การติดตามและวิเคราะห์พฤติกรรมผู้ใช้บนเว็บไซต์เป็นสิ่งสำคัญ เพราะจะช่วยให้เราได้ insights พฤติกรรมของ users ที่เข้าใช้งานเว็บของเรา แต่การจัดการแท็กและสคริปต์ต่าง ๆ ที่จะใช้ track events เหล่านั้นบนเว็บไซต์อาจเป็นเรื่องที่ยุ่งยากและใช้เวลามาก
นี่คือปัญหาที่ Google Tag Manager (GTM) เข้ามาแก้ไข แต่เจ้าของเว็บไซต์ หรือนักทำ SEO หลายคนอาจจะยังไม่เข้าใจว่า GTM คืออะไร? และมันจะช่วยให้การทำงานของเราง่ายขึ้นได้อย่างไร? มาดูภาพรวมและรีวิว GTM ฉบับเต็มกันครับ
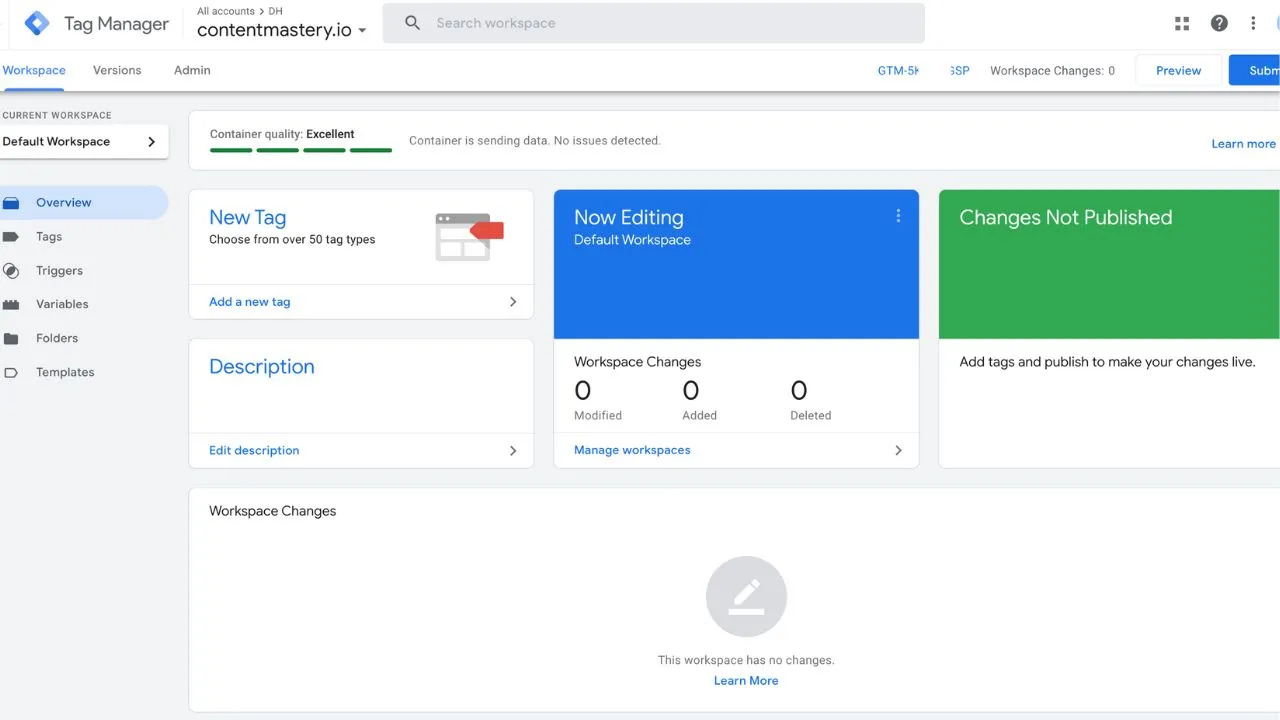
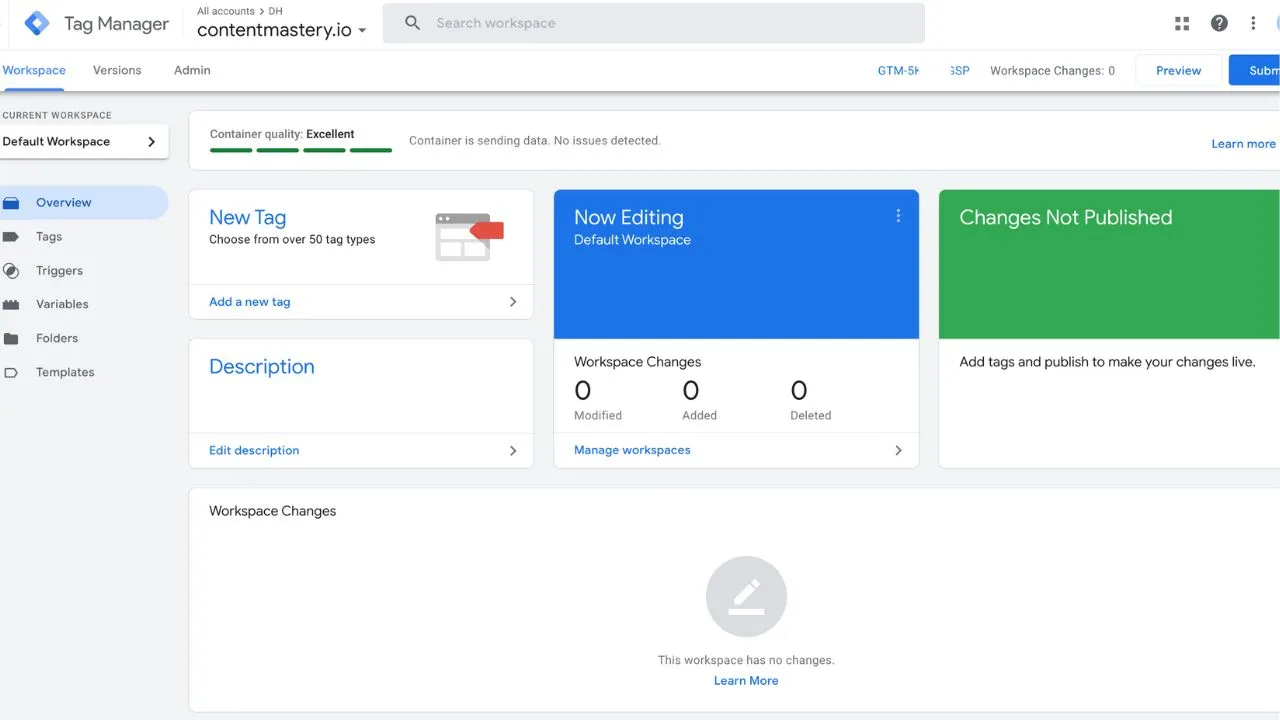
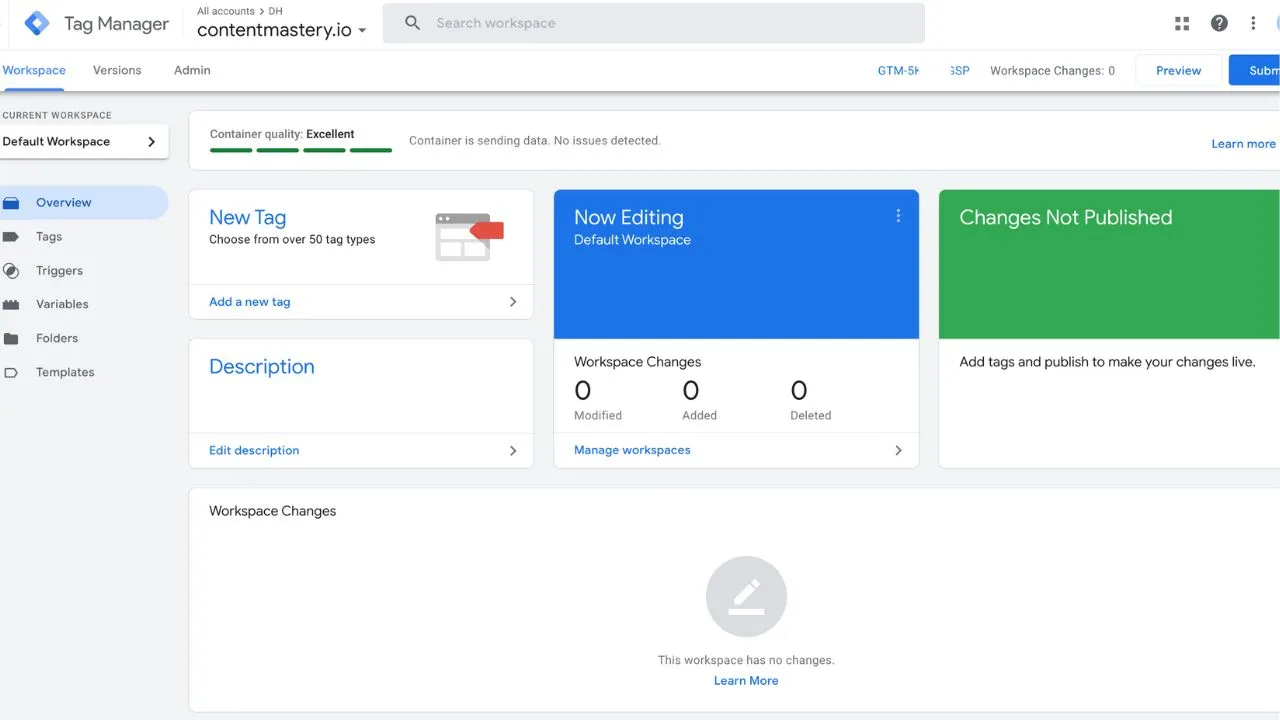
 Google Tag Manager (GTM) หน้าเริ่มต้น
Google Tag Manager (GTM) หน้าเริ่มต้น
Google Tag Manager (GTM) คืออะไร?
Google Tag Manager หรือ GTM เป็นเครื่องมือฟรีจาก Google ที่ช่วยให้นักการตลาด เจ้าของเว็บไซต์ หรือนักทำ SEO สามารถจัดการและปรับ tracking code บนเว็บไซต์ได้โดยไม่ต้องแก้ไขโค้ดโดยตรง
โดย GTM ทำหน้าที่เป็นตัวกลางระหว่างเว็บไซต์ของและ tracking tools หรือ 3rd party services ต่าง ๆ เช่น Google Analytics, Facebook Pixel, TikTok Pixel และอื่น ๆ เป็นต้น
ทำไมต้องใช้ Google Tag Manager?
- ประหยัดเวลา: ไม่ต้องรอทีม dev ในการเพิ่มหรือแก้ไขแท็ก เราสามารถจัดการใน GTM container ได้เลย
- ลดข้อผิดพลาด: ลดโอกาสที่จะเกิดข้อผิดพลาดจากการแก้ไขโค้ดโดยตรง
- ยืดหยุ่น: สามารถเพิ่ม ลบ หรือแก้ไขแท็กได้อย่างรวดเร็ว พร้อมมี preview mode ให้ทดสอบก่อนนำขึ้น production จริง
- ปรับปรุงประสิทธิภาพเว็บไซต์: ช่วยจัดการการโหลดแท็กให้มีประสิทธิภาพ
การทำงานของ Google Tag Manager
GTM ทำงานโดยใช้ "container" ซึ่งเป็นชุดโค้ดสั้น ๆ ที่ถูก generate โดย GTM ที่เราต้องติดตั้งบนเว็บไซต์ของเราเพียงครั้งเดียว จากนั้นก็สามารถจัดการแท็กทั้งหมดผ่านอินเตอร์เฟซของ GTM ได้ โดยไม่ต้องแก้ไขโค้ดเว็บไซต์อีก หรือไม่ต้องรบกวน developer เลยครับ ซึ่งสะดวกมาก ๆ
ส่วนประกอบหลักของ GTM
- Tags: Tracking code ที่เราต้องการใช้งาน
- Triggers: เงื่อนไขที่กำหนดว่าเมื่อไหร่แท็กควรทำงาน
- Variables: ข้อมูลที่ใช้ในแท็กหรือตัวกระตุ้น
โค้ดชุดนี้วางบน <head> แท็ก ของทุกหน้าเว็บไซต์ของเรา
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
ส่วนโค้ดชุดนี้วางภายในแท็ก <body> วางไว้หน้าสุดถัดจาก body (ตัวนี้เป็น optional)
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
ขั้นตอนการใช้งาน Google Tag Manager
- สร้างบัญชีและ Container: เข้าไปที่ tagmanager.google.com และสร้างบัญชีใหม่
- ติดตั้ง GTM บนเว็บไซต์: จากนั้นนำโค้ด GTM ไปติดตั้งบนเว็บไซต์ (ถ้า manual install ให้ dev จัดการให้ได้เลยครับ เราแค่ copy โค้ดชุดด้านบนก่อนหน้านี้ไปให้ dev)
- สร้างแท็ก: เพิ่มแท็กที่ต้องการใช้งาน เช่น Google Analytics, Facebook Pixel ที่ต้องการ track events
- กำหนด Triggers: ตั้งค่าว่าเมื่อไหร่แท็กควรทำงาน (tag fired)
- ทดสอบ: ใช้ Preview mode เพื่อทดสอบการทำงานของแท็ก (ก่อนนำไปใช้งานจริง)
- เผยแพร่ (publish): เมื่อทุกอย่างพร้อม ให้กด Publish เพื่อนำการเปลี่ยนแปลงที่เราทำใน preview mode ก่อนหน้า ไปใช้จริง
ตัวอย่างการใช้งาน Google Tag Manager
- ติดตามการคลิกปุ่ม CTA: สร้างแท็ก Google Analytics และตั้ง trigger เมื่อมีการคลิกปุ่ม
- วัดผล Scroll Depth: ติดตามว่าผู้ใช้เลื่อนหน้าเว็บลงไปกี่เปอร์เซ็นต์
- ติดตาม Form Submissions: สร้างแท็กเพื่อติดตามการส่งฟอร์มบนเว็บไซต์
- Track User/Customer Journey: ว่าผู้ใช้มีปฏิสัมพันธุ์อย่างไรกับเว็บไซต์ของเรา ทำให้เข้าใจ Customer & User Journey บนเว็บไซต์ของเราอย่างละเอียด ทำให้สามารถนำ insights ไปทำแคมเปญการตลาดต่อไป
GTM Tags
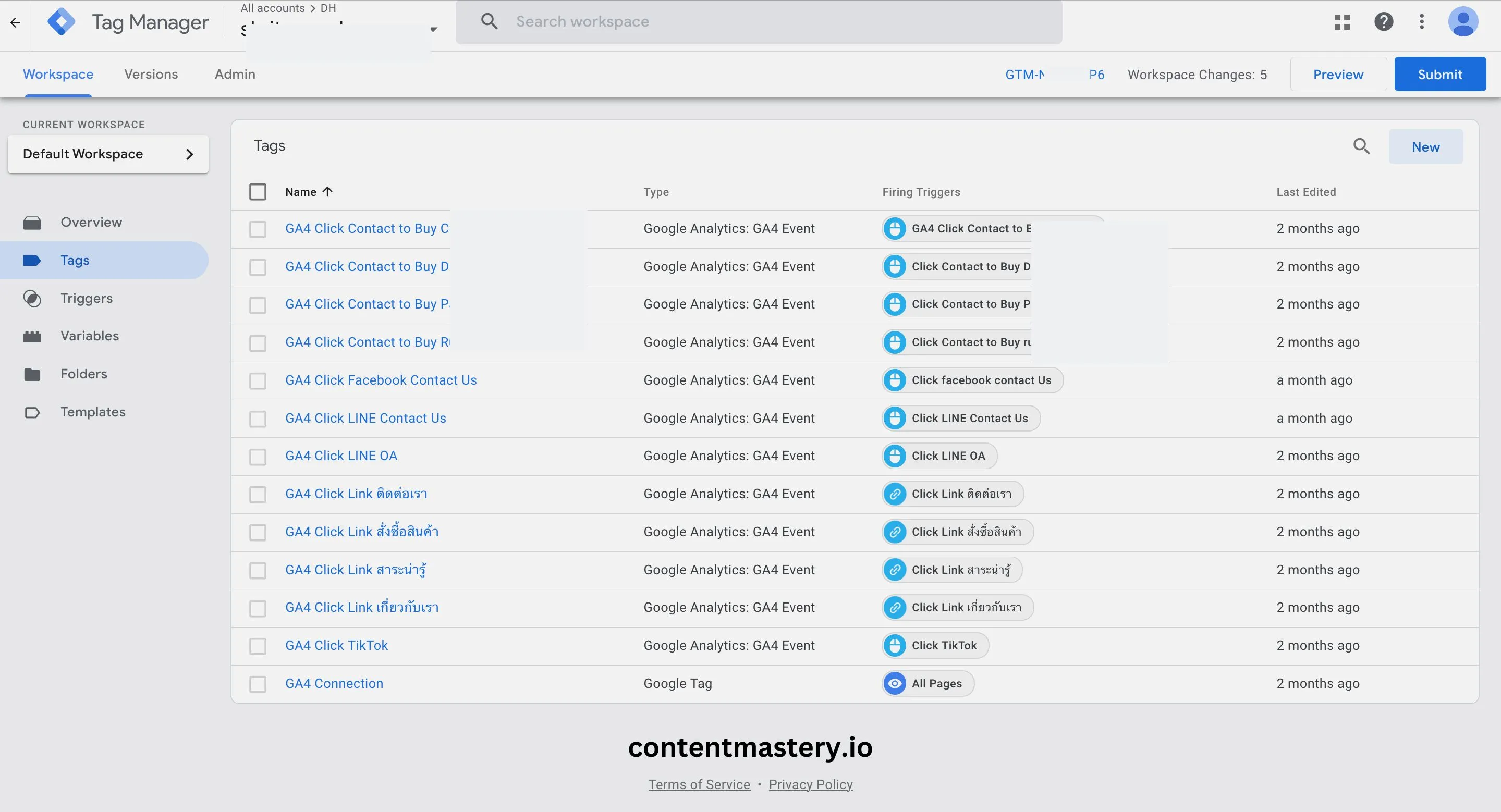
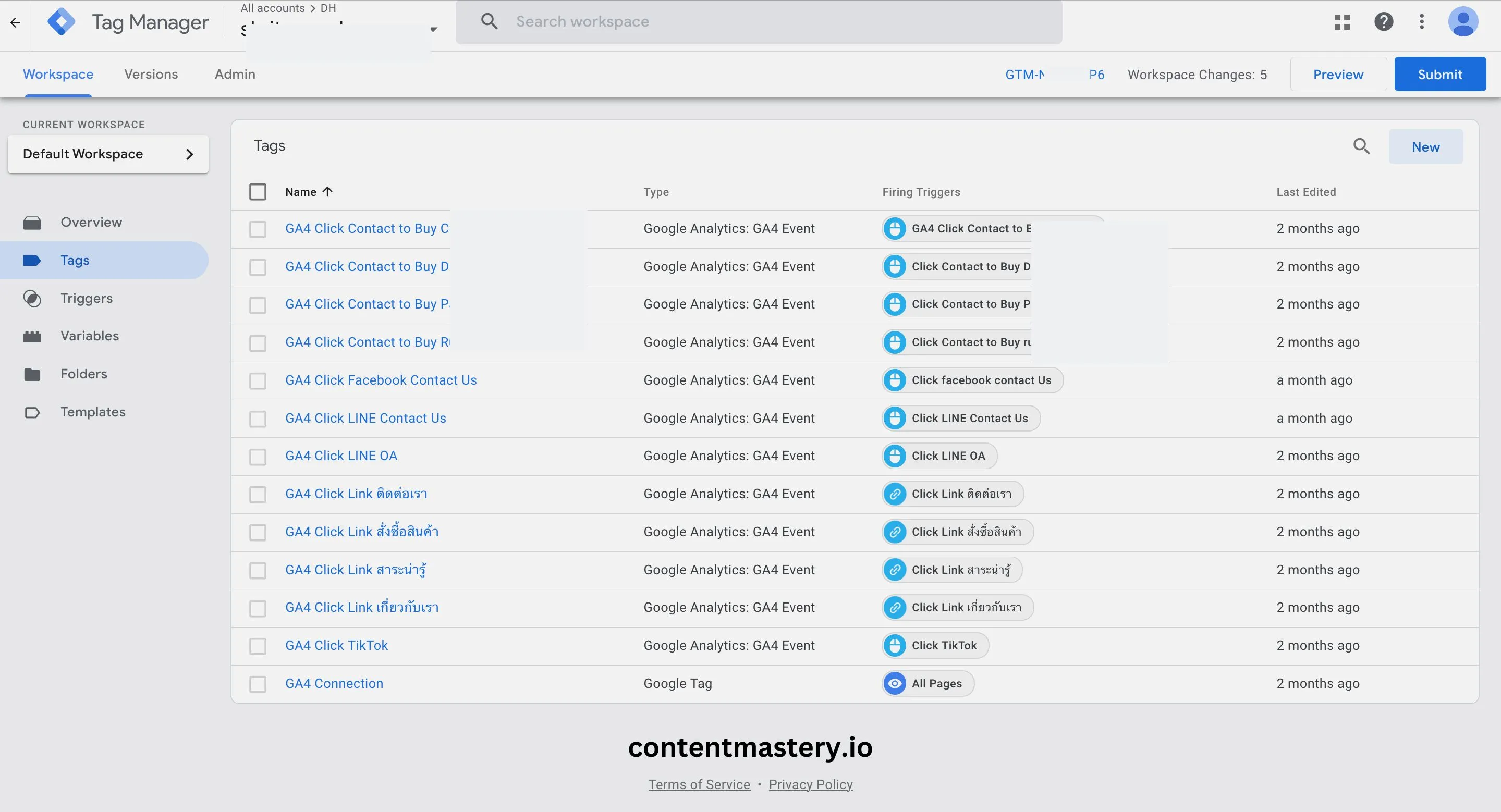
ตัวอย่าง tags จากบางโปรเจคท์ที่ผมได้สร้างขึ้นมาเพื่อ track events ต่าง ๆ
 ตัวอย่าง GTM Tags
ตัวอย่าง GTM Tags
GTM Triggers
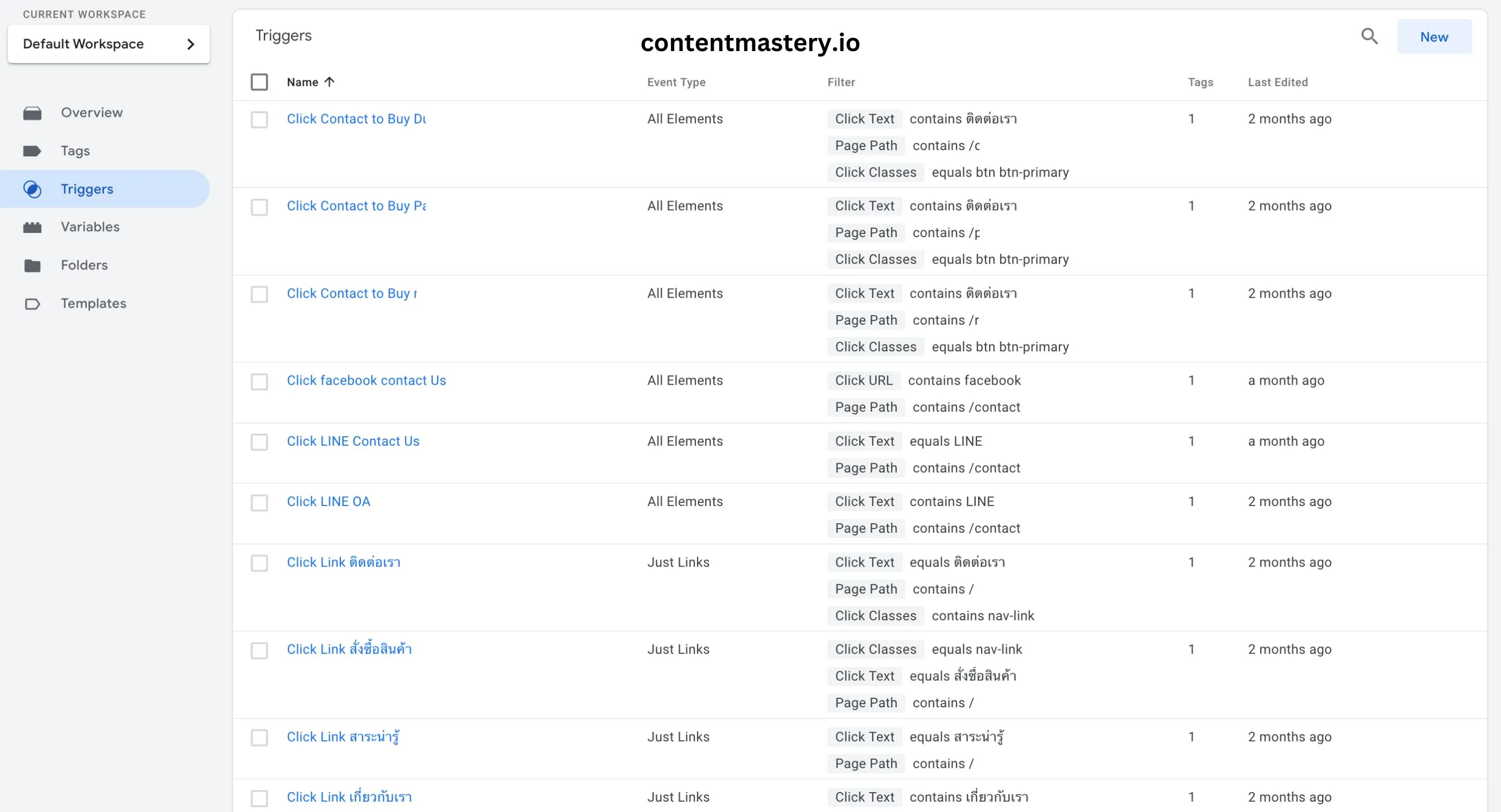
Triggers คือกฎหรือเงื่อนไขที่กำหนดว่าเมื่อไหร่ที่ Tag ควรถูกเรียกใช้ (ภาษาคนใช้ GTM จะเรียกว่า fire event) ภายใน GTM เช่น เมื่อผู้ใช้เข้าชมหน้าเว็บหนึ่ง คลิกปุ่ม หรือส่งฟอร์มสำเร็จ เป็นต้น

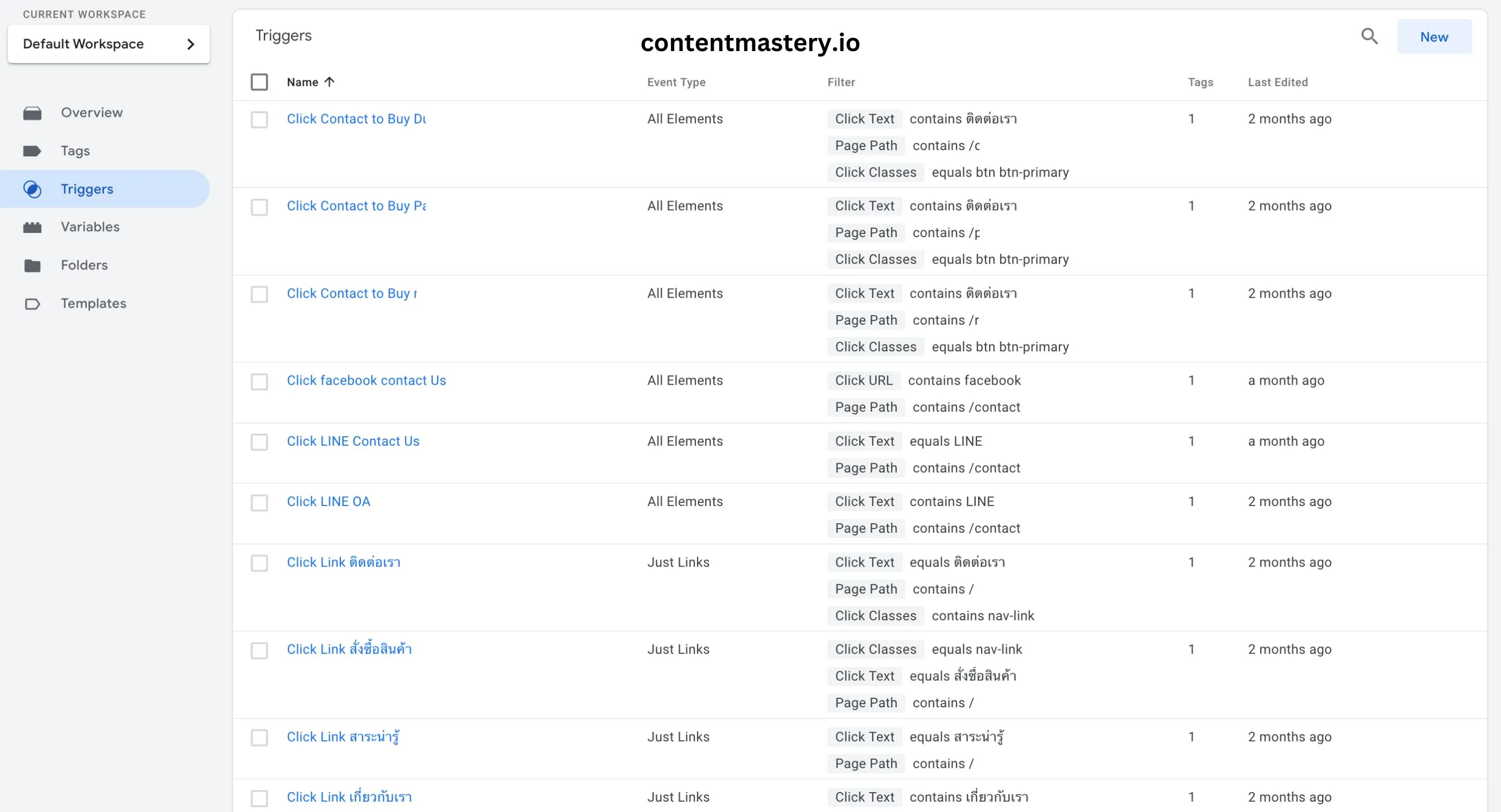
ตัวอย่าง Triggers
ตัวอย่างเช่น
- หากต้องการ track เมื่อผู้ใช้คลิกปุ่ม Trigger จะถูกตั้งให้เป็นแบบ "Click" และกำหนดว่าต้องเป็นปุ่มที่ต้องการเท่านั้น
- เมื่อเงื่อนไขที่ตั้งไว้เกิดขึ้น Trigger จะเรียกใช้ Tag ที่เชื่อมโยงกันโดยอัตโนมัติ
Triggers ช่วยให้สามารถติดตามกิจกรรม (Events) ที่ผู้ใช้กระทำบนเว็บไซต์เราได้อย่างแม่นยำ
GTM Variables
GTM Variables คือ ข้อมูลหรือค่าที่สามารถเปลี่ยนแปลงได้ตามสถานการณ์หรือเงื่อนไขที่กำหนดและจะถูกใช้ใน Tags และ Triggers เพื่อกำหนดการทำงานที่เฉพาะเจาะจงมากขึ้น โดยเรากำหนดไว้ครั้งเดียว ถ้ามีค่าอะไรที่เหมือนกันที่ต้องใช้ซ้ำ ๆ ก็เรียกใช้ผ่าน Variable ได้เลย (เช่น GA4 Measurement ID อันนี้จะมีการใช้ซ้ำบ่อย ดังนั้นจึงสร้างเป็นตัวแปรไว้จะสะดวกกว่า)
Variables ทำหน้าที่เป็นตัวช่วยในการกำหนดและดึงข้อมูล เช่น
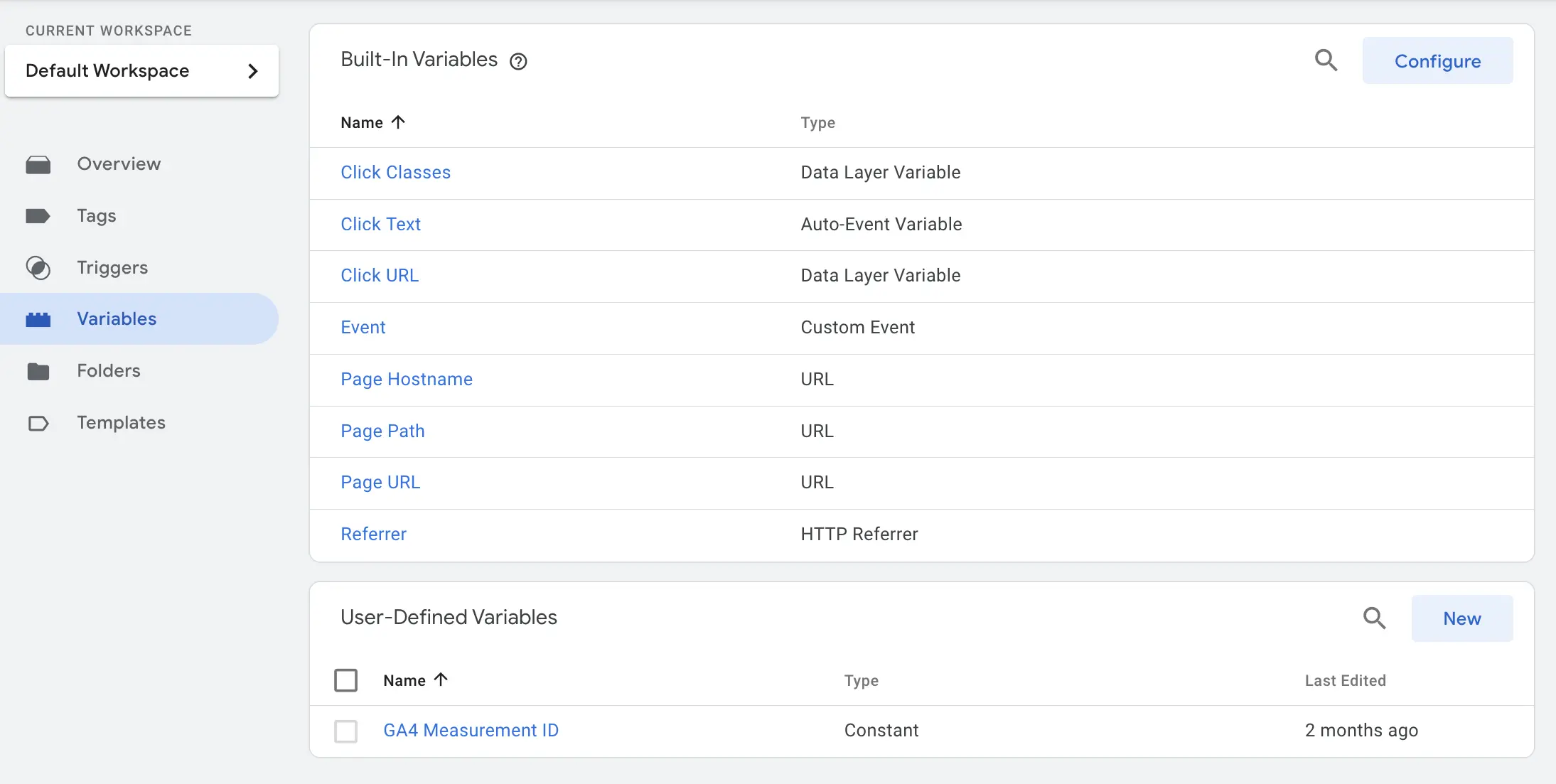
- Built-in Variables: คือ ตัวแปรที่มาพร้อมกับ GTM เช่น Click URL, Page URL หรือ Scroll Depth
- User-Defined Variables: คือ ตัวแปรที่สามารถสร้างขึ้นเองเพื่อใช้ดึงข้อมูลเฉพาะ เช่น ข้อมูลจากฟอร์ม หรือค่าที่มากับ URL

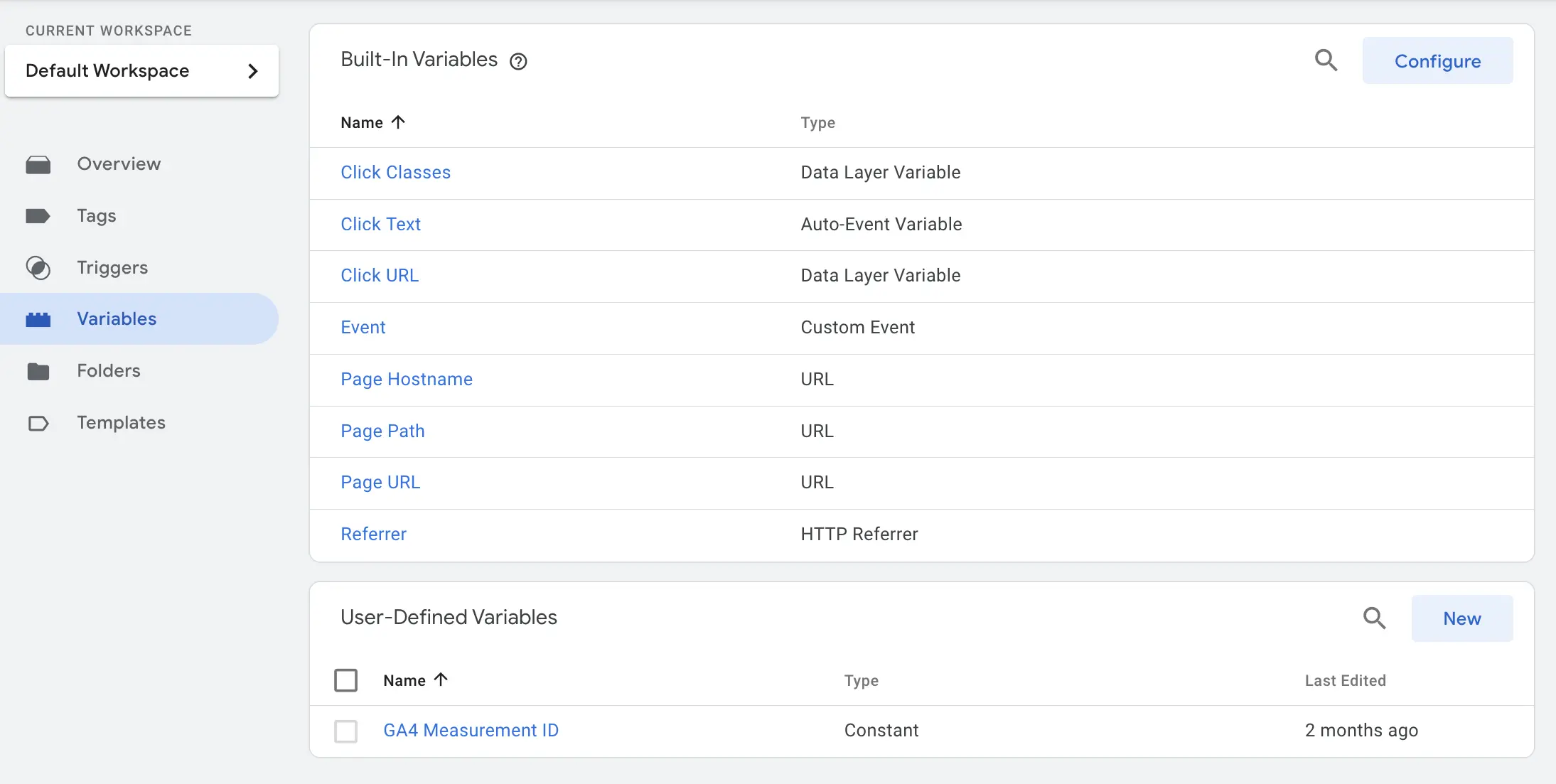
GTM Variables
จากภาพมีการกำหนดตัวแปรที่สร้างขึ้นเองชื่อ "GA4 Measurement ID"
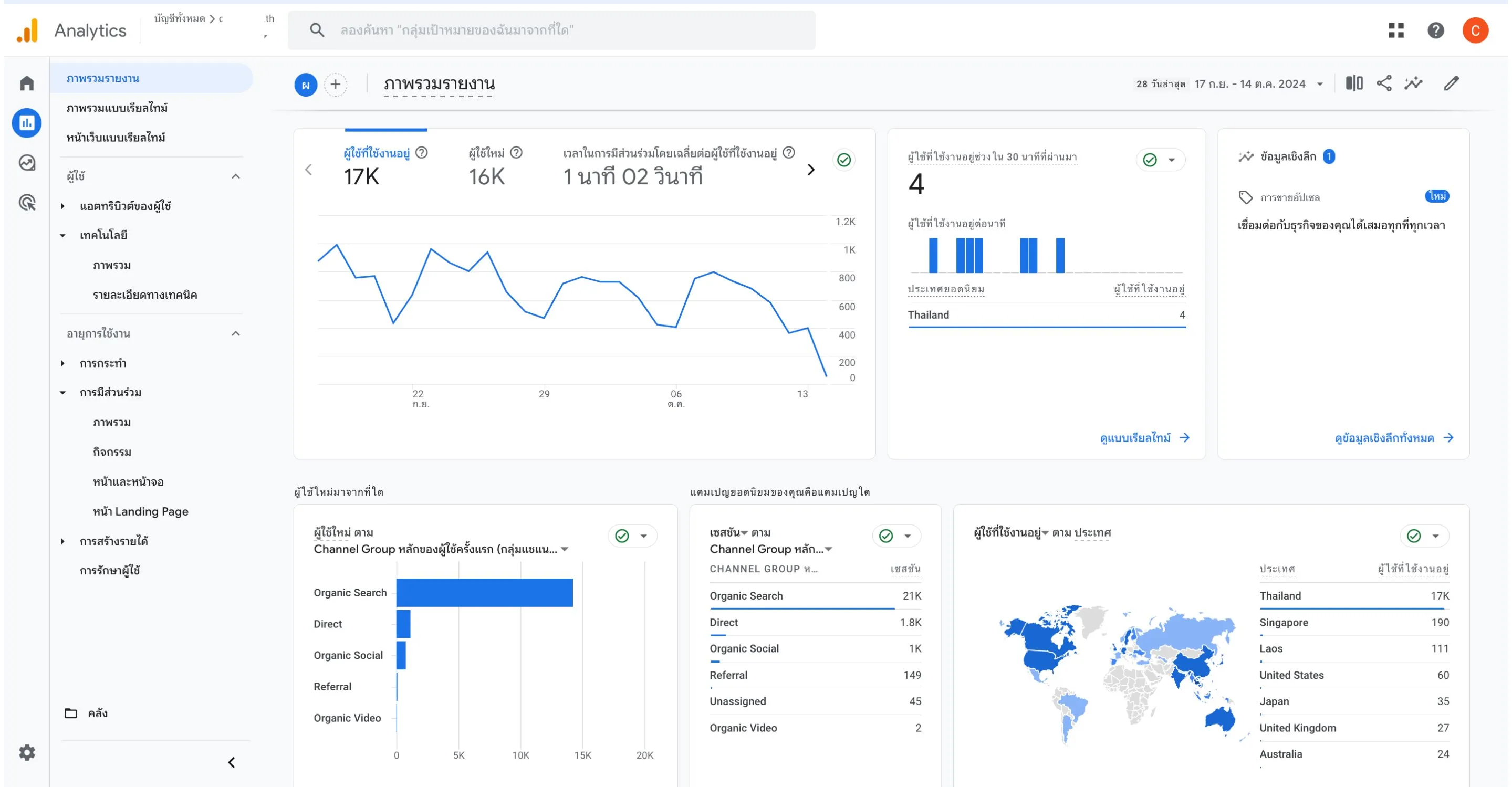
ดูผลลัพธ์การ track ที่ได้เซ็ตไว้ใน GTM บน GA4
หลังจากที่เราตั้งค่า Tag และ Trigger ใน GTM เพื่อติดตามพฤติกรรมต่างๆ ของผู้ใช้บนเว็บไซต์ของเราเรียบร้อยแล้ว คำถามต่อมาคือ... แล้วเราจะไปดูผลลัพธ์ของข้อมูลเหล่านี้ได้ที่ไหน?
คำตอบก็คือ Google Analytics 4 (GA4) ครับ
ให้ลองนึกภาพตามนะครับ GTM ทำหน้าที่เป็นเหมือนบุรุษไปรษณีย์ ที่คอยเก็บและส่งข้อมูล Events (เช่น การคลิก, การเลื่อนหน้าเว็บ, การส่งฟอร์ม) จากเว็บไซต์ของเรา ส่วน GA4 คือ ศูนย์กลางของ insights ที่เราจะเข้าไปดูรายงาน, วิเคราะห์, และหา Insights จากข้อมูลที่ GTM ส่งมาให้
การเชื่อมต่อ GTM กับ GA4 ทำให้เราได้ Insights ที่ลึกซึ้งและเข้าใจพฤติกรรมผู้ใช้งานเว็บของเราได้ดียิ่งขึ้นมาก เช่น
การติดตามปฏิสัมพันธ์ของผู้ใช้ (User Engagement): เราสามารถเห็นได้ชัดเจนใน Report ของ GA4 ว่าผู้ใช้ "คลิกปุ่ม" ไหนบ่อยที่สุด, ดูวิดีโอไปนานแค่ไหน, หรือเลื่อนหน้าเว็บลงไปดูกี่เปอร์เซ็นต์ ซึ่งช่วยให้เราเข้าใจว่าคอนเทนต์หรือส่วนไหนของเว็บที่น่าสนใจที่สุด
การวิเคราะห์ Customer Journey และ Funnel (โดยเฉพาะสำหรับ E-commerce): นี่คือจุดที่ทรงพลังมากครับ สำหรับเว็บ E-commerce สำหรับสาย E-commerce SEO เราสามารถใช้ข้อมูล Events จาก GTM มาสร้าง Funnel report ใน GA4 เพื่อดูได้ว่าลูกค้าส่วนใหญ่ "เท" หรือออกจากหน้าชำระเงิน (Drop-off) ในขั้นตอนไหนมากที่สุด ระหว่างหน้า 'ดูตะกร้าสินค้า', 'กรอกที่อยู่', หรือ 'เลือกวิธีชำระเงิน'
การตัดสินใจที่ขับเคลื่อนด้วยข้อมูล (Data-Driven Decisions): เมื่อเรามีข้อมูลที่ชัดเจนเหล่านี้ ก็จะสามารถนำไปวิเคราะห์เพื่อหาทางปรับปรุงเว็บไซต์และแคมเปญการตลาดของเราให้มีประสิทธิภาพสูงยิ่งขึ้นไปอีกได้ครับ
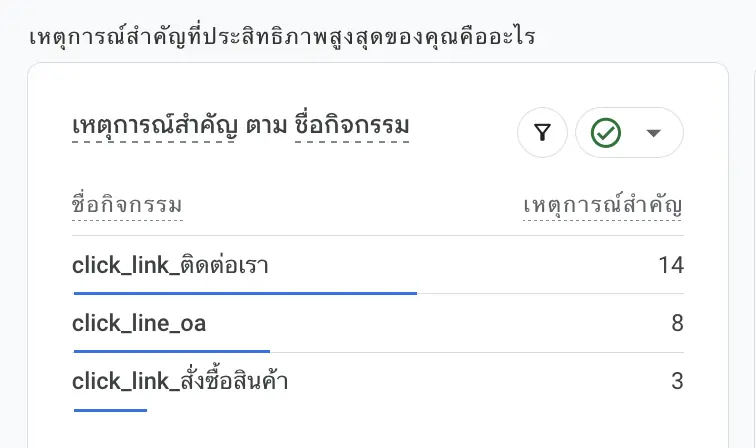
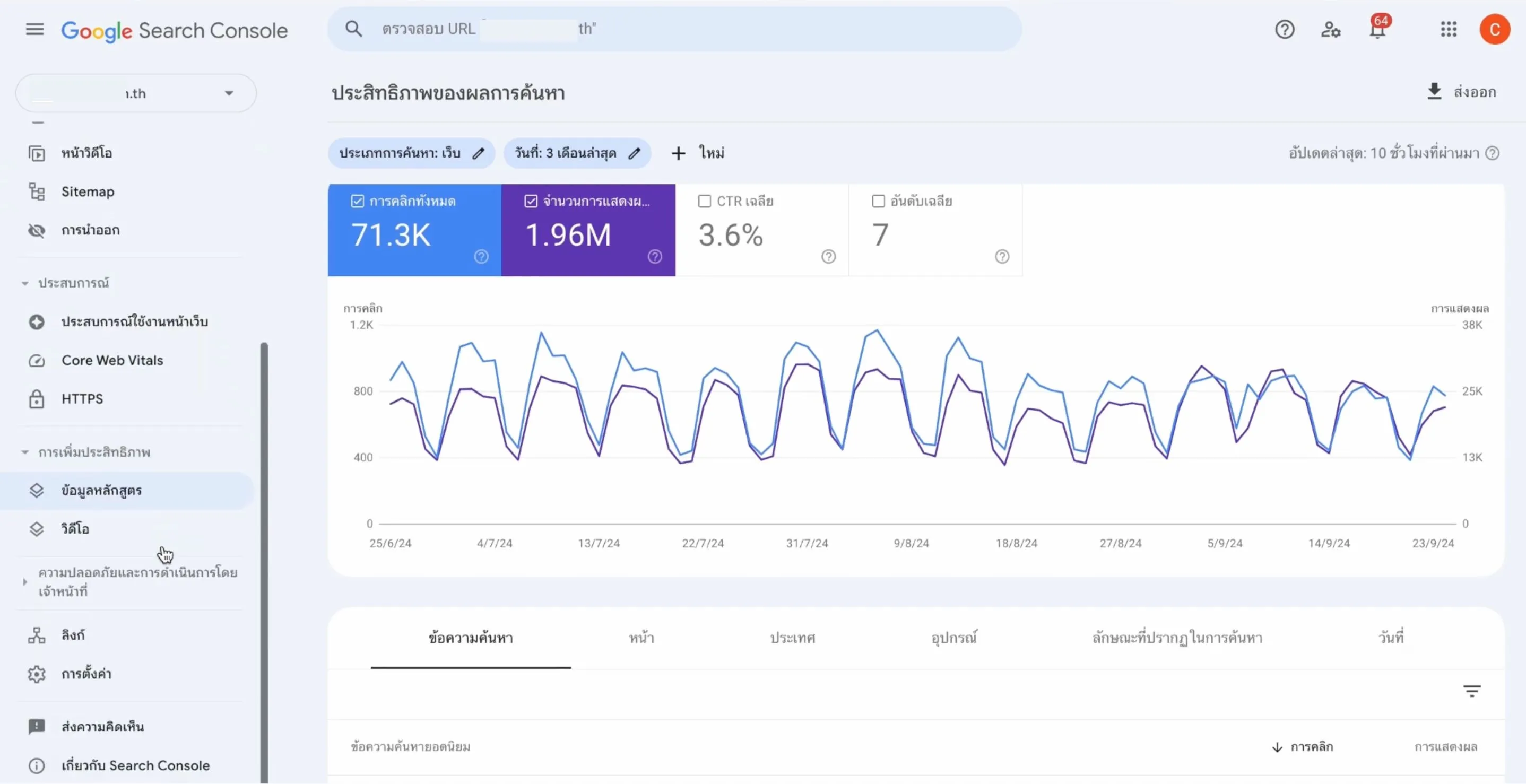
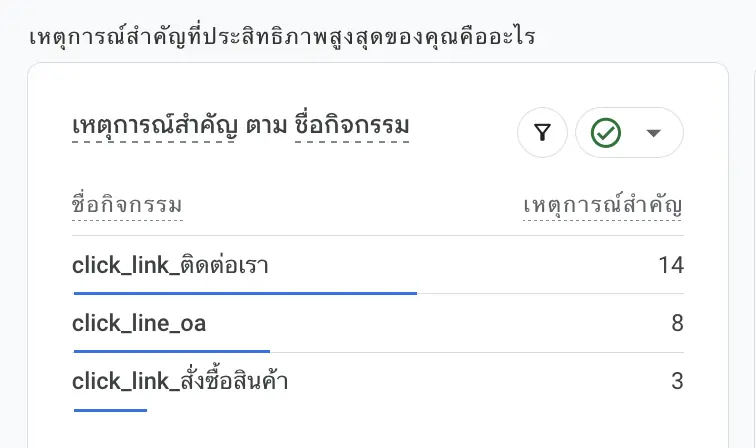
 ตัวอย่างการ track events การคลิกต่าง ๆ แล้วนำมาแสดงผลบน GA4
ตัวอย่างการ track events การคลิกต่าง ๆ แล้วนำมาแสดงผลบน GA4
ข้อดีของ Google Tag Manager
- ฟรี: ไม่มีค่าใช้จ่ายในการใช้งาน
- ใช้งานง่าย: มี UI ที่เข้าใจง่าย แม้ไม่มีความรู้ด้านโค้ดก็สามารถใช้งานได้
- รวดเร็ว: สามารถเพิ่มหรือแก้ไขแท็กได้ทันที ไม่ต้องรอพึ่งพา dev
- Version Control: มีระบบจัดการเวอร์ชัน สามารถย้อนกลับได้หากเกิดข้อผิดพลาด
สรุป
Google Tag Manager (GTM) เป็นเครื่องมือที่จำเป็นอย่างยิ่งสำหรับเจ้าของเว็บไซต์ นักการตลาดดิจิทัล และนักทำ SEO ในปัจจุบัน ด้วยความสามารถในการจัดการแท็กและสคริปต์ต่าง ๆ อย่างเป็นระบบ GTM ช่วยให้เราสามารถ
- ติดตั้งและจัดการแท็กต่างๆ ได้โดยไม่ต้องแก้ไขโค้ดเว็บไซต์โดยตรง
- ตรวจสอบและทดสอบการทำงานของแท็กก่อนนำไปใช้จริง (Preview Mode)
- Track พฤติกรรมผู้ใช้และเก็บข้อมูล events ต่าง ๆ ได้อย่างละเอียด
- ทำงานร่วมกับ Google Analytics 4 (GA4) ได้อย่างมีประสิทธิภาพ ช่วยให้การติดตาม events ทำได้ง่ายและยืดหยุ่นกว่าการตั้งค่าใน GA4 โดยตรง
- ประหยัดเวลาและรีซอร์สในการจัดการแท็กและการติดตามข้อมูล
แม้ในช่วงแรกอาจต้องใช้เวลาในการเรียนรู้และทำความเข้าใจกับการทำงานของ GTM แต่เมื่อเข้าใจพื้นฐานและหลักการทำงานแล้ว เพื่อน ๆ จะพบว่า GTM เป็นหนึ่งใน SEO Tools ที่เรียกได้ว่า "ของมันต้องมี" ที่ช่วยให้การจัดการเว็บไซต์และการวิเคราะห์ข้อมูลมีประสิทธิภาพมากขึ้น เข้าใจ Customer Journey มาขึ้น และสามารถนำไปใช้งานร่วมกับเครื่องมือวิเคราะห์อื่น ๆ เช่น Google Analytics 4 เป็นต้น