รู้หรือไม่ว่า เราไม่จำเป็นต้องให้ทุกหน้าเว็บเพจภายในเว็บไซต์เราไปแสดงผลบนหน้าแสดงผลการค้นหา ดังนั้นจะมีแท็ก HTML ตัวหนึ่งที่สามารถนำมาช่วยตรงนี้ได้ ซึ่งแท็กนี้มีชื่อว่า "noindex"
Note: ถ้าใครยังมือใหม่ SEO สามารถกลับไปอ่านบทความ SEO คืออะไร ก่อนได้เลย
Noindex คืออะไร ?
noindex คือ HTML meta tag ที่ถูกนำมาใช้บนหน้าเว็บเพจเพื่อบอก Search Engine เช่น Google ว่าไม่ควรนำเนื้อหาบนหน้านั้นไปใช้ในการทำดัชนี (indexing) หรือเก็บไว้ในฐานข้อมูลของ Google โดย noindex tag เป็นคำสั่งที่อยู่หลังแท็ก <meta> หรือ <robots> ของหน้าเว็บ สำหรับหน้าที่มีเนื้อหาที่ไม่ต้องการให้เสิร์ชเอนจินนำไปแสดงในผลการค้นหา (Search Engine Results Pages: SERPs) ดังนั้นในส่วนนี้อาจจะต้องมีความรู้ในด้าน Technical SEO กันหน่อยเนอะ
ตัวอย่างแท็ก noindex
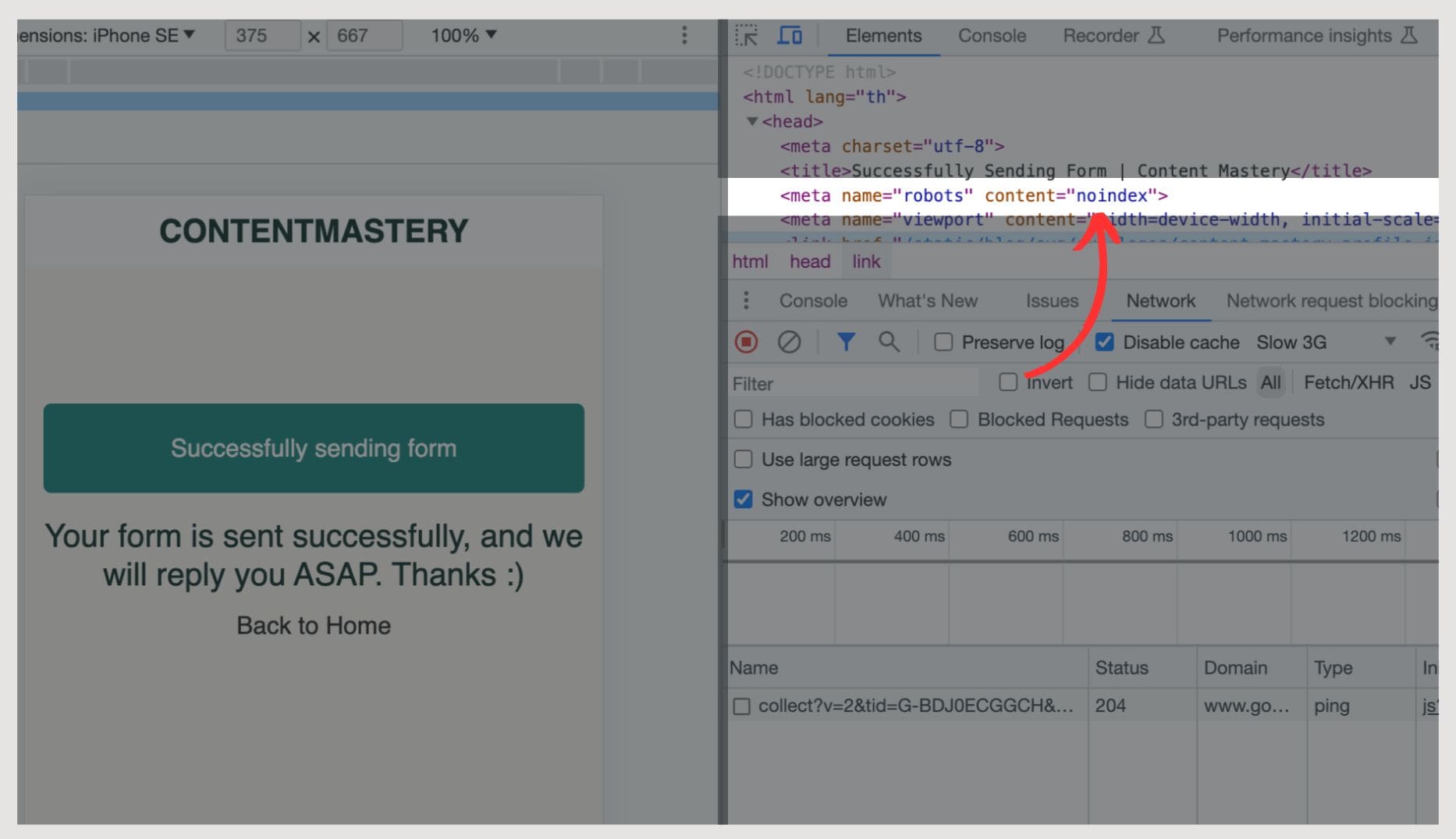
<meta name="robots" content="noindex">ซึ่งในเว็บ Content Mastery ของเราก็ได้มีการทำ Noindex ไว้อยู่หลายหน้าอยู่เหมือนกันครับ เช่น หน้าแสดงผลบอก user เมื่อมีการ submit form

หน้าแสดงผลการ submit ฟอร์ม ซึ่งไม่มีประโยชน์ที่จะต้องแสดงในหน้า Search ครับ
โดยตำแหน่งของ noindex นั้นอย่างที่บอกครับว่า จะอยู่ภายในแท็ก <head> ของ HTML
<head>
<title>My Secret Web Page</title>
<meta name="robots" content="noindex">
</head>ประโยชน์ของแท็ก "noindex"
1. การป้องกันเนื้อหาซ้ำซ้อน
เว็บไซต์ที่มีหน้าเว็บหลายหน้าที่มีเนื้อหาที่เหมือนกันหรือซ้ำซ้อนกัน (Duplicate Content) อาจทำให้เกิดปัญหาความซ้ำซ้อนในการทำดัชนีของเครื่องมือค้นหา ซึ่งอาจลดคุณภาพของการค้นหาและอาจทำให้เว็บไซต์ไม่ได้รับประโยชน์ในแง่ของ SEO (โดยส่วนนี้มักจะเกี่ยวข้องกับการปรับ Canonical Tag/URL ด้วยครับ)
ซึ่งการใช้แท็ก noindex ในหน้าเจ้าปัญหานี้จะช่วยป้องกันเนื้อหาที่ไม่ต้องการแสดงในผลการค้นหาเพื่อเพิ่มโอกาสให้หน้าที่สำคัญกว่าของเว็บไซต์ถูกดัชนีและแสดงในหน้าผลการค้นหา
2. ป้องกันเว็บเพจบางหน้าไปแสดงผลบนหน้า SERPs
ในบางกรณี เว็บไซต์ของเราไม่ใช่ทุกหน้าที่เราต้องการจะให้ไปแสดงผลบนหน้า SERPs ของ Google เช่น หน้าเว็บที่เป็นความลับ เช่น หน้าแดชบอร์ดของผู้ใช้งาน หน้าล็อกอิน ฯลฯ เป็นต้น การใช้แท็ก noindex จะช่วยควบคุมการแสดงผลในผลการค้นหาให้เป็นไปตามที่เราต้องการ
หรือจะอีกกรณีหนึ่ง เช่น เว็บไซต์ของเรายังอยู่ในช่วงระหว่างการพัฒนาแต่เว็บก็ได้ deploy หรือ go live ไปแล้วเรียบร้อย โดยที่บทความหรือหน้าเว็บเพจนั้นยังไม่สมบูรณ์แบบตามที่เราต้องการ ดังนั้นการใช้ noindex เพื่อป้องกันให้เนื้อหาที่ยังไม่เสร็จสมบูรณ์ให้ไม่ถูกแสดงในผลการค้นหา
3. เพิ่มประสิทธิภาพในการทำ index
การบอกเสิร์ชเอนจินให้ไม่ index หน้าเว็บบางหน้าที่ไม่เกี่ยวข้องหรือเนื้อหาที่เราไม่ต้องการ จะช่วยลดการทำ indexing ที่ไม่จำเป็น (พูดแบบบ้าน ๆ ก็คือช่วยลดภาระของเสิร์ชเอนจินได้และทำให้เสิร์ชเอนจินสามารถ index เนื้อหาที่สำคัญของเว็บไซต์ได้รวดเร็วขึ้น ซึ่งอาจส่งผลให้เว็บไซต์แสดงผลการค้นหาที่ดีขึ้นตามไปด้วย
สรุป
การใช้แท็ก noindex ควรใช้อย่างระมัดระวัง หากใช้ผิดหน้าล่ะก็ งานเข้าได้เลยครับ เช่น เผลอใส่เข้าไปในหน้าเว็บปกติของเราที่ต้องการให้แสดงผลบนหน้าเสิร์ช จนทำให้หน้าเว็บนั้นไม่ปรากฏในผลการค้นหา และเราจะเสีย traffic ของไปโดยไม่รู้ตัวครับ ย้ำอีกครั้ง ต้องใช้อย่างระมัดระวัง โดยต้องมีความรู้เชิงเทคนิคในระดับหนึ่ง