การทำ Technical SEO พร้อม 8 เช็คลิสต์สำคัญ
เราอาจจะ optimize การทำเว็บ ทำ SEO ส่วนต่าง ๆ เช่น ทำคอนเทนต์ ทำลิงก์ ทำอะไรจนสมบูรณ์แบบแล้ว แต่เว็บก็ยังไม่ติดหน้าแรกเสียที performance ยังไม่ดีขึ้น คนเข้าเว็บน้อย? หรืออาจจะเป็นเพราะด้าน Technical ยังไม่เวิร์คพอ Googlebot เลยมาเก็บข้อมูลหน้าเว็บเราได้ไม่เต็มที่?
Technical SEO คือ การทำ SEO ที่ต้องอาศัยความรู้เชิงเทคนิคเข้ามาเกี่ยวข้อง ซึ่งอาจมีความยุ่งยากอยู่นิด แต่ถ้าเรามีความเข้าใจส่วนนี้ที่ดีแล้ว จะทำให้การทำ SEO ประสบความสำเร็จได้มากขึ้นทวีคูณ โดยการทำ Technical SEO จุดประสงค์หลัก ๆ มี 2 ส่วน คือ
- เพื่อให้ Google ให้มา crawl (เก็บเกี่ยว) หรือเข้าถึงข้อมูลหน้าเว็บเราได้ง่ายและสะดวกมากยิ่งขึ้น (ทำนองว่าเราอำนวยความสะดวกให้ Google มาเก็บเกี่ยวเนื้อหาของเว็บเราได้ดีที่สุดที่จะเป็นไปได้) โดยจะทำให้ Google ทำการ index ของเว็บเราได้ดียิ่งขึ้น
- มอบประสบการณ์ใช้งานที่ดีต่อผู้ใช้ เช่น เว็บไหลลื่น โหลดเร็ว มีลิงก์นำทาง (Navigation Link) ที่ชัดเจน กดไปหน้าต่าง ๆ ได้สะดวก โดยมีจำนวนการคลิกที่น้อยที่สุดที่จะเป็นไปได้ รวมไปถึงเว็บมีความปลอดภัย เป็นต้น
Technical SEO Checklist เบื้องต้นแบบง่าย ๆ ในปี 2025
- ความเร็วของเว็บไซต์ (Page Speed)
- Site Structure
- URL Structure
- Mobile Friendly
- SSL Connection
- Structured Data (JSON-ld)
- robots.txt
- JavaScript Rendering
จริง ๆ ยังมีอีกมากมายหลายส่วนนะครับ แต่อันนี้ขอเป็นภาพรวมบางส่วนละกันครับ
1. ความเร็วของเว็บไซต์ (Page Speed)
Page Speed ถือว่าเป็นอีกหนึ่งปัจจัยที่สำคัญมากในการทำ Technical SEO เพราะว่าถ้าเว็บเราใช้เวลาโหลดหน้าเว็บนานเกินไป จะทำให้คนหมดความอดทนในการรอหน้าเว็บเรา จนทำให้เขาเหล่านั้นกดออกจากหน้าเว็บเราไปในทันที ซึ่งเป็นการสร้างประสบการณ์การใช้งานของผู้ใช้ที่ไม่ดี (Bad UX)
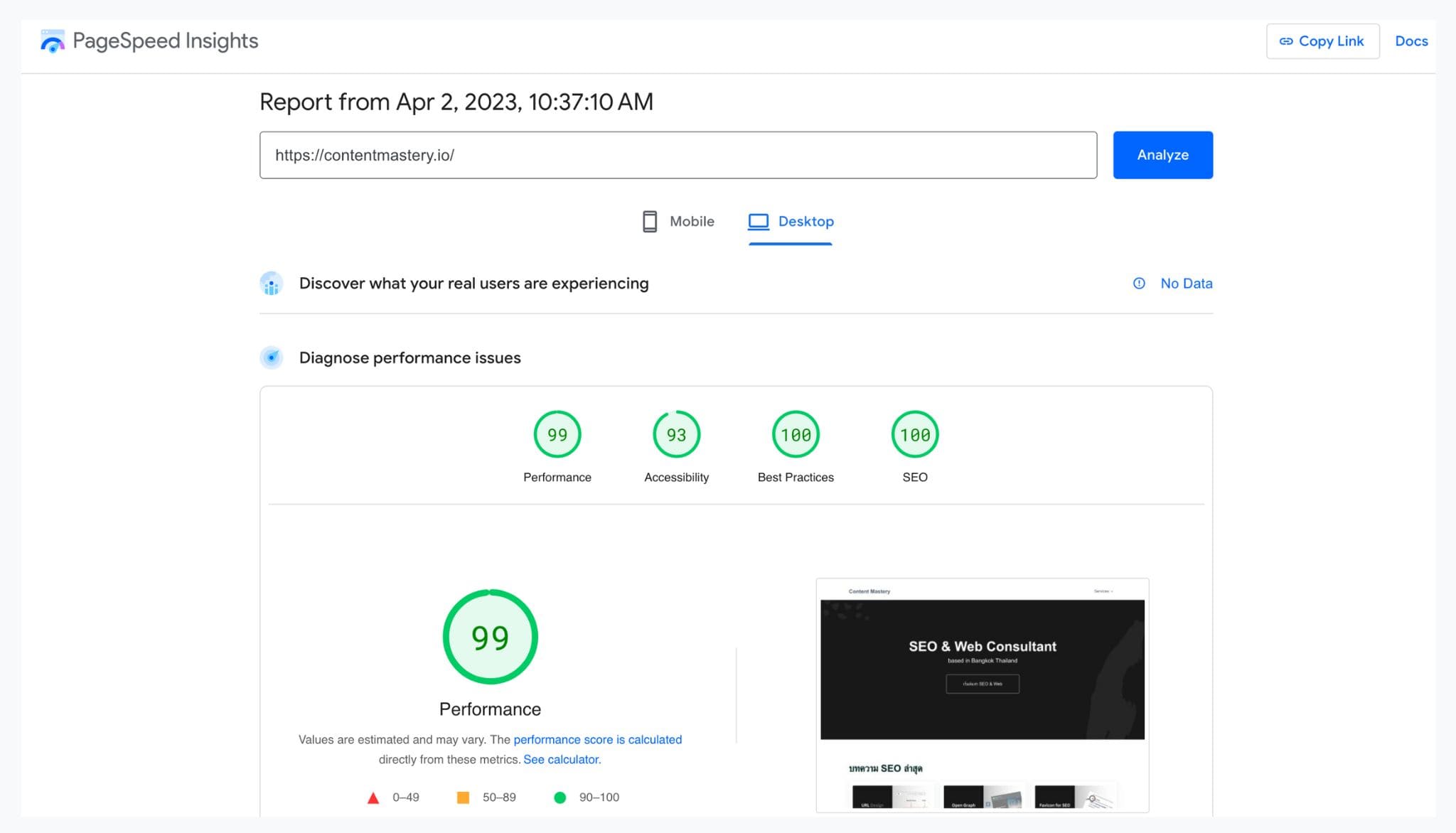
โดยเราสามารถวัดความเร็วหรือ performance ของเว็บผ่าน PageSpeed Insights ได้เลยครับ

ทดสอบ performance ของเว็บใน PageSpeed Insights (หน้าเว็บเก่า ของ Content Mastery)
ถ้าเว็บเรามี technical performance ที่ดี มันจะขึ้นสีเขียวเกือบทุกตัว (แต่ไม่จำเป็นต้องได้ครบ 100 หรือสีเขียวทุกตัวนะครับ บางเว็บที่คอนเทนต์เยอะ ๆ มีการใช้ JavaScript หรือ animation ต่าง ๆ หนัก ๆ ก็เป็นไปได้ยากที่จะเขียวหมด แต่ถ้าเป็นไปได้ก็จะดีมาก)
ดังนั้นเราจะต้อง optimize การโหลดของหน้าเว็บเราให้เร็วและไหลลื่นมากที่สุดเท่าที่จะเป็นไปได้ (โดยมาตรฐานแล้ว ช้าสุดไม่ควรเกิน 3 วินาที) รวมไปถึง Core Web Vitals ก็ต้องดีหรือผ่านเกณฑ์ด้วย (ซึ่งเหล่านี้เป็น metric ที่วัดผลได้)
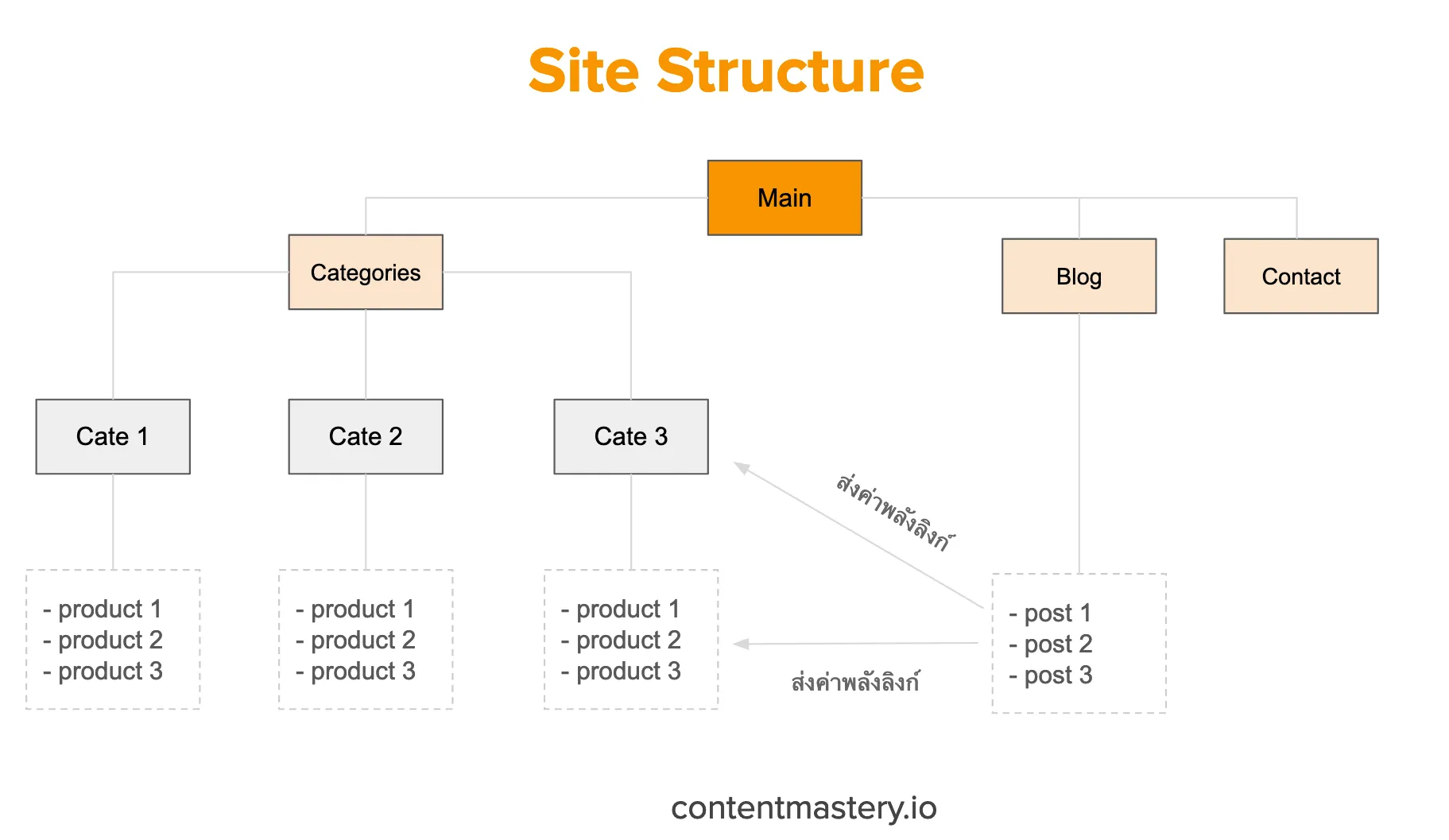
2. Site Structure (โครงสร้างของเว็บไซต์)
นอกเหนือจากเว็บของเรามีโครงสร้างที่ดี เป็นมิตรและเอื้ออำนวยให้ Search Engine ให้เข้ามาเก็บข้อมูลได้อย่างสะดวก ยังมีอีกส่วนที่สำคัญมาก ๆ คือ ต้องออกแบบโครงสร้างให้เป็นมิตรกับผู้ใช้งานด้วยเช่นกัน เพื่อสร้างประสบการณ์ใช้งาน (User Experience) ที่ดีที่สุด
ซึ่งการปรับโครงสร้างเว็บไซต์นั้นแน่นอนว่าไม่มีอะไรที่สมบูรณ์แบบตั้งแต่ต้น (แต่ก็คงดีกว่าแน่ ๆ ถ้าเราวางแผนส่วนนี้มาให้ดีตั้งแต่แรก จะได้ไม่ปวดหัวหรือรื้อโครงสร้างในภายหลัง)


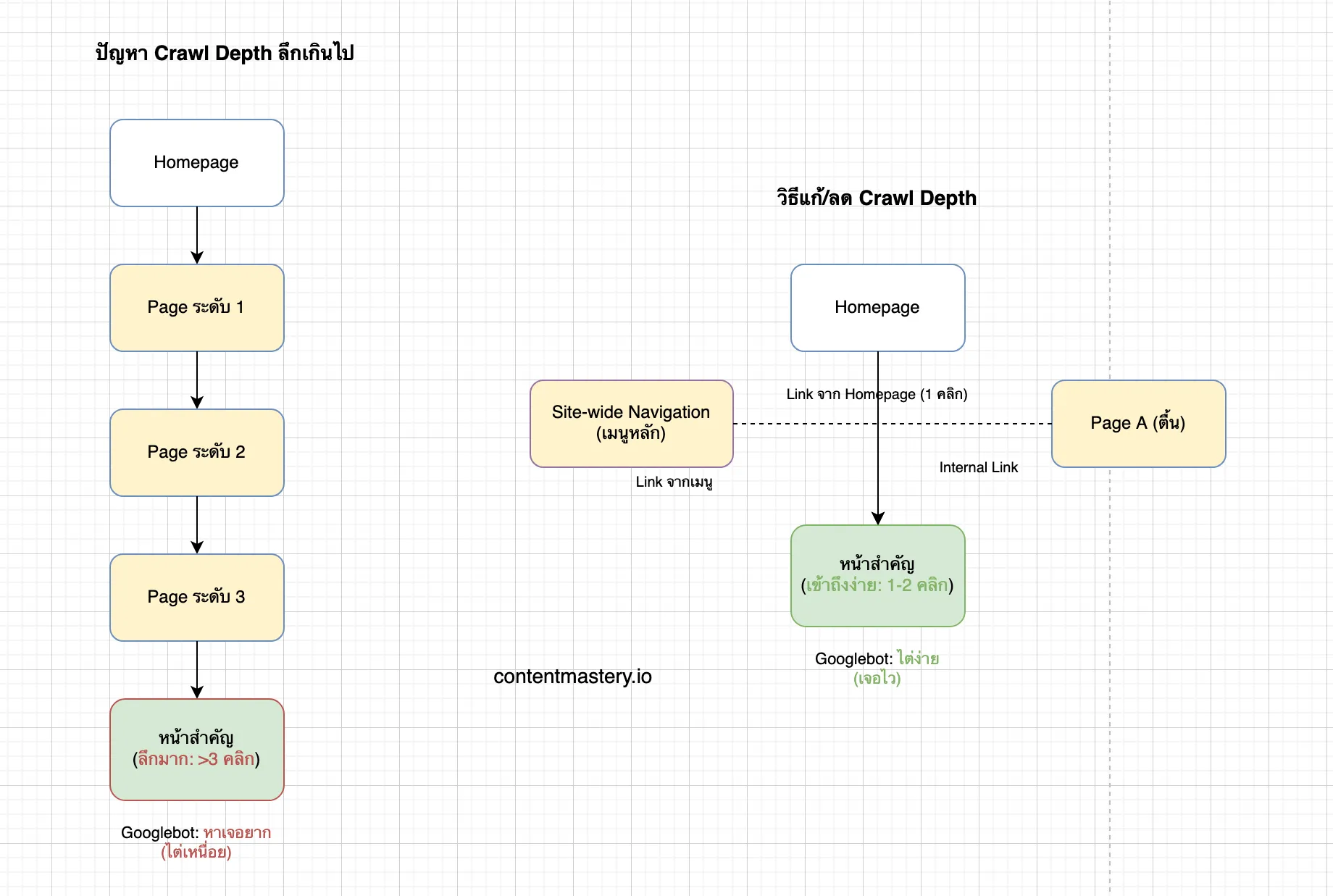
หน้าสำคัญ ๆ ไม่ควรจะอยู่ลึกเกินไป
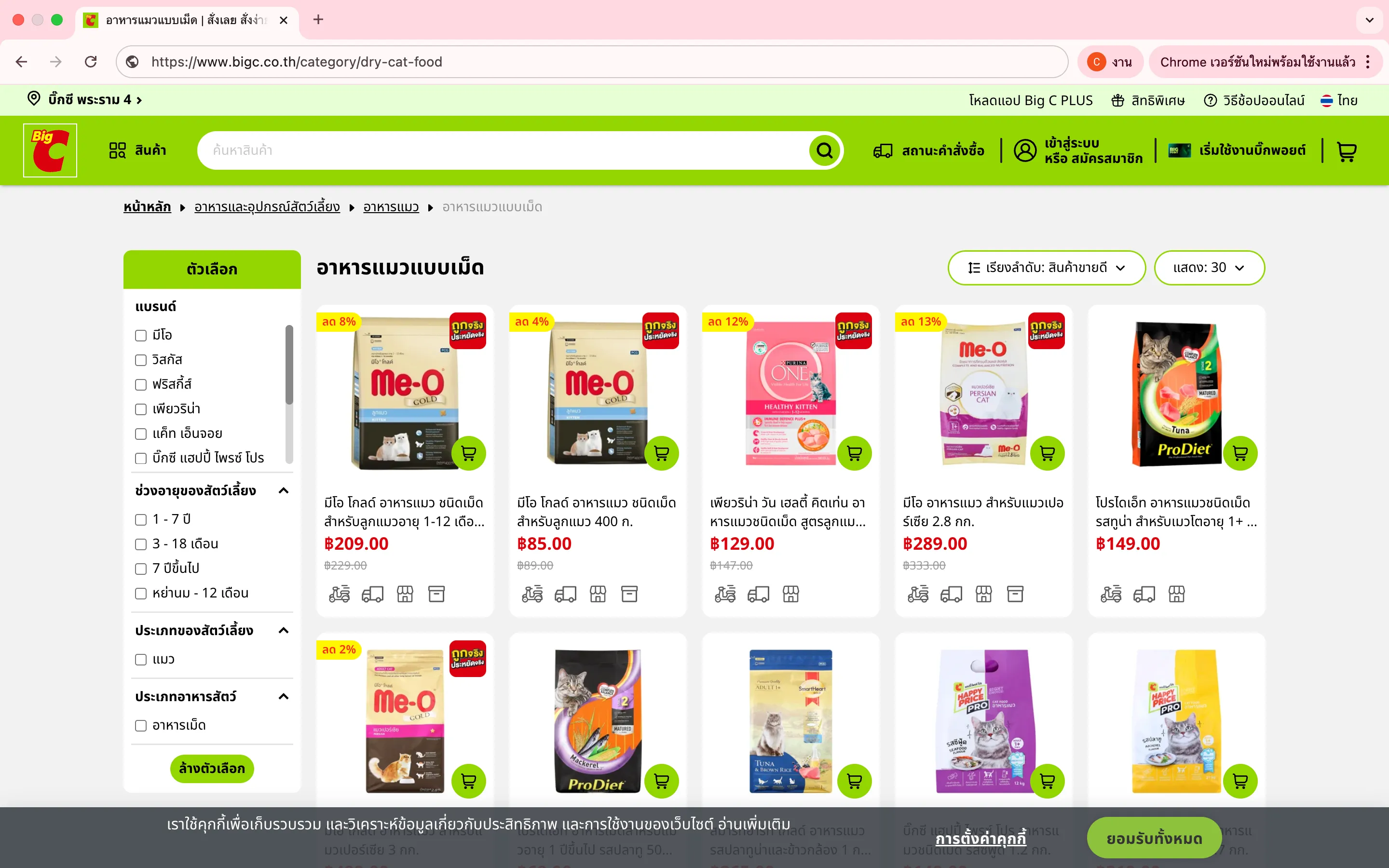
การออกแบบโครงสร้างเว็บไซต์ที่ดี แบ่งเส้นทางของ URLs ได้แบบชัดเจนโดยแยกหมวดหมู่ (Category) ของแต่ละหน้าออกให้ชัดเจนเพื่อรองรับ short/middle-tail keyword (ถ้าเว็บอีคอมฯ ก็มักจะเป็นพวก commercial keyword ครับที่วางไว้หน้าหมวดหมู่) ที่มันไปสัมพันธ์กันกับคีย์ทุกคีย์ที่เกี่ยวข้องกันทั้งส่วนที่เป็น commercial/transactional intents (หน้าขายสินค้าหรือบริการ) และ informational intent (พวก blog/news) พอ user เสิร์ชคำสั้น ๆ ที่เกี่ยวข้องเข้ามา เราก็จะให้มาเจอหน้า category นี่แหละครับ เพราะมันรวมความเกี่ยวข้องทุก intent ไว้ในหน้านี้ (ผมคิดว่าส่วนนี้มันมีความเกี่ยวข้องกับ Semantic Search ครับ)
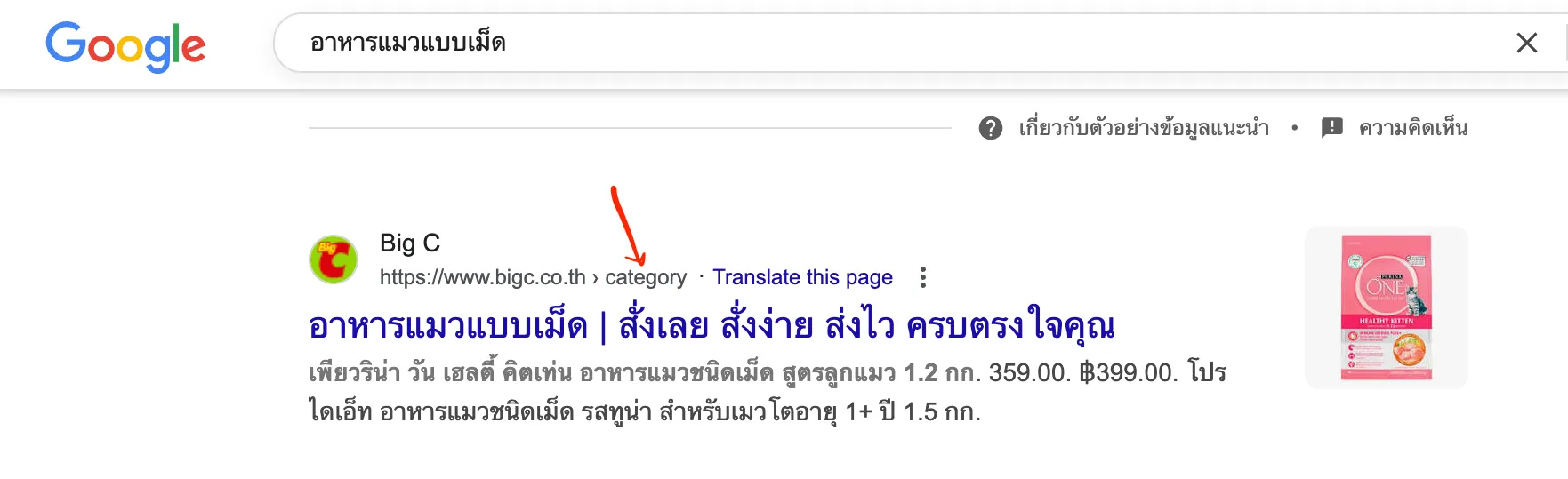
ลองดูเว็บขายสินค้าชื่อดัง อย่างเว็บ Big C จะเห็นว่าก็จะวาง category ไว้แบบนี้

จะได้หน้านี้ อันนี้ก็คือแนวทางปกติทั่วไปที่ทำกันเลยครับ

จะได้ URL สำหรับหน้า Cate... (เผื่อเป็นไอเดีย)
https://www.bigc.co.th/category/dry-cat-foodอันนี้จากประสบการณ์ของผมนะครับ
โดยหมวดหมู่แบบนี้อาจจะไม่ได้ตายตัวเหมือนภาพด้านบน ซึ่งขึ้นอยู่กับขนาดหรือบริบทของเว็บไซต์นั้น ๆ ถ้าเว็บใหญ่ก็จะมีหมวดหมู่ต่าง ๆ เยอะและก็จะมี Navigation ที่ซับซ้อนมากกว่าเว็บไซต์ขนาดเล็ก
3. URL Design & Structure
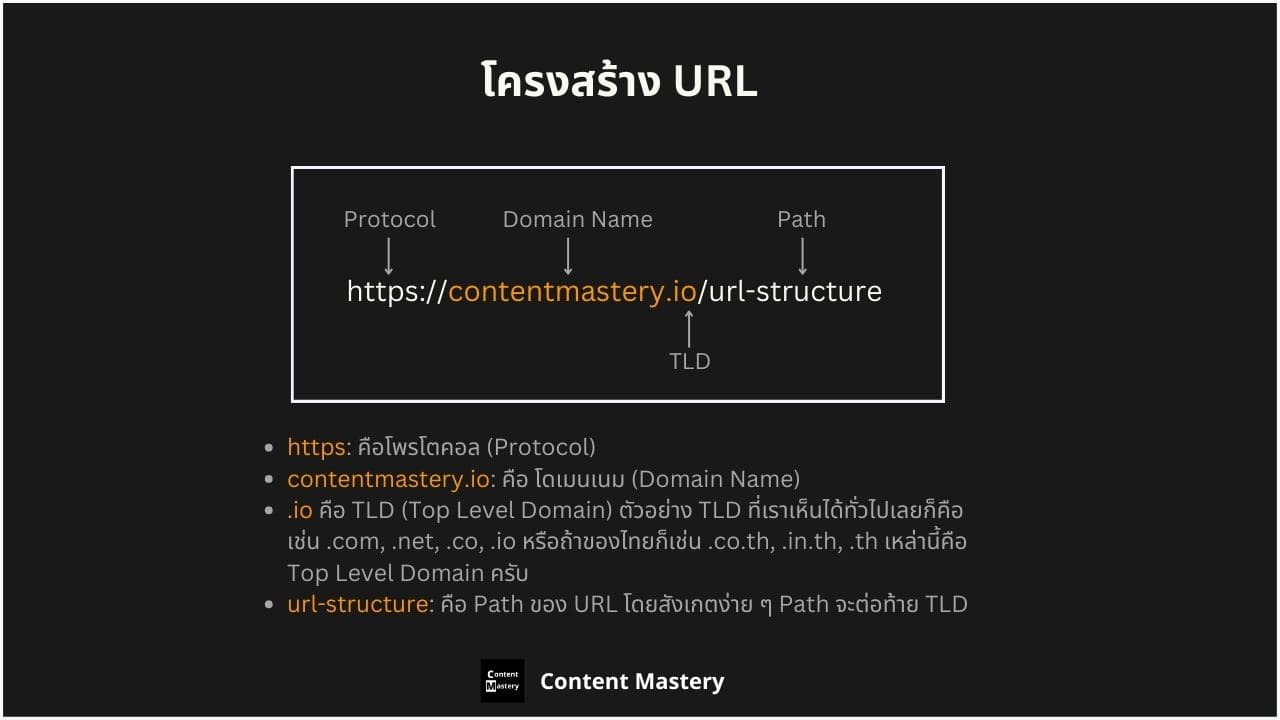
โครงสร้าง URLs ที่ดีมีชัยไปกว่าครึ่ง ทำไมผมถึงบอกแบบนี้ ก็เพราะว่าการออกแบบ URLs นั้นเป็นทั้งศาสตร์และศิลป์อีกอย่างเลยก็ว่าได้ ถ้าเราดีไซน์ URL ได้ดีนั้น จะส่งผลดีต่อทั้งเสิร์ชเอนจินให้ทำความเข้าใจเว็บเราได้ง่ายและดียิ่งขึ้น และสำคัญเลยก็คือจะทำให้ผู้ใช้งานเว็บเรามีประสบการณ์การใช้งานหน้าเว็บที่ดียิ่งขึ้นเช่นกัน หากเราออกแบบ URL ไว้ดี มีคีย์เวิร์ดและเป็นหมวดหมู่ที่ชัดเจน

โครงสร้าง URL

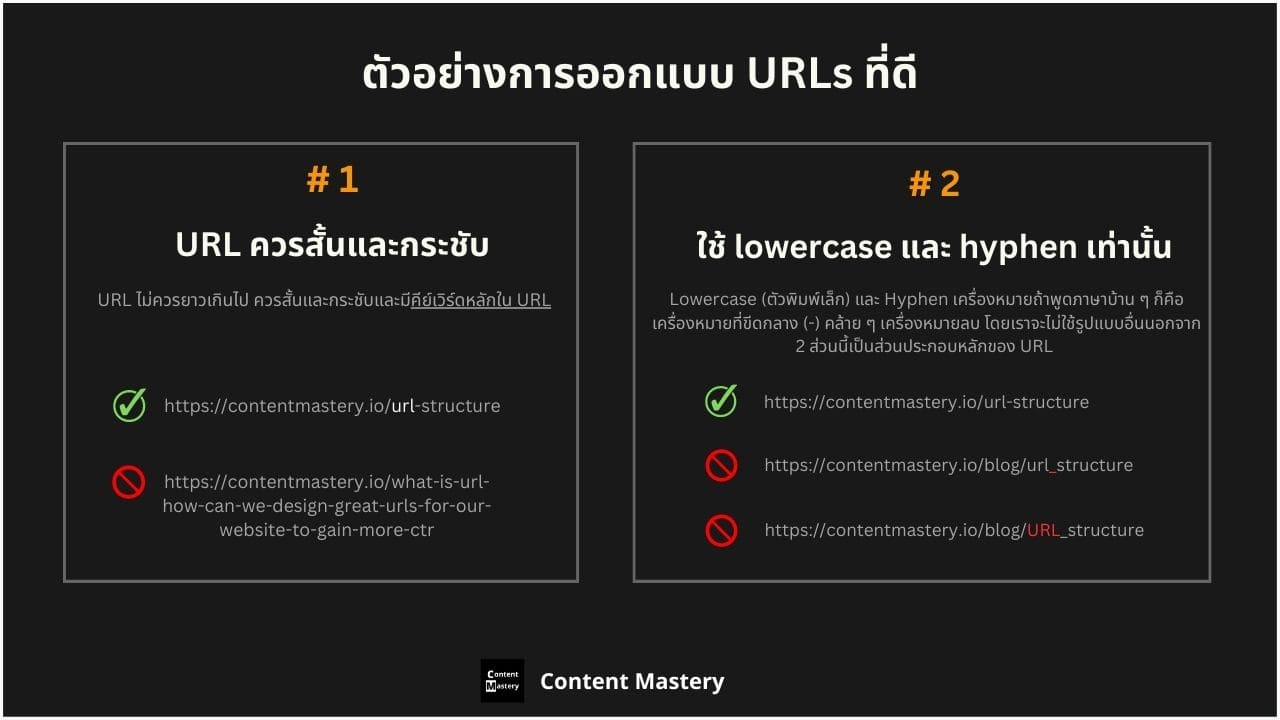
แนวทางการออกแบบ URL ที่ดี
บทความแนะนำ: การออกแบบ SEO Friendly URLs
4. Mobile Friendly
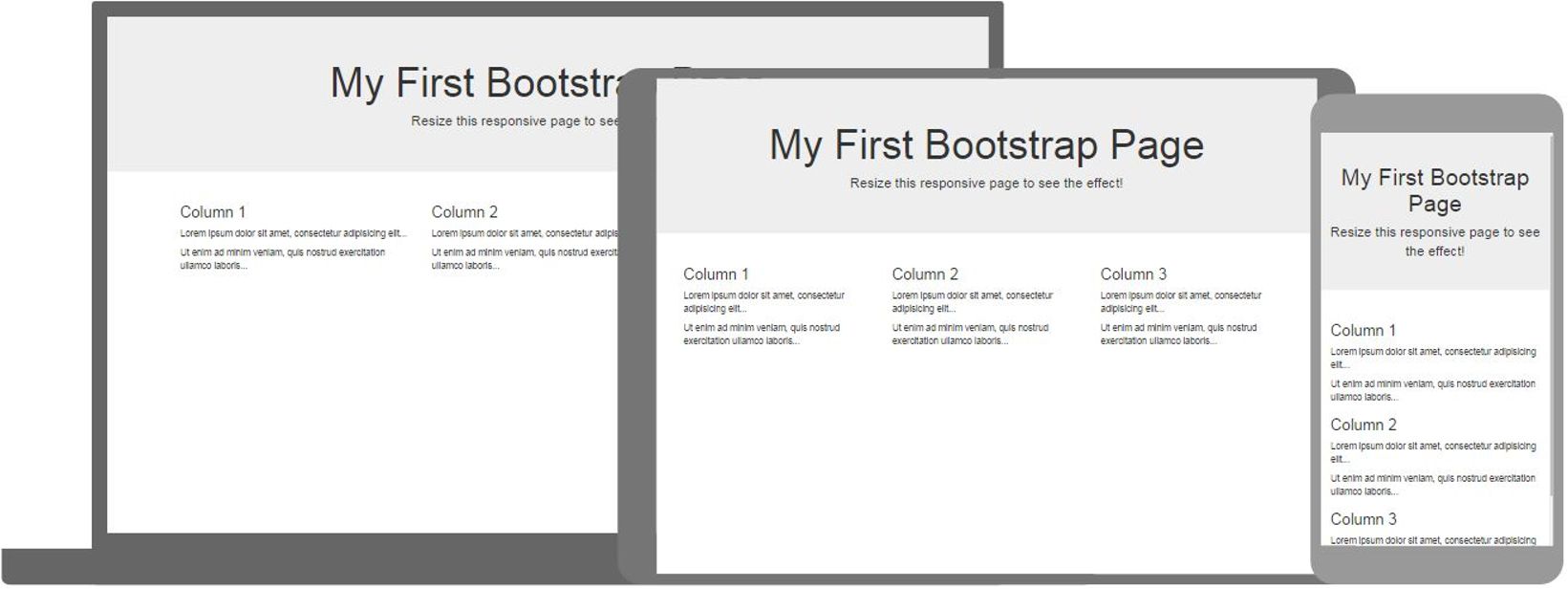
อย่างที่ทราบกันดีว่า ในปัจจุบันนั้น Google ให้ความสำคัญกับการแสดงผลบนมือถือมากที่สุด มากกว่าอุปกรณ์แบบอื่น ๆ ดังนั้นหน้าเว็บเราควรจะเป็นมิตรกับผู้ใช้งานบนอุปกรณ์เคลื่อนที่ เช่น มือถือหรือแท็บเล็ต โดยปกติแล้วเว็บส่วนใหญ่ในปัจจุบันก็ Mobile-friendly หรือ Mobile Responsive กันหมดแล้วครับ

Bootstrap Responsive (photo credit: w3school)
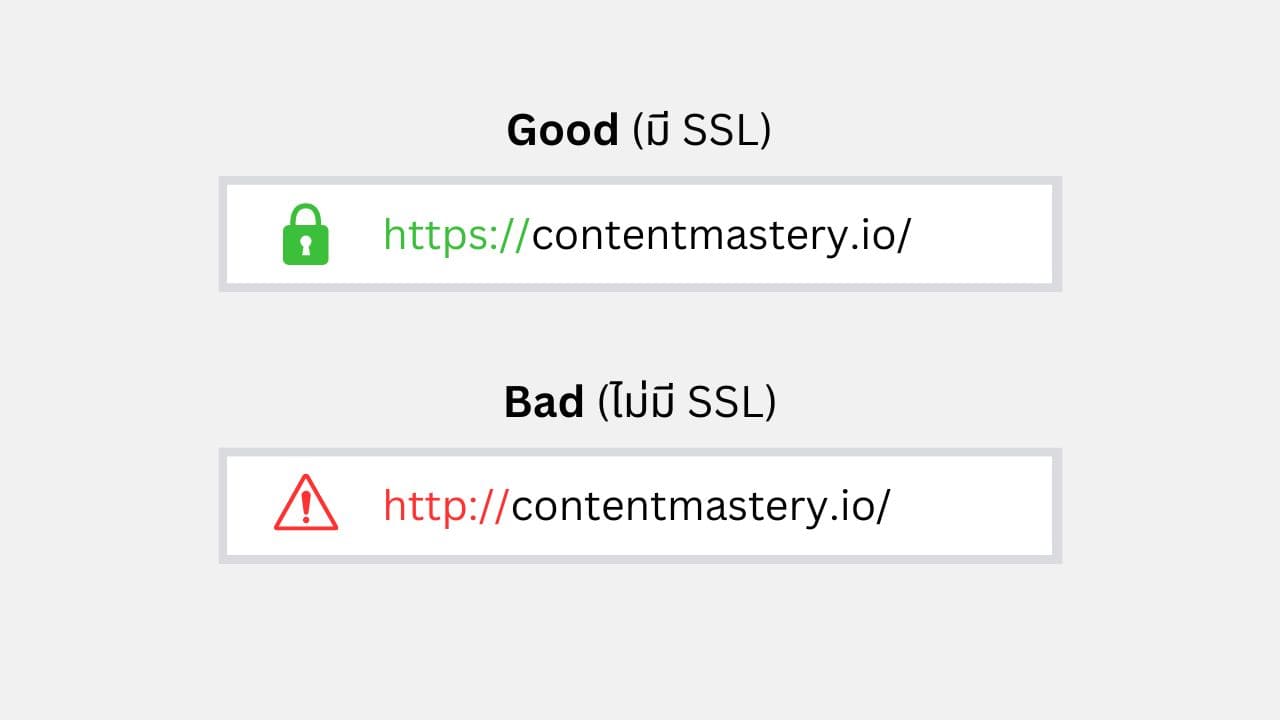
5. SSL Connection
นี่ก็เป็นมาตรฐานไปแล้วครับ ที่ทุก ๆ เว็บไซต์ควรจะมีก็คือ การติดตั้ง SSL Certificate บนเว็บไซต์ของเรา ซึ่งจะช่วยทำให้เว็บเรามีความปลอดภัยสำหรับผู้ใช้งานมากยิ่งขึ้น ซึ่งเป็นการสร้างประสบการณ์ใช้งานผู้ใช้ที่ดีอย่างไม่ต้องสงสัย เพราะว่ามันช่วยให้ผู้ใช้งานเว็บเรารู้สึกอุ่นใจได้มากขึ้นนั่นเอง วิธีดูว่าเว็บไซต์ไหนที่มี SSL ติดตั้งหรือไม่ นั่นก็คือเว็บนั้นมีโปรโตคอลที่มี https หรือสังเกตง่าย ๆ คือมีสัญลักษณ์กุญแจปรากฏอยู่บน address bar ของ URL

6. Structured Data
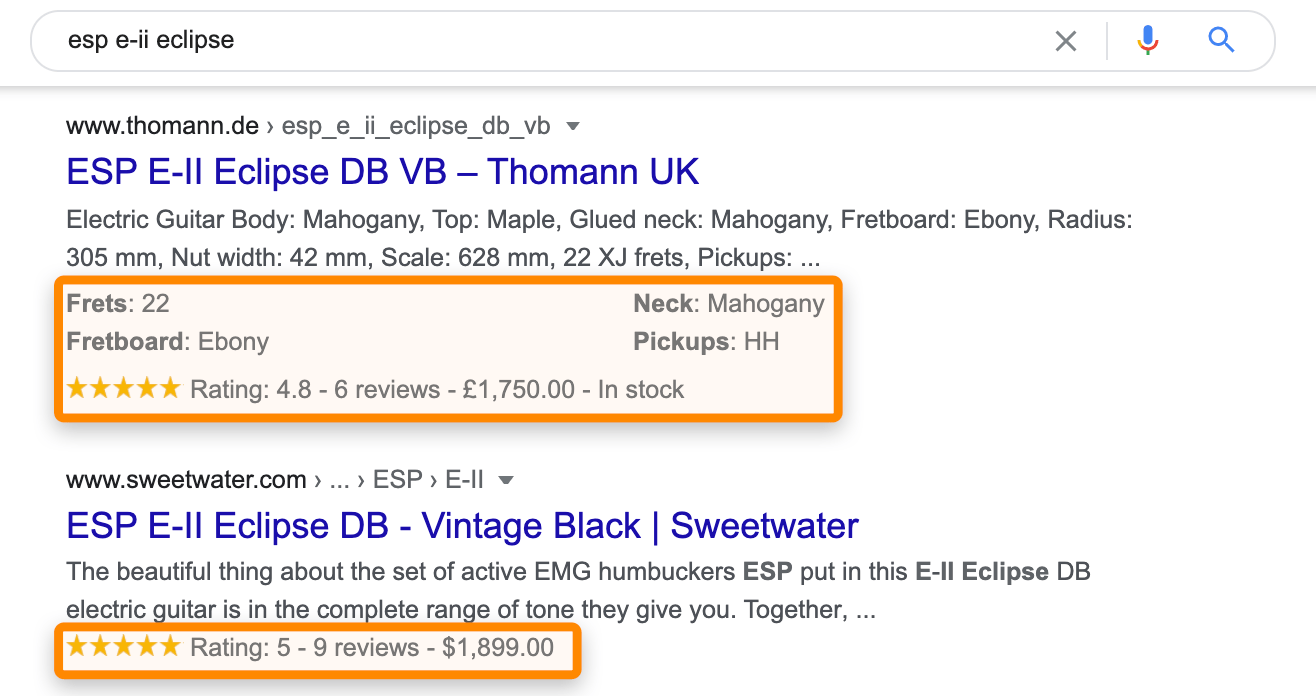
Structured Data เรียกได้อีกแบบว่า Schema Markup เป็นฟอร์แมตที่ช่วยให้ Google เข้าใจเกี่ยวกับหน้าเว็บเพจของเรามากยิ่งขึ้น ทำให้มีโอกาสแสดงผลแบบ rich snippets ในหน้า SERPs ได้ดีมากยิ่งขึ้น นำมาซึ่งการที่เราได้ส่วนแบ่งพื้นที่ในหน้า Google Search ได้เยอะมากขึ้นอีกด้วย

Photo Credit: Ahrefs - ตัวอย่าง Rich Snippets ในรูปแบบรีวิว ที่แสดงบนหน้า SERP
จากภาพด้านบน Google ไม่ได้แสดงผลรีวิวหรือรูปดาวแบบนี้ให้เราอัตโนมัติครับ โดยเจ้าของเว็บไซต์ต้องสร้างหรือกำหนด Structured Data ขึ้นมาเพื่อให้ Google แสดง Rich Snippets ในแบบที่เราต้องการ ซึ่งด้านบนเป็นรูปแบบ Review โดยจะได้โค้ด JSON-Ld ด้านล่าง (แต่ Google ก็ได้บอกว่าไม่ได้การันตีเช่นกันว่าจะแสดงผลแบบนี้ให้เรา)
ตัวอย่าง Structured Data แบบ JSON-Ld (Google แนะนำ)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"image": "http://www.example.com/iphone-case.jpg",
"name": "The Catcher in the Rye",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4"
},
"name": "iPhone 6 Case Plus",
"author": {
"@type": "Person",
"name": "Linus Torvalds"
},
"datePublished": "2016-04-04",
"reviewBody": "I loved this case, it is strurdy and lightweight. Only issue is that it smudges.",
"publisher": {
"@type": "Organization",
"name": "iPhone 6 Cases Inc."
}
}
}
</script>จากตัวอย่างโค้ด JSON-Ld ด้านบน เราต้องมีความรู้ด้าน coding ด้วยครับถึงจะสามารถออกแบบและกำหนด Structured Data ได้อย่างราบรื่น แต่ถ้าไม่มีความรู้ coding มากเท่าไหร่นัก ก็สามารถให้ทีม developer ของเราจัดการให้ได้
โดยโค้ดด้านบนจะถูกนำไปวางไว้ในส่วนของแท็ก <head> ... </head> ภายใน HTML code ของหน้าเว็บเพจของเราครับ
เครื่องมือแนะนำ: วิธีการใช้งาน Rich Results Test สำหรับทดสอบ Rich Snippets ของเว็บไซต์
7. robots.txt
robots.txt เป็นไฟล์ที่ใช้บอกเพื่อไม่ให้ Search Engine เช่น Google ใช้ bot มาเก็บเกี่ยวเนื้อหาที่เป็นความลับหรือเนื้อหาที่เราไม่อยากให้คนภายนอกเห็น เช่น หน้า Admin หน้า Dashboard อะไรแบบนี้เป็นต้น เพื่อนำไปทำ index แล้วโชว์ในหน้า SERPs
ตัวอย่างไฟล์ robots.txt
User-agent: *
Disallow: /admin/
Disallow: /private/
Allow: /images/
Sitemap: https://www.example.com/sitemap.xml8. JavaScript Rendering/Blocking
สำหรับเว็บไซต์สมัยใหม่ที่ใช้ JavaScript เป็น Tech Stack หลักในการสร้างหรือแสดงผลเนื้อหา แบบ CSR: Client-Side Rendering ซึ่งเป็นปัญหาคลาสสิกที่คนทำ Technical SEO ต้องเจอเลยก็คือ "ปัญหาการแสดงผลเนื้อหาที่ไม่ครบ"
ซึ่งปัญหาส่วนใหญ่มักจะเกิดจากฝั่งเว็บไซต์ของเราเองที่มีโค้ด JavaScript บางอย่างที่ไปบล็อกรีซอร์สที่จำเป็นจนทำให้ Crawler หรือ Bots ของ Google ไม่สามารถ Render หน้าเว็บเพจนั้น ๆ ของเราออกมาได้อย่างสมบูรณ์ (อ่านเพิ่มเติม JavaScript SEO)
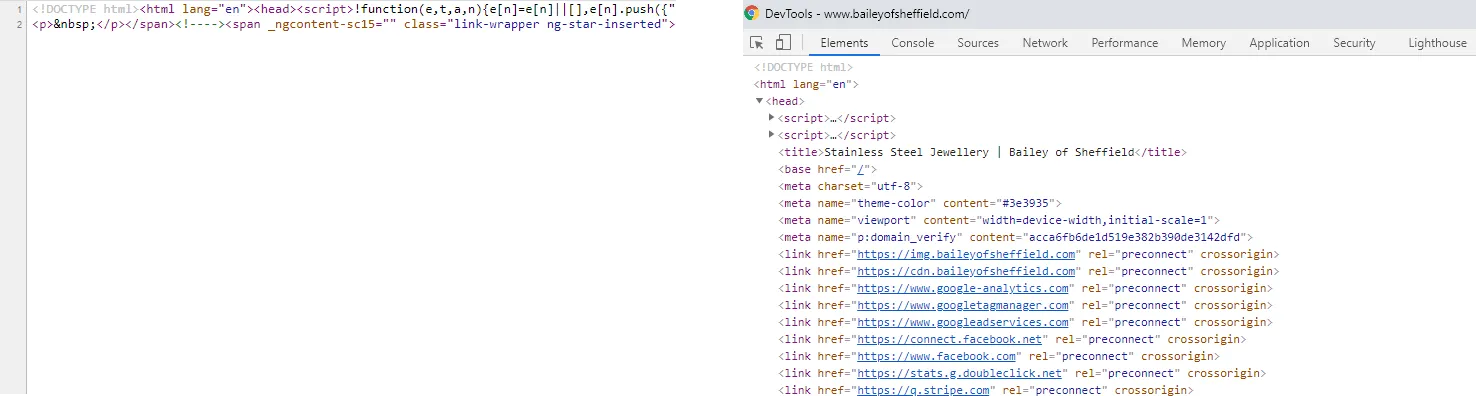
อย่างเช่นตัวอย่างด้านล่าง จะเห็นความแตกต่างระหว่างหน้าที่ Google Render ได้สมบูรณ์ (ขวามือ) กับหน้าที่ Render ได้ไม่ครบเพราะอาจมีปัญหาเรื่อง JavaScript (ซ้ายมือ) ครับ

ตัวอย่างเปรียบเทียบหน้าเว็บที่ถูก render ด้วย JavaScript (ที่มาของภาพ Sitebulb)
สรุป
ปัจจัยในการทำ Technical SEO เหล่านี้ที่ได้อธิบายไปนั้น สำหรับผู้เริ่มต้นให้ค่อย ๆ ทำความเข้าใจไปก่อนครับ ซึ่งผมก็หวังว่าจะทำให้เพื่อน ๆ มองภาพรวมในส่วนนี้ออกแล้วไปค้นคว้าด้วยตนเองเพิ่มเติมได้เป็นอย่างดีครับ
หากเพื่อน ๆ หรือท่านเจ้าของธุรกิจสนใจให้เราออกแบบโครงสร้างเว็บรวมถึงไปถึง Technical SEO service ครบจบในที่เดียว สามารถปรึกษาหรือสอบถามเพื่อติดต่อเราได้เลยครับ
คำถามที่พบบ่อย
คำตอบสำหรับคำถามเกี่ยวกับบทเรียนนี้
พร้อมเริ่มต้นเรียน SEO แล้วหรือยัง?
ดาวน์โหลดเอกสารและเครื่องมือ SEO ฟรี หรือสำรวจคอร์สขั้นสูงของเรา