Favicon คือไอคอนที่แสดงบนเว็บที่ทุกเว็บไซต์ควรมี เพราะถ้าไม่มีอาจจะส่งผลให้ความน่าเชื่อถือของเว็บเราลดลงได้ ทำให้ภาพจำแบรนด์ของเราไม่ดีต่อผู้ใช้ หลาย ๆ คนกำลังมองข้ามมันอยู่หรือไม่?
บทความนี้จะมาอธิบายเกี่ยวกับ Favicon ว่ามันคืออะไร มีความสำคัญกับเว็บหรือแบรนด์ของเราอย่างไร พร้อมทั้งจะมาแนะนำการสร้างเจ้าไอคอนตัวนี้กันครับ
Favicon คืออะไร
Favicon คือ ไอคอนที่แสดงบนตำแหน่งต่าง ๆ บนหน้าเว็บ เช่น หน้า SERP ของ Google และบนแท็บเว็บเบราว์เซอร์ เป็นต้น โดยส่วนใหญ่แล้ว Favicon มักจะเป็นโลโก้แบรนด์ของบริษัทหรือองค์กรนั้น ๆ โดยขนาดของ Favicon จะมีขนาดคงที่คือ 16x16 พิกเซล
ตัวอย่าง Favicon

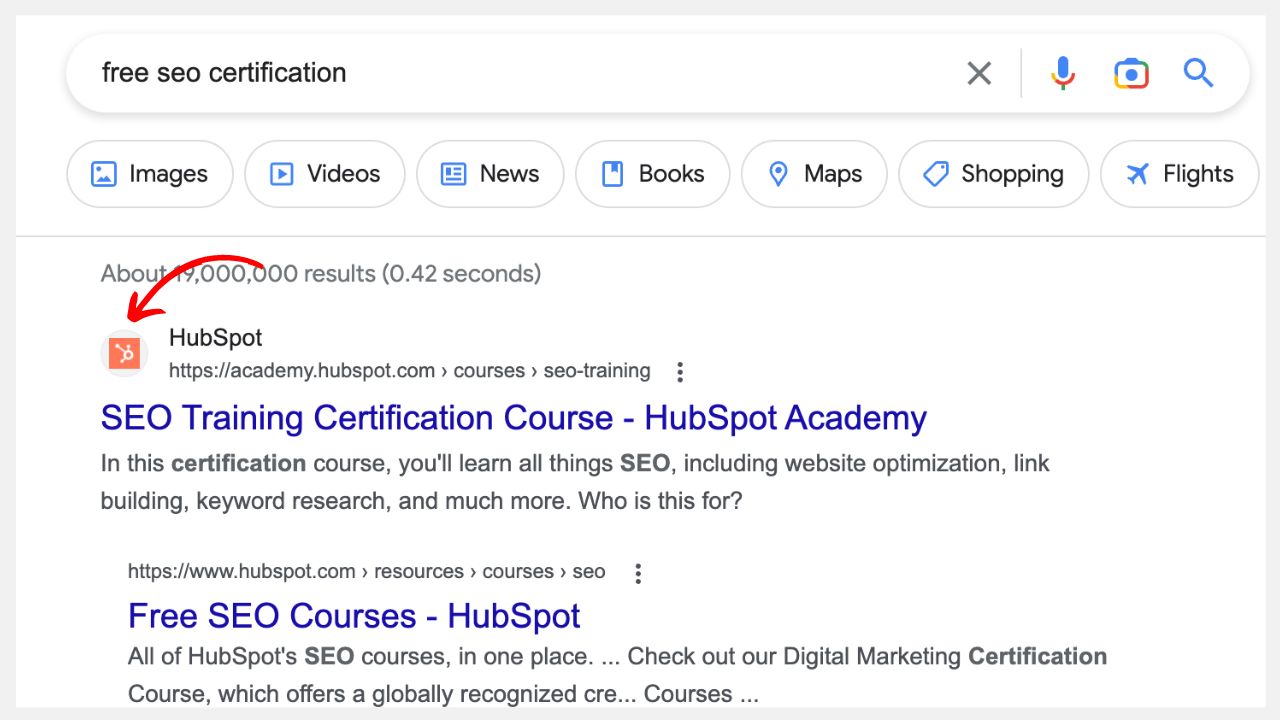
ตัวอย่าง Favicon บนหน้า SERP
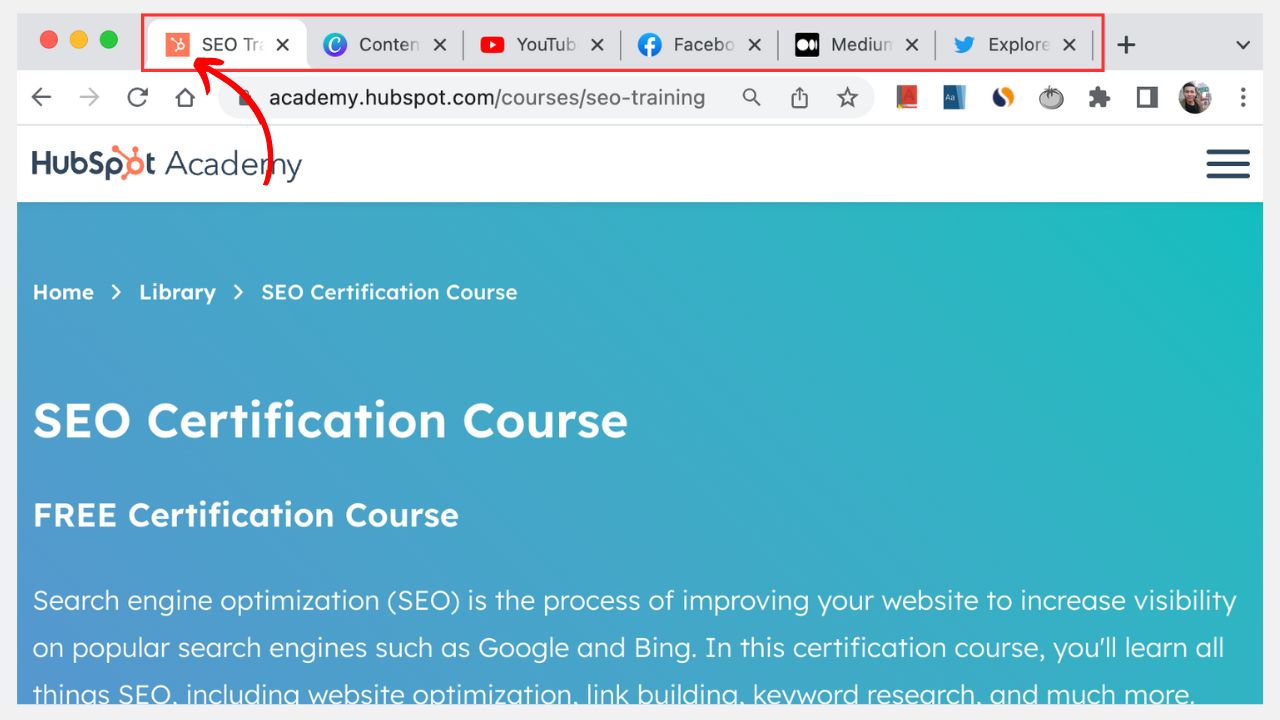
ตัวอย่าง Favicon ที่แสดงบน tab ของเว็บเพจ
ทำไม Favicon ถึงมีความสำคัญ ?
Favicon จะไม่ได้มีผลต่อ SEO โดยตรง แต่มีประโยชน์ในแง่ของ branding และความน่าเชื่อถือของเว็บเรา มาดูความสำคัญของเจ้าไอคอนตัวนี้ที่ทุกเว็บต้องมีกันครับ
1. Favicon ช่วยเสริมพลัง SEO และ Branding
Favicon ช่วยให้ผู้ใช้เกิดภาพจำเกี่ยวกับแบรนด์ของเราได้ง่ายมากยิ่งขึ้น ดังนั้นจึงช่วยเสริมสร้างแบรนดิ้งของเราได้ดีมากขึ้น เมื่อผู้ใช้เปิดเว็บหรือแท็บนั้น ๆ การที่มีไอคอนและตีมสีของแบรนด์ที่ชัดเจนจะทำให้ผู้ใช้จดจำเกี่ยวกับแบรนด์ของเราครับ
2. ช่วยสร้างความน่าเชื่อถือให้กับเว็บ
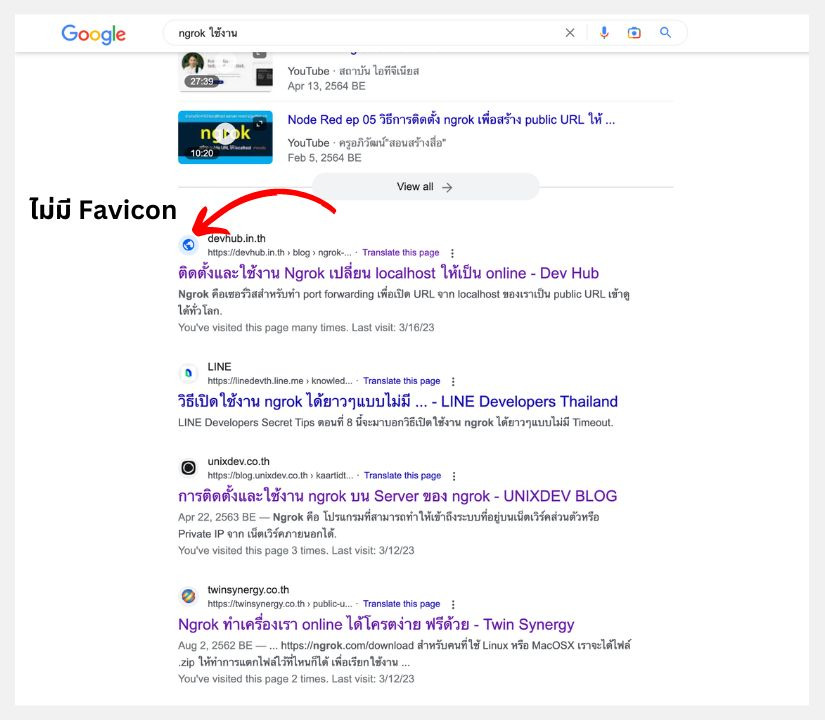
ลองจินตนาการดูว่า เมื่อผู้ใช้ได้ทำการเสิร์ชบน Google และพบเว็บของเรากับเว็บคู่แข่งของเรา โดยเว็บเราไม่มีไอคอน Favicon แสดง เป็นเพียงแค่ตัว default ที่ Google สร้างให้อัตโนมัติ (จะขึ้นเป็นไอคอนรูปโลกธรรมดา) แต่เว็บคู่แข่งมี ความน่าเชื่อถือของเว็บเราลดลงอย่างไม่ต้องสงสัยเลยครับ แทนที่ผู้ใช้จะคลิกเว็บเรา แต่กลายเป็นว่าคลิกเว็บอื่นที่มีความน่าเชื่อถือกว่าเรา

ตัวอย่างเว็บที่ไม่มี Favicon อาจจะทำให้ผู้ใช้ไปคลิกบทความของคู่แข่งเราแทน
สร้าง Favicon HTML โค้ด
ในส่วนของโค้ด Favicon นั้น ด้านล่างจะเป็นเชิงเทคนิคนิดนึงคือเราอาจจะต้อง manual เขียนโค้ด HTML เข้าไป ในกรณีที่เราเป็นนักพัฒนาเว็บ (จะไม่ขอพูดในส่วนของ WordPress โดยสามารถอ่านเนื้อหาที่เกี่ยวข้องเพิ่มเติมได้ใน Technical SEO
โค้ด HTML
<link rel="shortcut icon" href="/images/favicon.ico">นอกจากแอตทริบิวต์ชื่อ rel="shortcut icon" ด้านบน ยังมีตัวอื่น ๆ ดังนี้
Favicon Attribute Strings
- shortcut icon
- icon
- apple-touch-icon
- apple-touch-icon-precompose
ตำแหน่งการวางโค้ดในแท็ก <head>...</head>
<head>
<title>Content Mastery: SEO & Web Consultant based in Bangkok Thailand</title>
<link rel="shortcut icon" href="your-favicon-image-path/favicon.ico">
</head>คำแนะนำจาก Google สำหรับการสร้าง Favicon
- 1 โดนเมนมีได้แค่ 1 Favicon
- เพื่อช่วยให้ผู้ใช้สามารถเจอเว็บไซต์เราได้ไว ๆ ต้อง make sure ว่าเว็บเรานั้น Favicon แสดงอยู่นะ ไม่ได้ตกหล่นหรือไม่แสดง อะไรประมาณนี้ (Google ยังแนะนำว่าต้องมี)
- Favicon ควรเป็นรูปทรงสี่เหลี่ยม 48px (pixel) ขึ้นไป เช่น 48x48, 96x96, ... ไปเรื่อย ๆ
- URL ของ Favicon ไม่ควรถูกเปลี่ยนบ่อย ๆ
- Google จะไม่แสดงผล Favicon ที่มีลักษณะไม่เหมาะสม เช่น สัญลักษณ์ความเกลียดชัง ไอค่อนลามกอนาจาร ฯลฯ เป็นต้น
สำเว็บสาย Web Marketing Expert อย่าง Content Mastery ของเรา ก็แนะนำว่าเพื่อน ๆ ที่มีเว็บ ก็ควรต้องมี Favicon โลโก้ของตัวเองครับ เพราะมันช่วยในเรื่องแบรนดิ้งและภาพจำต่อเว็บของเราได้อีกทาง
ปล. ทาง Content Mastery ของเรายังรับทำและ optimize เว็บไซต์ด้วยนะครับ พร้อมวางระบบ Site Structure ที่ดีตั้งแต่ต้น perfect สำหรับ SEO 100% (คือเรามองว่าเป็นพาร์ทเนอร์กันครับ win-win) สามารถติดต่อตาม contact ด้านล่างได้เลยครับ