้งาน Facebook Open Graph (OG) Meta Tags
นี่คือชุดคำสั่ง Open Graph ที่ได้รับความยอดนิยมสูงสุดและถือกำเนิดก่อนใครเพื่อน คือเป็นผู้บุกเบิกนั่นเอง นั่นก็คือ Facebook โดยในชีวิตประจำวันเราจะเห็นส่วนนี้บ่อย ๆ ในหน้าฟีดเฟซบุ๊ก แต่เราอาจไม่เคยรู้ว่ามันถูก implement ด้วย Open Graph ครับ
ตัวอย่าง Facebook Open Graph
<meta property="og:url" content="https://contentmastery.io/on-page-seo/" />
<meta property="og:type" content="article" />
<meta property="og:title" content="On-Page SEO คืออะไร พร้อมแนวทางปฏิบัติที่ดีที่สุดเพื่อติดหน้าแรก Google" />
<meta property="og:description" content="On-Page SEO คือการปรับแต่งหน้าเว็บของเราให้ optimize หรือดีต่อ Google Search เป็นสิ่งที่เราสามารถควบคุมได้โดยตรง โดยส่วนใหญ่แล้วจะเกี่ยวข้องกับการเขียนและปรับคอนเทนต์บนหน้าเว็บไซต์ " />
<meta property="og:image" content="https://contentmastery.io/media/blog-cover/on-page-seo-101.jpg" />
เมื่อเราแชร์ไป Facebook จะได้ผลลัพธ์แบบนี้
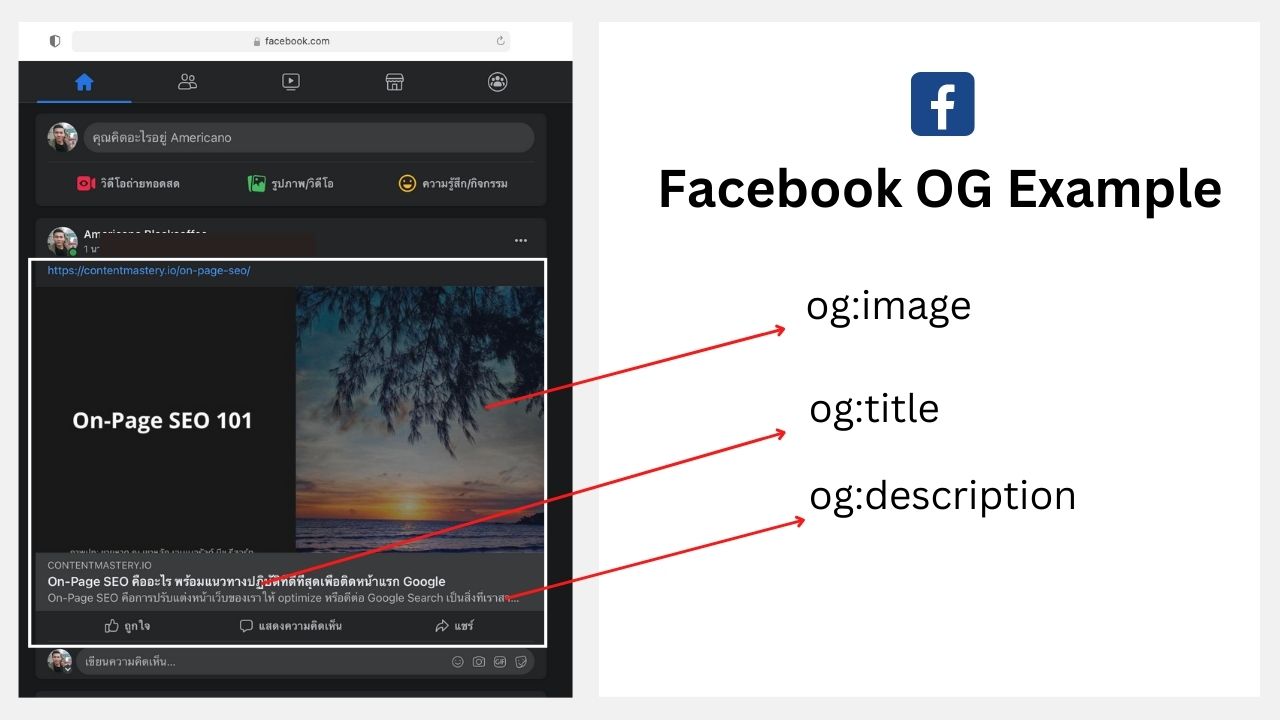
 ตัวอย่าง Rich Result ที่ถูก implement ด้วย Facebook OG
ตัวอย่าง Rich Result ที่ถูก implement ด้วย Facebook OG
และนี่คือ Facebook OGs แบบต่างๆ
1. og:title
og:title คือแท็กที่ใช้แสดงชื่อ title ของหน้าเว็บเพจนั้น ๆ ตรง ๆ ตามตัวเลยครับ ตัวอย่างโค้ด
<meta property="og:title" content="On-Page SEO คืออะไร พร้อมแนวทางปฏิบัติที่ดีที่สุดเพื่อติดหน้าแรก Google" />2. og:description
og:description ก็คือแท็กที่ใช้แสดงคำอธิบาย (description) ของหน้าเว็บเพจนั้น ๆ ตัวอย่างโค้ด
<meta property="og:description" content="On-Page SEO คือการปรับแต่งหน้าเว็บของเราให้ optimize หรือดีต่อ Google Search เป็นสิ่งที่เราสามารถควบคุมได้โดยตรง โดยส่วนใหญ่แล้วจะเกี่ยวข้องกับการเขียนและปรับคอนเทนต์บนหน้าเว็บไซต์ " />3. og:url
og:url คือ URL ของหน้าเว็บเพจนั้น ๆ ซึ่งแต่ละเว็บเพจก็จะมี URL ที่ไม่ซ้ำกันครับ ตัวอย่างโค้ด
<meta property="og:url" content="https://contentmastery.io/on-page-seo/" />4. og:image
og:image คือ แท็กที่จะใช้แสดงผล featured image หรือภาพหน้าปกของบทความหรือหน้าเว็บเพจนั้น ๆ ตัวอย่างโค้ด
<meta property="og:image" content="https://contentmastery.io/media/blog-cover/on-page-seo-101.jpg" />5. og:type
og:type คือ ประเภทของหน้าเว็บเพจนั้น ๆ คือบ่งบอกว่าหน้าเว็บนี้เกี่ยวกับอะไร เช่น article (บทความ), video (วิดีโอ), book (หนังสือ) ฯลฯ เป็นต้น โดยในบทความนี้ก็แน่นอนว่าเป็นประเภทของบทความ ก็จะใช้ "article" ครับ
<meta property="og:type" content="article" />ใช้งาน Twitter Open Graph
นี่คือชุดคำสั่ง Open Graph ของ Twitter ครับ ถ้าสังเกตดี ๆ ก็จะคล้ายคลึงกันกับเฟซบุ๊คเลยครับ ต่างกันแค่ไวยากรณ์บางส่วนนิดหน่อย สามารถใช้แนวคิดของ Facebook ด้านบนได้เลย
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@contentmastery" />
<meta name="twitter:creator" content="@sonny" />
<meta property="og:url" content="https://contentmastery.io/facebook-twitter-open-graph-meta-tags/" />
<meta property="og:title" content="Open Graph (OG) Meta Tags คืออะไร ทำไมทุกเว็บไซต์ต้องมี" />
<meta property="og:description" content="Open Graph Meta Tags คือชุดโค้ดในส่วนของ Metadata ถูกสร้างขึ้นครั้งแรกโดย Facebook โดยจุดประสงค์เพื่อให้การแสดงผลหน้าเว็บเพจบนหน้าโซเชียลมีเดีย เป็นแบบ Rich Results" />
<meta property="og:image" content="https://contentmastery.io/media/blog-cover/open_grarph_og_facebook_twitter.jpg" />ก็จบลงไปแล้วครับสำหรับ Open Graph Meta Tags หวังว่าจะช่วยให้เพื่อน ๆ เข้าใจและนำไปประยุกต์ใช้กับเว็บไซต์ของตัวเองได้เป็นอย่างดีครับ